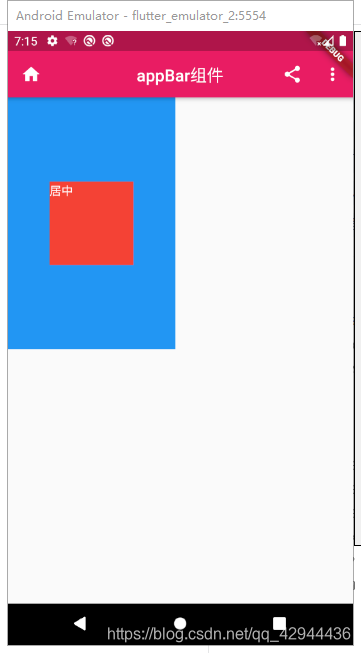
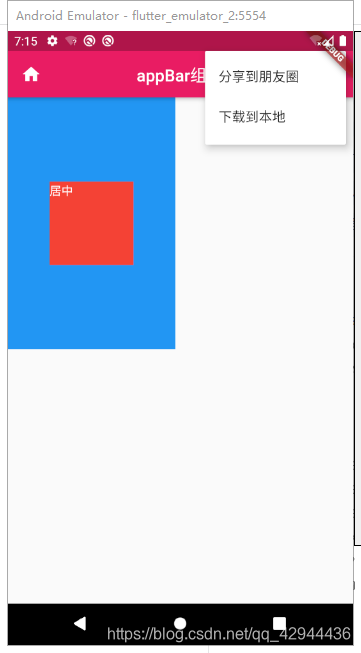
效果图


import 'package:flutter/material.dart';
void main()=> runApp(new MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title: "Align组件",
home:Scaffold(
//。。。。。。。。。。。。。.从这里看。。。.。.。.。.。。。。。。。。
appBar:AppBar(
title: Text("appBar组件"),//AppBar的标题
leading: Icon(Icons.home),//左侧的图标
backgroundColor: Colors.pink,//背景色 设置的是整个AppBar的颜色
centerTitle: true,//设置标题是否居中
actions: <Widget>[//设置右侧的操作
IconButton(//右侧的
icon: Icon(Icons.share),
tooltip: "分享",
onPressed: (){},
),
PopupMenuButton<String>(//更多菜单
itemBuilder: (BuildContext context) => <PopupMenuItem<String>>[//构建子组件
PopupMenuItem<String>(
value:"朋友圈",
child: Text("分享到朋友圈"),
),
PopupMenuItem<String>(
value:"下载",
child: Text("下载到本地"),
)
],
)
],
),
//。。。。。。。。。。。。。。。。。这里结束。。。。。。。。。。。。。。。
body:Container(
// width: 200.0,
// height: 200.0,
color: Colors.blue,
child: Align(
widthFactor: 2.0,
heightFactor: 3.0,
alignment: Alignment(0.0,0.0),
child: Container(
width: 100.0,
height: 100.0,
color: Colors.red,
child: Text("居中",style: TextStyle(color: Colors.white),),
),
),
)
)
);
}
}






















 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










