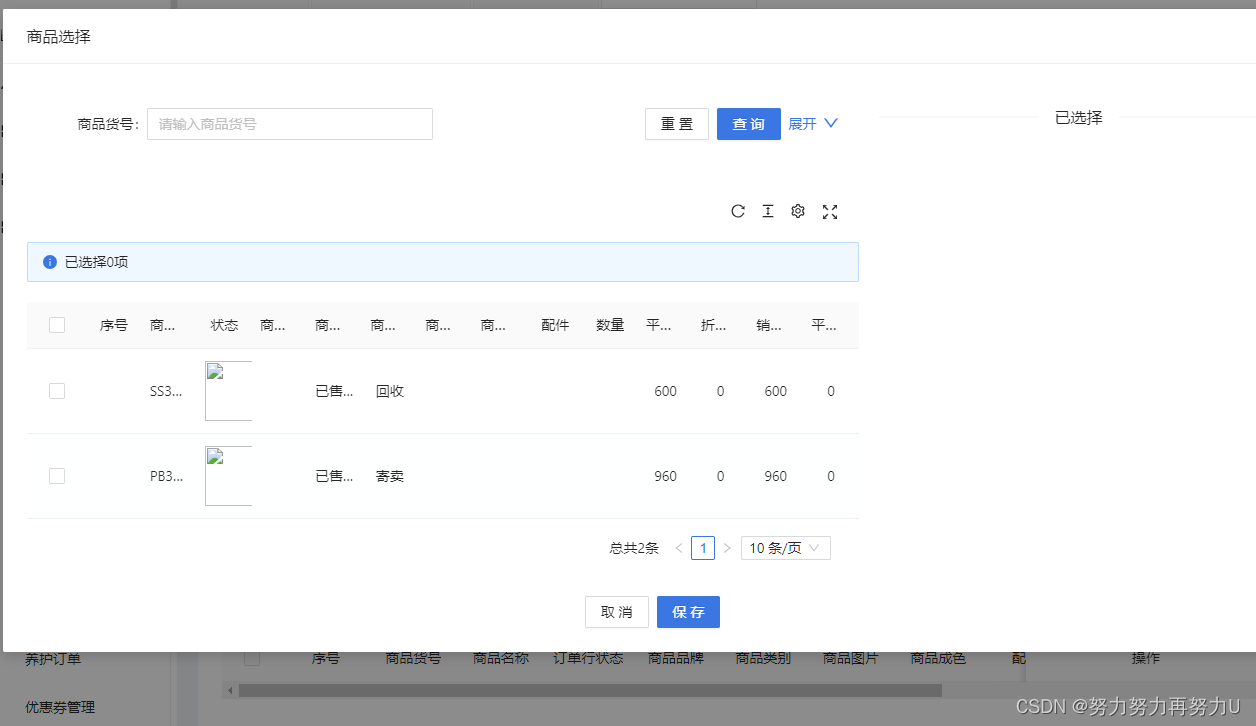
先了解一下跳转,点击新建弹出商品选择弹窗




点击商品选择弹窗的保存弹出另一个弹窗


confirmProductEdit.vue 是确定商品信息的组件 3
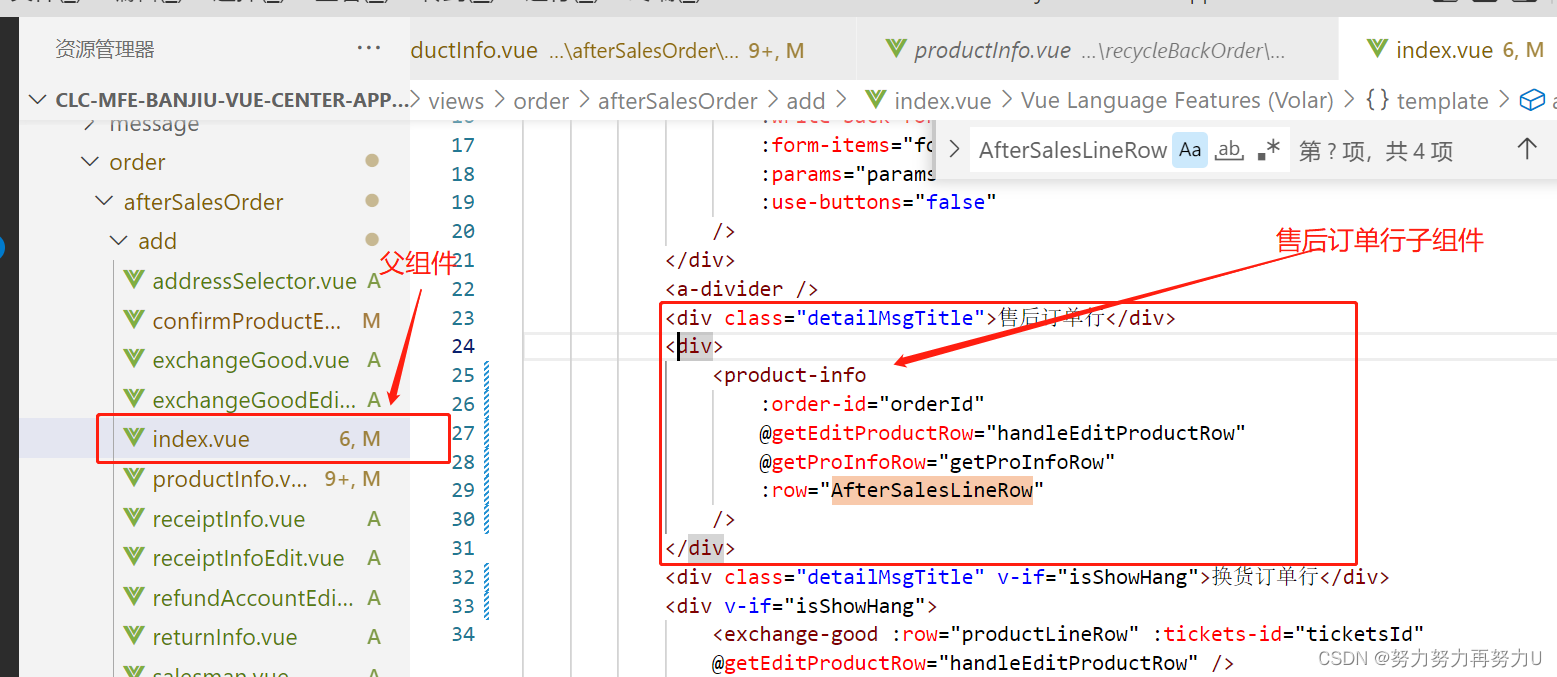
index.vue 父组件 1
productInfo.vue 是商品选择的组件 2
技术点:
将确定商品信息中的row信息传递给父组件显示
3组件中onSubmit方法中emit
emits: ["cancel", "success", "getProInfoRow", "productSuccess"],
const onSubmit = async (formModel) => {
const msg = isEditMode ? "保存成功" : "新建成功";
await paymentPlatformService.bindPlatform(formModel);
message.success(msg);
emit("productSuccess", formModel);
};2组件中@ productSuccess

const onEditSuccess = (formModel) => {
console.log("onEditSuccess", actionType.value, formModel);
isEditVisible.value = false;
isProductVisible.value = false;
// 差价
formModel.diffPrice = (formModel.receivePrice - formModel.recyclePrice).toFixed(2);
1;
const tableValue = producProTable.value;
console.log("tableValue", tableValue);
let dataSource = tableValue.getTableDataSource();
console.log("dataSource", dataSource);
if (actionType.value === "add") {
console.log("返回,add");
dataSource = dataSource ? [...dataSource, formModel] : [formModel];
console.log("181", dataSource);
// if (dataSource.length === 1) {
// fixedForm.value = {
// vendorId: dataSource[0].vendorId,
// vendorType: dataSource[0].vendorType,
