对象数据的操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<script type="text/javascript" >
let a = 'name'
let obj = {} // {name:'tom'}
obj[a] = 'tom'
console.log(obj);
</script>
</body>
</html>
js实现textarea换行分隔成数组
value.split(/[(\r\n)\r\n]+/)
进行的识别分隔。其中\n代表换行,\r代表回车,可以加个\s代表空格
value.split(/[(\r\n\s)\r\n\s]+/)
获取url中的参数
let url = "www.xxx.com?x=123&y=2452";
function jiexiURL(Url) {
let obj = {};
let str = url.split("?")[1];
console.log(str);
let arg = str.split("&");
console.log(arg);
arg.forEach((element) => {
let name = element.split("=");
let a = name[0];
let b = name[1];
obj[a] = b;
});
return obj;
}
console.log(jiexiURL(url));
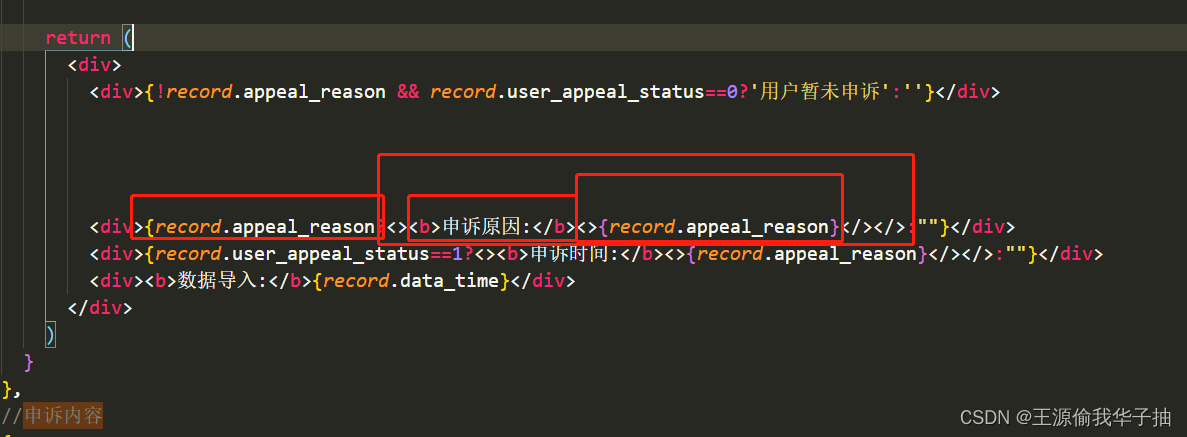
在用三元表达式时,想用到加粗标签






















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










