在js中,万物皆对象,对象是一组 无序的相关属性 (properties) 和 方法 (methods)的集合。而一个 类 定义了一个对象的特征。类是定义对象属性和方法的模板,是用来绘制具体对象实例的“蓝图”。
类 是构造函数的语法糖。与构造函数相比,它在声明共有属性的同时也在节省内存占用的前提下共享了方法。
一. 创建类
基本语法 : 注意 类必须使用new关键字实例化对象
// 声明类
class Name {
constructor(){}
}
// 创建类的实例对象
const ins = new Name()例如 :
// 通过 class 关键字创建类,类名首字母习惯性大写
class Start {
// 类里面需要定义constructor构造函数接收实例化时传递过来的参数同时返回实例对象
// 只要在new实例时, constructor会被自动调用。若没有手动声明constructor函数,类也会自动声明
constructor(name,age) {
// constructor构造函数中定义共有的属性()
// 在constructor构造函数中this指向其创建的实例对象
this.name = name //给实例对象上添加属性name
this.age = age //给实例对象上添加属性age
}
// 定义共有的方法
sing(name){
console.log(this.name + "在唱" + name)
}
}
// 通过 new 关键字生成类的实例对象
const ldh = new Start('刘德华',11) // {name:'刘德华',age:11}
const zxy = new Start('张学友',22) // {name:'张学友',age:22}
ldh.sing("冰雨") // '刘德华在唱冰雨'
ldh.sing("李香兰") // '张学友在唱李香兰'二. 类的继承
在现实中,可以子承父业。在JS中子类同样可以继承父类的一些属性和方法。
// 声明类Father
class Father {
constructor(x,y) {
this.x = x
this.y = y
}
sum(){
console.log(this.x + this.y)
}
}
// 声明类Son,并且通过 extends 关键字声明类Son继承于类Father
class Son extends Father {
constructor(x,y) {
// super关键字用于访问和调用对象父类上的函数。可以调用父类上的构造函数与普通函数。
// 并且super()必须是constructor函数内的的第一个语句
super(x,y) // 调用了父类中的构造函数
}
sonUseFatherSum(){
super.sum() // 调用了父类中的普通函数
}
}
// 声明 son 的实例对象
const son1 = new Son(1,2)
son1.sum() // 3 son1可以使用Father类声明的方法
son1.sonUseFatherSum() // 3 son1调用自生的方法三. 构造函数和原型
类的的概念是在ES6引入的,在此之前都是使用构造函数这种特殊的函数作为生成对象的模板来定义对象的特征。
构造函数是一种特殊的函数,主要是用来初始化对象,即为对象成员变量赋初始值,它总与new关键字一起使用。
在new时会执行四件事 :
- 在内存中创建一个新的空对象
- 让this指向这个新的空对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新对象(所以该函数里面不需要return)
例如 :
// 声明一个Start的构造函数
function Start(name,age){
// 构造函数中的this指向生成的对象实例
// 定义实例对象的属性和方法
this.name = name
this.age = age
this.sing = function(name){
console.log(this.name + "在唱" + name)
}
}
const ldh = new Start("刘德华",18) //{name: '刘德华', age: 18, sing: ƒ}
ldh.sing("冰雨") //"刘德华在唱冰"JS的构造函数中可以添加的一些属性和方法我们称之为成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加。通过这两种方式添加的成员就分别叫做静态成员和实例成员
- 静态成员: 在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问
- 实例成员: 在构造函数内部场景都对象成员称为实例成员,只能由实例化对象来访问
function Start(){
// 通过"this."的方式声明的属性和方法为实例成员,只能通过实例对象来访问
this.a = 1
this.fn = function(){
console.log(this.a)
}
}
Start.b = 2
const ldh = new Start()
const zxy = new Start()
console.log(ldh.a) // 1;
console.log(ldh.b) // undefined
ldh.fn() // 1
console.log(Start.a) // undefined
console.log(Start.b) // 2
