1 树类型数据操作
## 实现效果 [
[1,11,111],[1,11,112],[1,12],
[2,22,222],[2,22,223],[2,224],
]
const regionClass = [
{id:1,childs:[{id:11,childs:[{id:111},{id:112}]},{id:12}]},
{id:2,childs:[{id:22,childs:[{id:222},{id:223}]},{id:224}]}
];
function inorderTraversal(root) {
const results = [];
function traverse(node, ids = []) {
ids.push(node.id);
const childs = node.childs || [];
if (childs.length === 0) {
results.push(ids);
} else {
childs.forEach(child => {
traverse(child, ids.slice());
});
}
}
traverse(root);
console.log(results)
return results;
};
const result = regionClass.reduce((result, item) => {
result.push(...inorderTraversal(item));
return result;
}, []);
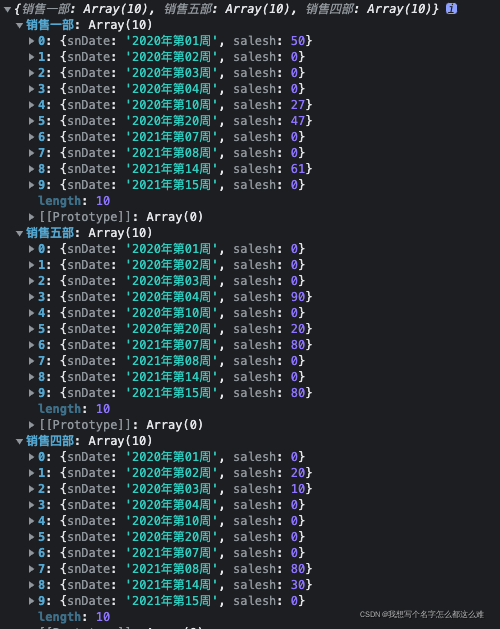
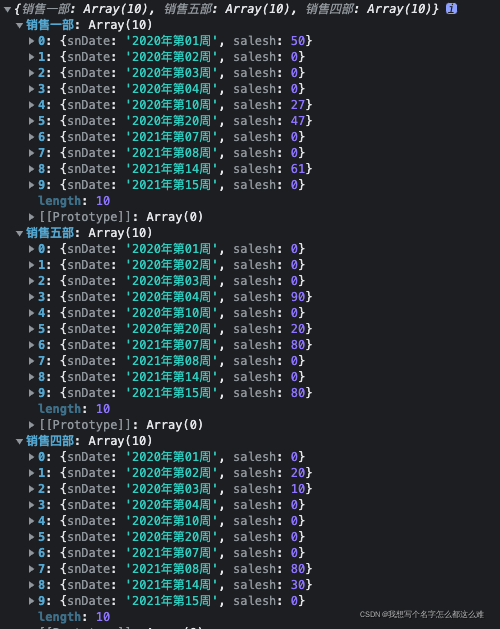
2重组数据
## 实现效果

var obj = {
销售一部: [
{ snDate: '2020年 第1周', sales: 50 },
{ snDate: '2021年 第14周', sales: 61 },
{ snDate: '2020年 第20周', sales: 47 },
{ snDate: '2020年 第10周', sales: 27 },
],
销售五部: [
{ snDate: '2021年 第7周', sales: 80 },
{ snDate: '2020年 第20周', sales: 20 },
{ snDate: '2020年 第4周', sales: 90 },
{ snDate: '2021年 第15周', sales: 80 },
],
销售四部: [
{ snDate: '2020年 第2周', sales: 20 },
{ snDate: '2021年 第14周', sales: 30 },
{ snDate: '2021年 第8周', sales: 80 },
{ snDate: '2020年 第3周', sales: 10 },
]
}
for(var key in obj){
obj[key].forEach(item=>{
item.week = item.snDate.match(/第(.+)周/)[1]
let B = item.week>9?item.week: `0${item.week}`
item.year = item.snDate.match(/(.+)年/)[1]
item.year =`${item.year}${B}`
})
}
let newArray1 = []
for(var key in obj){
newArray1.push(obj[key].map((item,index)=>item.year))
}
var newArray2 =[...new Set(newArray1.flat())].sort()
Object.entries(obj).forEach(([name, list]) => {
obj[name] = newArray2.map(time => {
let items = null
const target = list.find((item,index )=> item.year == time );
let newYear = time.substring(0,4)+'年'
let newWeek = '第'+time.substring(4,6)+'周'
let snDate = newYear + newWeek
return {
snDate:snDate,
salesh: target ? target.sales : 0
}
})
})
3, reduce 数据去重
let actGoodList = [
{id:1,name:'涨'},
{id:4,name:'刘'},
{id:4,name:'刘'},
{id:3,name:'李'}
]
var hash = {};
actGoodList = actGoodList.reduce((item, next) => {
hash[next.id] ? '' : hash[next.id] = true && item.push(next);
return item
}, [])

























 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








