eslint中的semi是检查分号是否错误,出现no-trailing-spaces是代码中少了空格

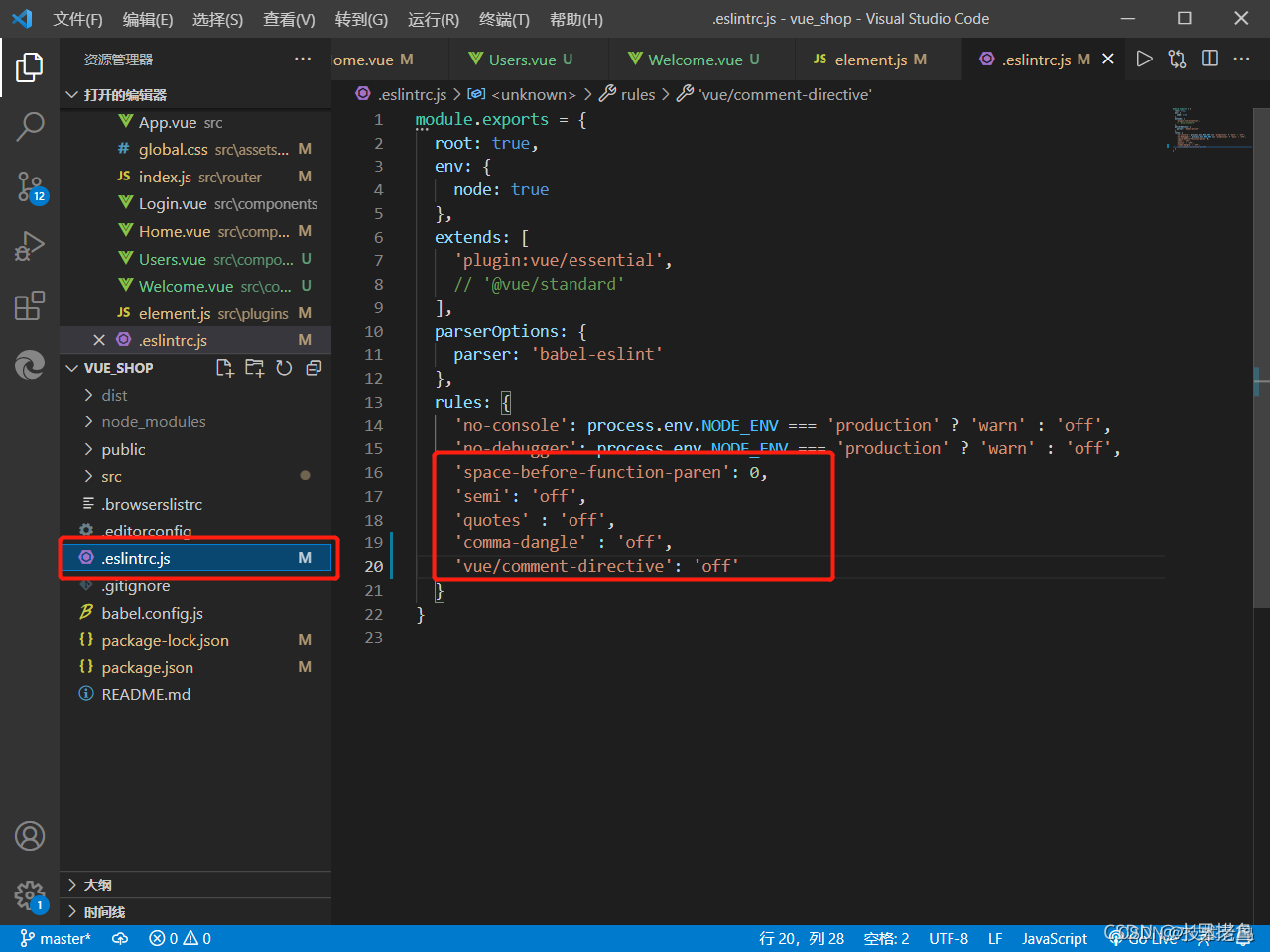
打开项目中.eslintrc.js在rules中,添加以下代码,解决以上问题添加框中第一和第二行代码就可以了,有些是后面出现问题所添加上去的,建议都加上,因为后续有用。
'space-before-function-paren': 0,
'semi': 'off',
'quotes' : 'off',
'comma-dangle' : 'off',
'vue/comment-directive': 'off'