// businessFlag: dataSource[0].businessFlag,
// };
// }
} else if (actionType.value === "edit") {
for (let i = 0; i < dataSource.length; i++) {
if (dataSource[i].id === tableValue.activeRowKey) {
dataSource[i] = formModel;
break;
}
}
}
// dataSource = dataSource.filter((val) => {
// return val.productCode !== undefined;
// });
// const listobj = {};
// dataSource = dataSource.reduce((cur, next) => {
// listobj[next.id] ? "" : (listobj[next.id] = true && cur.push(next));
// return cur;
// }, []);
// dataSource = dataSource ? [...rows, ...dataSource] : [...rows];
console.log("1111----------dataSource", dataSource);
emit("getEditProductRow", dataSource);
};1组件中
<div class="detailMsgTitle">售后订单行</div>
<div>
<product-info
:order-id="orderId"
@getEditProductRow="handleEditProductRow"
@getProInfoRow="getProInfoRow"
:row="AfterSalesLineRow"
/>
</div>
const handleEditProductRow = (formModel) => {
11;
AfterSalesLineRow.value = formModel;
productEntryList.value = addEntryNumber(formModel);
let totalPrice = 0;
formModel.forEach((item) => {
totalPrice += item.totalPrice;
});
proFormRef.value.formModel.totalPrice = totalPrice;
};从该案例中,可以学习到子组件传递数据给父组件
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








