在vue组件prop的属性名使用驼峰命名时
<div id="app">
<example v-bind:messageProp="messageProp"></example>
</div>
Vue.component('example',{
props:['messageProp'],
template:'<div>example测试-----》{{ messageProp.name }}{{messageProp.age}}</div>'
})
new Vue({
el:'#app',
data: {
messageProp: {
name: 'Tom',
age: 16
}
}
})
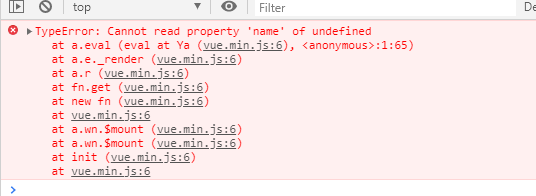
在使用驼峰命名之后刷新页面后出现报错

将 messageProp 修改为 messageprop 后展示为

或者驼峰式的prop作为特性时,需要转为 message-prop (短横线隔开)





















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








