在vue中使用Echarts[官方5分钟上手ECharts]
(本文根据‘官方5 分钟上手 ECharts’文档,示例如何在vue项目中使用)
官方教程地址
[官方]5 分钟上手 ECharts
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
1、通过 npm 获取 echarts
npm install echarts --save
2、在vue项目中引入echarts
在main.js中添加下面两行代码
main.js
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
【注释】:import echarts from 'echarts'引入echarts后,不能全局使用echarts,
所以通过Vue.prototype将echarts保存为全局变量。原则上$echarts可以为任意变量名。
3、新建Echarts.vue 文件
- 在template中添加一个存放echarts 的’div’容器
- 添加myEcharts()方法,将官方文档中script内容复制到myEcharts()中
- 修改echarts.init()为this. e c h a r t s . i n i t ( ) [ 因 为 上 面 第 二 步 , 将 e c h a r t s 保 存 到 全 局 变 量 echarts.init() [因为上面第二步,将echarts保存到全局变量 echarts.init()[因为上面第二步,将echarts保存到全局变量echarts中]
- 在mounted中调用myEcharts()方法
Echarts.vue
<template>
<div class="Echarts">
<div id="main" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
export default {
name: 'Echarts',
methods:{
myEcharts(){
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
},
mounted() {
this.myEcharts();
}
}
</script>
<style>
</style>
【注释】本例函数使用ES6写法。mounted() { }等同mounted:function() { }myEcharts()方法同理
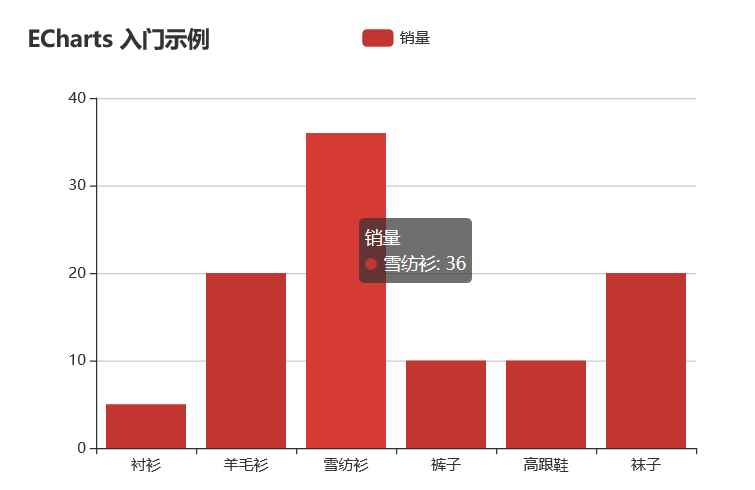
最后,添加进行路由配置。运行项目效果如下:






















 6333
6333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








