
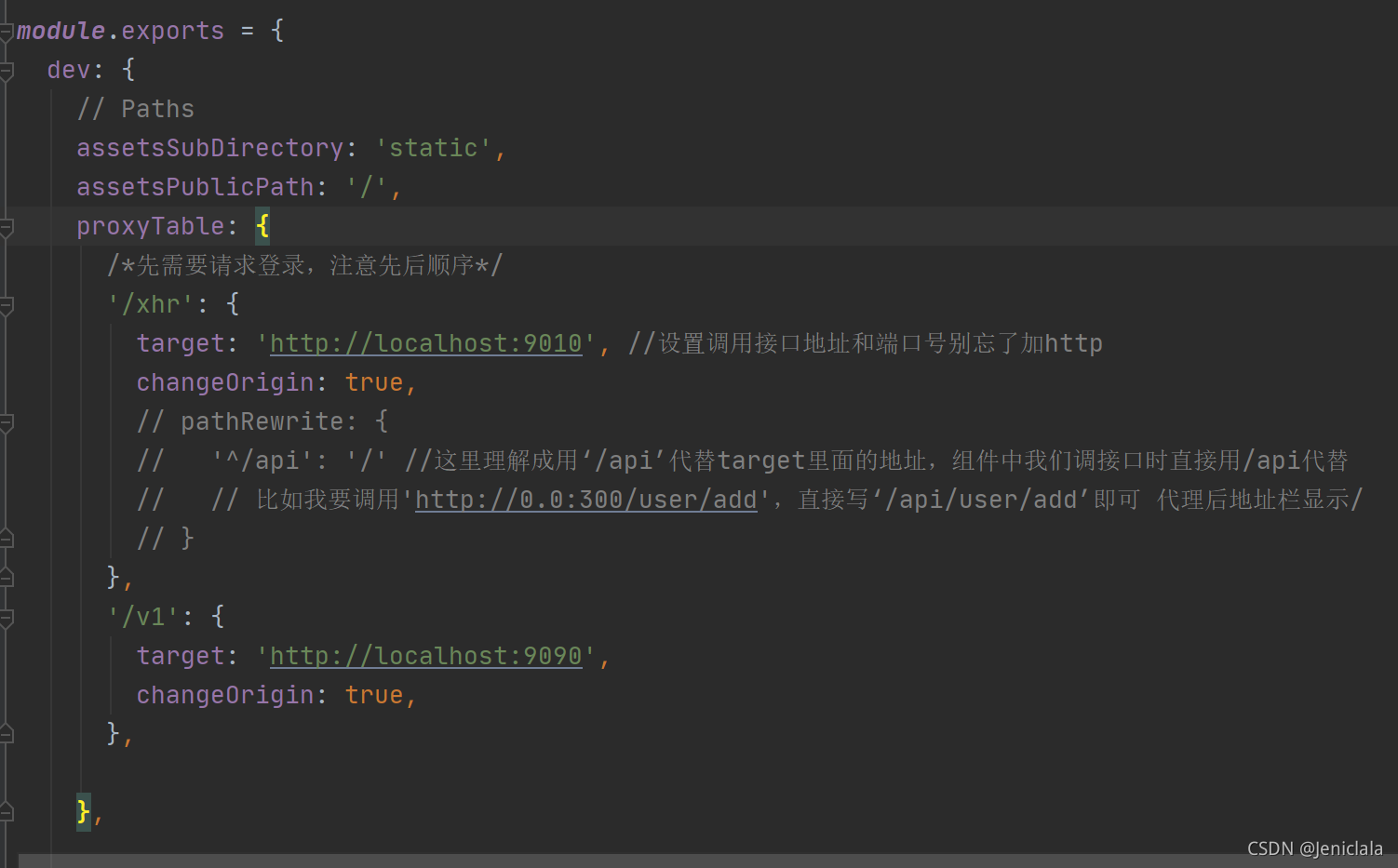
proxyTable: {
/*先需要请求登录,注意先后顺序*/
'/xhr': {
target: 'http://localhost:9010', //设置调用接口地址和端口号别忘了加http
changeOrigin: true,
// pathRewrite: {
// '^/api': '/' //这里理解成用‘/api’代替target里面的地址,组件中我们调接口时直接用/api代替
// // 比如我要调用'http://0.0:300/user/add',直接写‘/api/user/add’即可 代理后地址栏显示/
// }
},
'/v1': {
target: 'http://localhost:9090',
changeOrigin: true,
},
同一个前端项目,分别调用9010的后端服务和9090的后端服务,并同时都允许跨域。





















 1472
1472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








