1、安装相关工具
node.js环境:下载地址vue的环境要求
npm:node.js的包管理和分发工具,在安装node.js的时候将会自动安装npm
安装完后可以cmd输入命令查看是否成功:

之后可切换成淘宝镜像地址(下载速度更快):
npm i -g cnpm --registry=https://registry.npm.taobao.org
webpack:打包工具。
全局安装命令: npm install -g webpack
输入命令查看是否安装成功

vue-cli:vue脚手架
安装命令:npm i -g vue-cli
查看安装是否成功

2、搭建项目
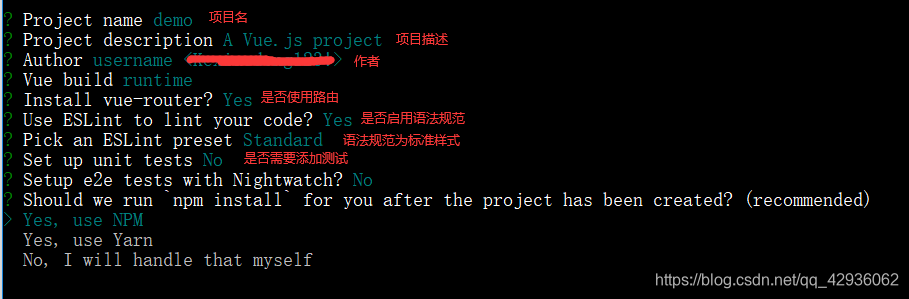
在想要搭建的文件夹中输入命令行:vue init webpack demo
等待

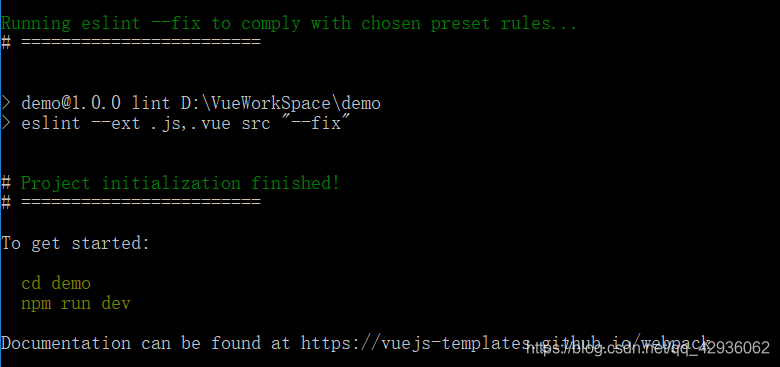
安装成功之后显示:

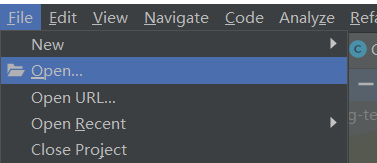
3、打开项目:
选择搭建的vue文件夹:

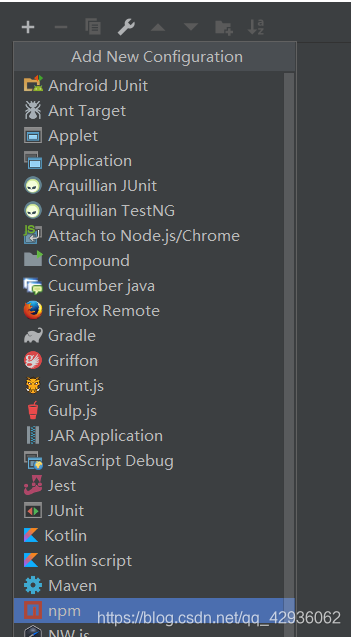
选择右上角启动方式npm:

设置启动命令

等待启动并访问:






















 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








