
1、最开始使用的是vue3-marquee,后面发现一直有一个bug无法解决,就是鼠标hover到第一个弹幕上字体就会变粗,已经提了issue给作者,但是目前还未答复,所以就换了方案。
地址如下:
https://github.com/megasanjay/vue3-marquee
2、后面就开始使用了,这个应该是国内开发者开发的:
vue-danmaku
3、使用感受:
因为我们的弹幕要求多行,使用vue-danmaku还是挺方便的,
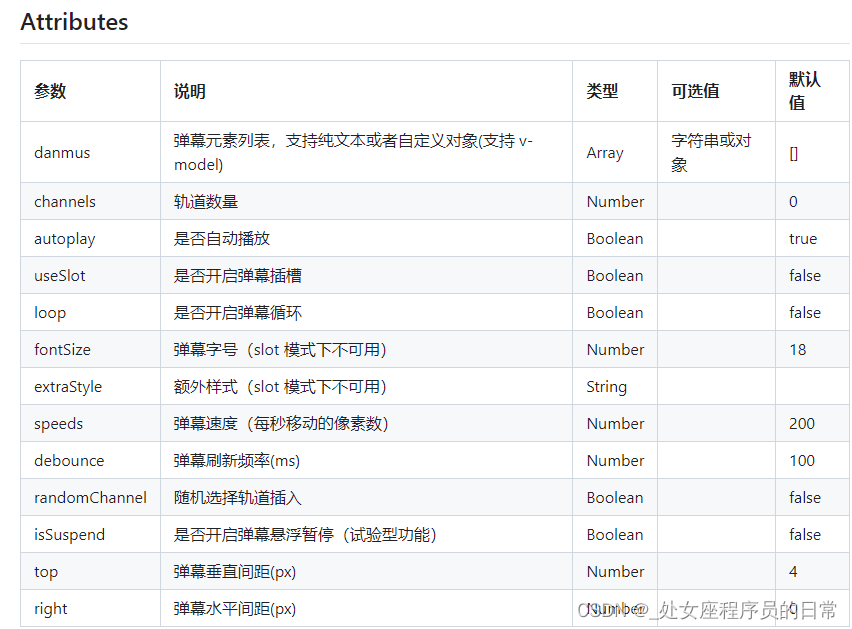
可以通过channels来设置。

实例代码:
<danmaku ref="danmakuRef" v-model:danmus="danmus"
:speeds="40" useSlot loop :channels="2" style="height:900px; width:800px;">
<template v-slot:dm="{ index, danmu }">
<div @mouseenter="handleEnter"
@mouseleave="handleLeave"
@click='handleClick(danmu)'
class="img_style">
<span>{{ index }}{{ danmu.name }}:{{ danmu.text }}</span>
</div>
</template>
</danmaku>
import danmaku from 'vue3-danmaku'
若想实现循环播放可通过play-end 回调 加 play来实现,即所有弹幕播放完成(已滚出屏幕)时重新开启播放。
























 4954
4954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








