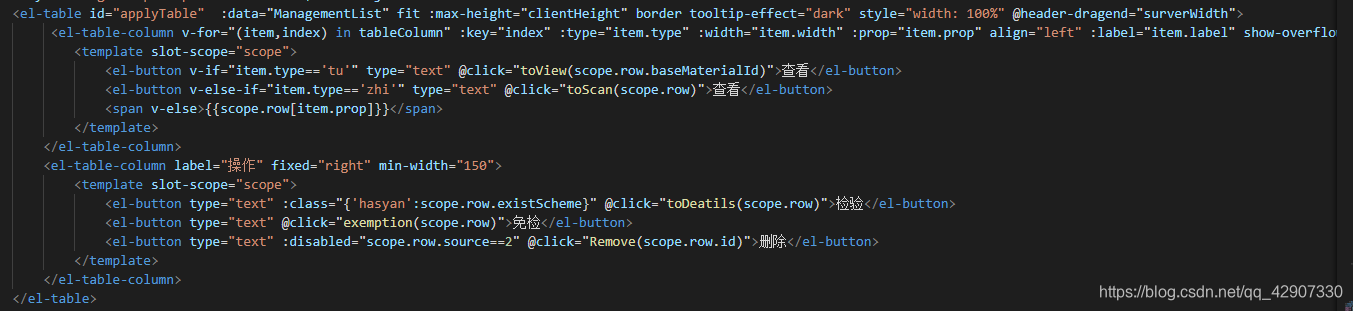
1.在表格上写@header-dragend=“surverWidth”

2.表头造成数组

获取cookies里的数据

surverWidth(newWidth, oldWidth, column, event){
setTimeout(() => {
// console.log(newWidth, oldWidth, column, event)
var applyTableColWidths = []
var applyTable = document.getElementById('applyTable')
var applyTableColgroup = applyTable.getElementsByTagName('colgroup')[0]
var applyTableCol = applyTableColgroup.getElementsByTagName('col')
for (var i = 0; i < applyTableCol.length; i++) {
applyTableColWidths.push(applyTableCol[i].width)
}
// console.log(applyTableColWidths)
// localStorage.setItem('applyTableColWidths', JSON.stringify(applyTableColWidths))
this.setCookie('applyTableColWidths',JSON.stringify(applyTableColWidths),30)把对应每列的数组宽度存到cookie里
}, 100)
},
getTableColWidth () {
var self = this
var tableWidth =self.getCookie('applyTableColWidths')
if (tableWidth) {
for (var item = 0; item < self.tableColumn.length; item++) {
self.tableColumn[item].width = JSON.parse(tableWidth)[item]
}
}
},
setCookie: function (cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = 'expires=' + d.toUTCString();
document.cookie = cname + '=' + cvalue + "; " + expires;
},
getCookie: function (cname) {
var name = cname + '=';
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var str=ca[i].split('=')
if (str[0].trim() === 'applyTableColWidths') {
return str[1];
}
}
return ""
},





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








