-
nodejs搭建服务篇章一:nodejs搭建简易原生服务和基于express框架服务
-
nodejs搭建服务篇章二:nodejs搭建服务的路由目录分析及前端请求demo
-
nodejs搭建服务篇章三:nodejs搭建服务项目目录的简单介绍及app.js文件简单说明
-
nodejs搭建服务篇章四:前端通过nodejs搭建的服务连接MySQL数据库中的数据(数据库安装,数据库管理,ajax查询数据),超多图超详细
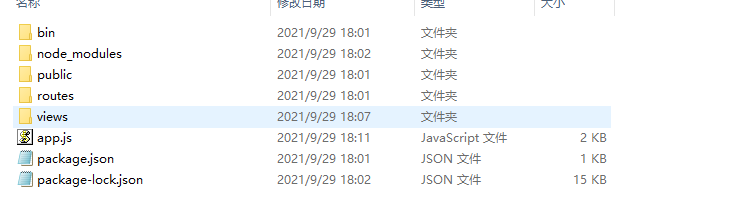
- 新构建目录的结构:

bin:项目的启动文件,也可以放其他脚本。
node_modules:用来存放项目的依赖库。
public:用来存放静态文件(css,js,img)。
routes:路由控制器。
views:视图目录(相当于MVC中的V)。
app.js:项目入口及程序启动文件。
package.json:包描述文件及开发者信息。
package-lock.json:记录模块与模块之间的依赖关系,锁定包的版本,记录项目所依赖第三方包的树状结构和包的下载地址,加快重新安装的下载速度
- 自己创建目录的结构:
models:数据模型(相当于MVC中的M)。
controllers:控制器,对请求的操作(相当于MVC中的C)。
tools:工具库。
config:配置目录。
test:测试目录。
README.md:项目说明文件。
- app.js文件简单说明:
require引入依赖模块:
// 引入express框架内置模块
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
// 引入自己创建的模块
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
添加express模块:
var app = express();
视图引擎设置:
// view engine setup
app.set('views', path.join(__dirname, 'views'));
// app.set('view engine', 'ejs');
app.engine('.html',require('ejs').__express)
app.set('view engine', 'html');
加载环境变量:
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
加载路由:
app.use('/', indexRouter);
app.use('/users', usersRouter);
加载错误处理解决办法:
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
导出app对象:
module.exports = app;
res.status(err.status || 500);
res.render('error');
});
导出app对象:
module.exports = app;























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