Start.fn() // Uncaught TypeError: Start.fn is not a function构造函数简单实用,但是存在严重浪费内存的问题。例如ldh和zxy两个实例对象在实例化时都会声明属性和方法。针对属性a还好,只是基本数据类型。而方法fn是一个Function,是一个复杂数据类型。所以会在内存中单独再开辟一个内存空间,当生成的实例对象多了而每一个实例对象都要单独开辟一个空间去存储同一个方法fn就会造成严重的内存浪费。
console.log(ldh.fn === zxy.fn) //false构造函数通过原型分配的函数是所有对象所共享的。JS规定,每一个构造函数都有一个prototype属性,指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
// 声明一个Start构造函数
function Start(name,age){
this.name = name
this.age = age
}
// 向Start构造函数的prototype添加共享方法sing
Start.prototype.sing = function(name){
console.log(this.name + "在唱" + name)
}
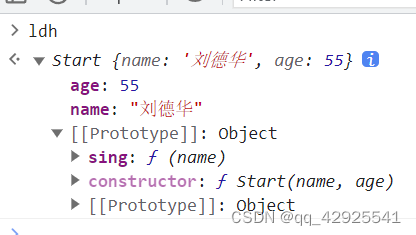
const ldh = new Start("刘德华",55) // {name: '刘德华', age: 55} sing方法并未绑定在实例对象上
const zxy = new Start("张学友",66) // {name: '学友', age: 66}
ldh.sing("冰雨") // "刘德华在唱冰雨"
zxy.sing("李香兰") // "张学友在唱李香兰"
console.log(ldh.sing === zxy.sing) // true 证明ldh和zxy两个实例对象共享同一个sing方法
console.log(ldh.sing === Start.prototype.sing) // true 证明ldh.sing调用的是Start的prototype的sing方法
console.log(zxy.sing === Start.prototype.sing) // true 证明zxy.sing调用的是Start的prototype的sing方法prototype对象也称为原型对象,它的作用就是共享方法。每个对象都会有一个属性__proto__属性(现在浏览器中一般以[[prototype]])指向其创建实例的构造函数的prototype原型对象。之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__prototype__原型的存在。

备注: 遵循 ECMAScript 标准,符号
someObject.[[Prototype]]用于标识someObject的原型。内部插槽[[Prototype]]可以通过 Object.getPrototypeOf() 和 Object.setPrototypeOf() 函数来访问。这个等同于 JavaScript 的非标准但被许多 JavaScript 引擎实现的属性 __proto__ 访问器。obj.__proto__ 和obj.[[Prototype]]与Object.getPrototypeOf(obj)是同一个东西。
一般情况下 ,我们把公共属性定义到构造函数中,公共的方法定义到原型对象上。(当然,无论是定义到构造函数中还是原型对象上,实例对象都能访问到该属性或方法)
每个对象都有一个__proto__属性去指向构造函数的prototype原型对象。之所以我们对象可以使用prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。同样,prototype原型对象也有一个自己的__proto__属性指向它的构造函数的prototype。__proto__会层层向上追溯直到prototype的原型为 null。根据定义,null 没有原型,并作为这个原型链(prototype chain)中的最后一个环节。
console.log(ldh.__proto__ === Start.prototype) // true
console.log(Object.getPrototypeOf(ldh) === Start.prototype) // true对象原型(__proto__)和构造函数原型对象(prototype)里面都有一个属性constructor属性,constructor我们称为构造函数,因为它指回构造函数本身。
console.log(ldh.__proto__.constructor === Start) // true
console.log(Start.prototype.constructor === Start) // true很多情况下,我们需要手动的利用constructor属性来指回原来的构造函数。
例如 : 往prototype添加方法时需要一个个单独添加,这导致难以管理。但如果直接将prototype覆盖为一个新对象而没有设值constructor为原构造函数这会导致JS无法识别当前实例对象是通过哪个改造函数创建的。
// Start.prototype.sing = function (name) {
// console.log(this.name + "在唱" + name)
// }
// Start.prototype.dance = function () {
// console.log(this.name + "在跳舞")
// }
......
