JS检测浏览器版本
大多时候当jQuery发布新的插件或是将已有插件更新!
而我们开发时大多用的是最新的插件或是新发布JS库,这个时候我们就要写代码检测客户端浏览器是否支持这个插件或是JS库。
如果不支持,我们可以通过弹出消息框来提示客户该升级浏览器了!
我们通过浏览器对象模型 (BOM)来使我们和浏览器“对话”。
使用navigator对象可以访问浏览器的信息

像这样我们调用navigator对象的属性,appName表示返回浏览器的名称。
appVersion表示返回浏览器的平台和版本信息。
我们把他返回的参数放到我们命名的变量名中,

parseFloat()函数可解析一个字符串,并返回一个浮点数。
该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串
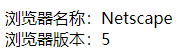
通过document内置的write方法输出我们要的信息。
如图:

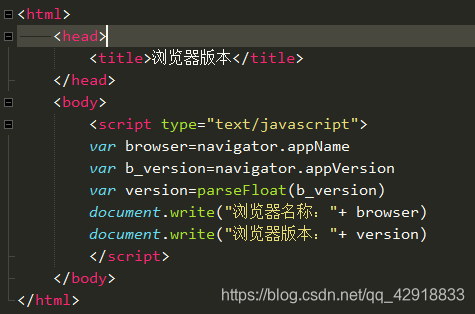
全部代码如下:

你也可以输出更多的信息:
javaEnabled() 规定浏览器是否启用 Java。
systemLanguage 返回 OS 使用的默认语言。
cpuClass 返回浏览器系统的 CPU 等级。






















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








