1.问题描述
项目中用element-ui的upload上传组件,上传了一个名称为下图的附件,上传没用问题但在下载的时候文件名称却一直为undfiend.txt

2.解决方法
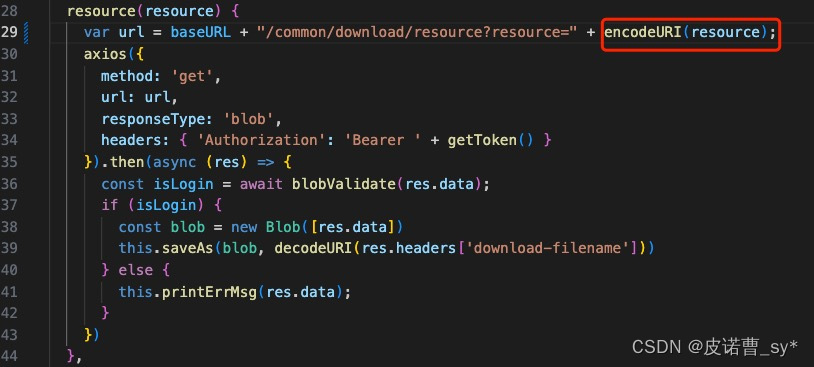
2.1这是最初的代码
2.2解决方法

2.3总结
encodeURI()和encodeURlComponent()这两个函数虽然都可以把字符串作为URI进行编码,但是对以下在URI中具有特殊含义的ASCII标点符号,encodeURI()函数是不会进行转义的,上传的文件名称中出现 :,/?:@&=+¥# 这些符号的可以用encodeURIComponent()方法来对特殊含义的SACII标点符号进行编码,其次encodeURIComponent()方法也有缺陷,该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) 。




















 5158
5158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