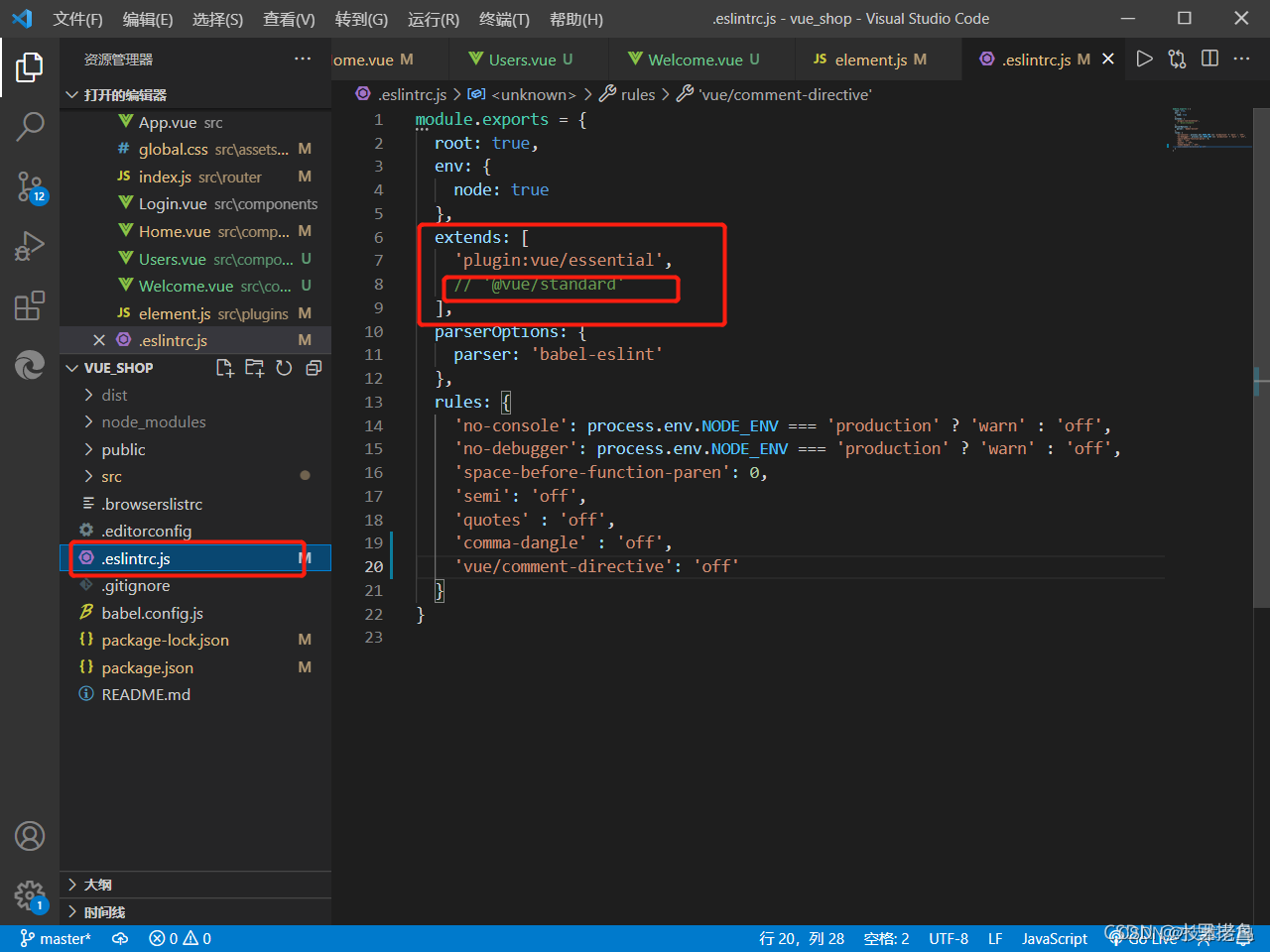
eslint要求代码格式严厉,有时少个空格或多个空格都会出现错误,建议把项目中.eslintrc.js中的extends的 '@vue/standard’注释掉。这样会减少后续很多格式的问题






















 8190
8190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








