数组解构
1.运用索引的形式把数组中对应的值拿到,并赋值。
let arr = [10,20,30,40,50,60]
let a = arr[0]
let b = arr[1]
console.log(a,b);

解构赋值的要求,就是=两边的数据类型必须一致
1.1优化:
let arr = [10,20,30,40,50,60]
let [a,b] = arr
console.log(a,b);

这样可以拿到第一和第二个的值,因为在数组里只有a,b接收arr前面两个的值。后面的变量没有接收。
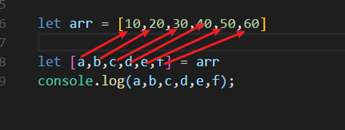
let arr = [10,20,30,40,50,60]
let [a,b,c,d,e,f] = arr
console.log(a,b,c,d,e,f);

如果这样声明变量与数组里面的数据一一对应才可以。

如果不是一一对应的,会出现什么情况。
let arr = [100,200]
let [a,b,c] = arr
console.log(a,b,c);

因为c在数组arr里面没有数组值,所以输出undefined。
如果只想拿arr里面的200这个值。
let arr = [100,200]
let [,b] = arr
console.log(b);

let [ ,b]里面第一个值虽然什么也不写,但是是一个空的,是个空值,但是没有变量来接收。可以拿b来接收200这个值,这样就可以输出200这个值。
这就是数组中的解构赋值。等于号(=)号两边的数据类型必须一致,数组中右边的某一项,左边也必须有一一对应的变量。






















 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