// ----------------------------------------------
Start.prototype = {
constructor:Start,
sing(name) {
console.log(this.name + "在唱" + name)
}
dance() {
console.log(this.name + "在跳舞")
}
}警告: 有一个常见的错误实践 :扩展
Object.prototype或其它内置原型。这种不良特性例子是,定义Array.prototype.myMethod = function () {...},然后在所有数组实例上使用myMethod。这种错误实践被称为猴子修补(monkey patching)。使用猴子修补存在向前兼容的风险,因为如果语言在未来添加了此方法但具有不同的签名,你的代码将会出错。它已经导致了类似于 SmooshGate 这样的事件,并且由于 JavaScript 致力于“不破坏 web”,因此这可能会对语言的发展造成极大的麻烦。扩展内置原型的唯一理由是向后移植新的 JavaScript 引擎的特性,比如
Array.prototype.forEach。
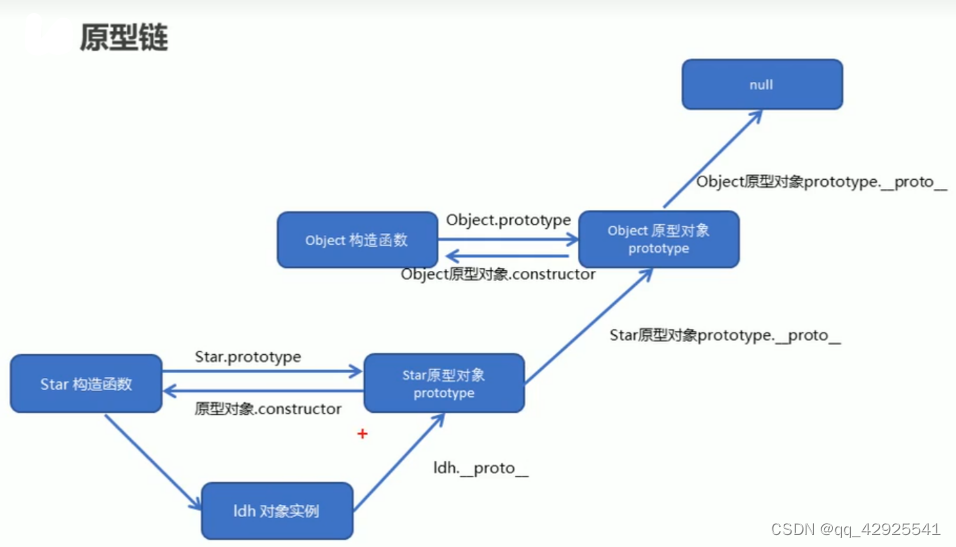
四. 原型链

JavaScript 对象是动态的属性(指其自有属性)“包”。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
五. Class类语法糖
在class语句中采用赋值语句"="声明的属性或方法将创建到实例对象自生上,其他方式声明的将挂载到prototype原型对象上。
class Start {
constructor(name) {
this.name = name
this.baseInfo = {
sex:'男'
}
this.sing = function(){
console.log(this.name + '在唱歌')
}
}
homeInfo = {
city:'中国香港'
}
dance() {
console.log(this.name + '在跳舞')
}
basketball = function() {
console.log(this.name + '在打篮球')
}
}
// 声明ldh,zxy实例对象
const ldh = new Start("刘德华"),zxy = new Start("张学友");
// 1.在class语句中采用赋值语句"="声明的属性或方法将创建到实例对象自生上,其他方式声明的将挂载到prototype原型对象上。
console.log(ldh.baseInfo === zxy.baseInfo) // false
console.log(ldh.sing === zxy.sing) // false
console.log(ldh.homeInfo === zxy.homeInfo) // false
console.log(ldh.dance === zxy.dance) // true
console.log(ldh.basketball === zxy.basketball) // false
// 由此可见,虽然在模板中定义了相同的属性值和方法,但是,由于其声明方式的不同,属性和方法的挂载的位置也会不同。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








