一、什么是flux
flux 是 react 中的类似于 vuex 的公共状态管理方案,利用数据的单向流动的形式对公共状态进行管理。
二、flux的组成
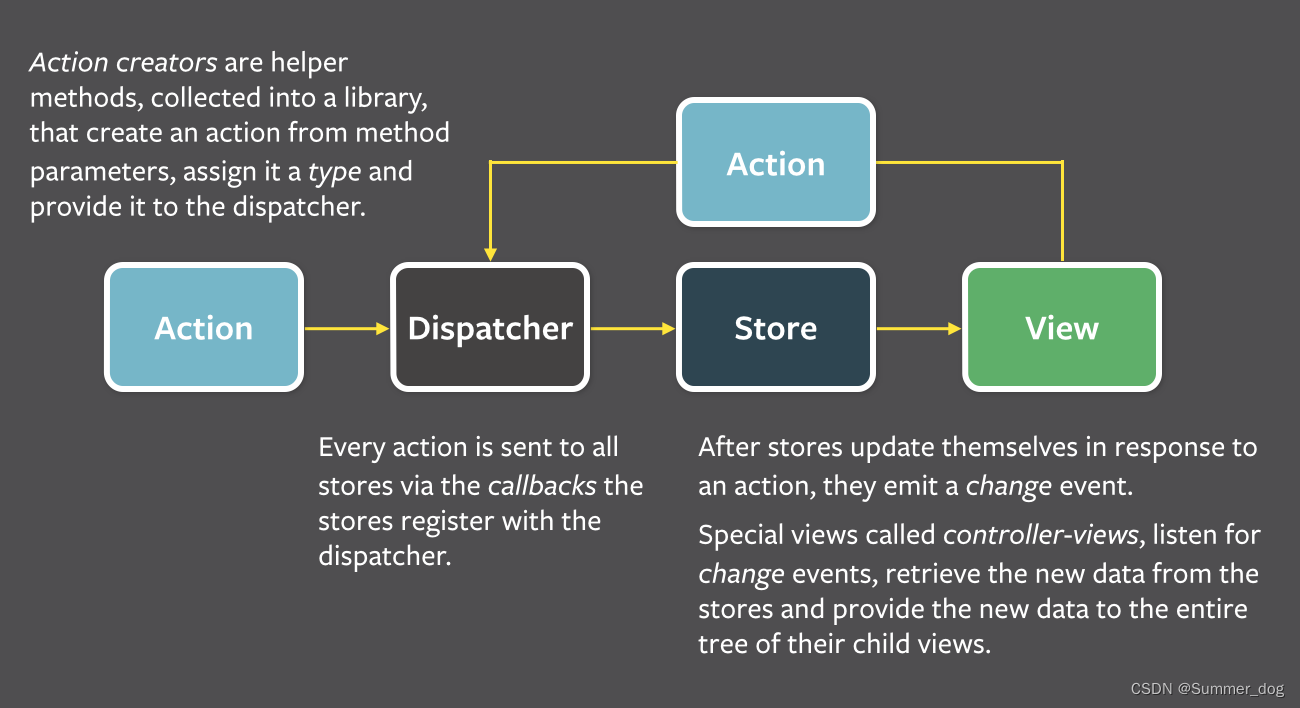
Flux是由3个部分组成:Dispatcher,Store和View。
1、View: 视图层,负责显示用户界面
2、Action(动作):视图层发出的指令,驱动Dispatcher 的javaScript对象
3、Dispatcher(派发器):用来接收Actions、执行回调函数,要求 Store 进行相应的更新。
4、Store(数据层):存储数据和处理数据相关的逻辑,一旦发生变动,就提醒Views更新页面
三、flux的运作流程
- 用户与 View 层交互,触发 Action
- Action 使用 dispatcher.dispatch 将Action自己的状态发送给dispatcher
- dispatcher 通过register注册事件,再通过Action传入的类型来触发对应的 Store 回调进行更新
- Store 里进行相应的数据更新,并触发 View 层事件使试图也同步更新
- View层 收到信号进行更新

用代码的形式详细展开:
1. 用户与 View 层交互,触发 Action
组件中:
<button onClick = {this.handler.bind(this)}>更新数据</button>
2. Action 使用 dispatcher.dispatch 将Action自己的状态发送给dispatcher
实际上Action是一个对象,用来描述 一个行为,里面包含了相关的信息.Action对象包含2个部分:
- type (类型) 一般是字符串常量,用来标记这个动作
- payload (载荷) 一般是动作的数据
组件中:
// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}
3. dispatcher 通过 dispatcher.register 注册事件,再通过Action传入的类型来触发对应的 Store 回调进行更新
dispatcher 文件中:
import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
/* 调用相应的store里定义好的方法 */
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;
Dispatcher是Flux中的黑心概念,它是一个调度中心,管理着所有的数据流,所有的事件通过它来分发。Dispatcher处理Action(动作)的分发,维护Store之间的依赖关系。负责处理View和Store之间建立Action的传递。
4. Store 里进行相应的数据更新,并触发 View 层事件使试图也同步更新
事件订阅对象的封装:Observer事件机制封装
Store在Flux中的特性是:管理所有的应用数据,只对外暴露getter方法。用于获取Store的数据.而没有暴露setter方法,说明不能通过Store修改数据,如果要修改,必须通过Action动作去触发Dispatcher实现。
只要Store发生变更,它就会使用emit()方法通知View更新并展示新的状态数据。
store文件中:
import observer from '../observer'
let store = Object.assign(observer,{
state:{
n:10
},
getState(){
return this.state;
},
// store 中的action对应的处理方法,更新store的数据,并触发更新视图的方法
handleAdd(){
this.state.n ++;
this.$emit("update")
},
})
export default store;
**Store包含应用状态和逻辑,**不同的Store管理不同的应用状态。Store负责保存数据和定义修改数据的逻辑。同时调用Dispatcher的register()方法。将自己设为监听器,每当发起一个动作(Action),去触发Dispatcher,Store的监听器就会被调用用于执行是否更新数据的操作。若更新,那么View中的状态也会获取最新状态并更新。
5. View层 收到信号进行更新
在 constructor 里用 $on 做事件订阅,并定义一个做状态更新的方法作为回调:
组件中:
// ...
// 在这里进行事件订阅,以让视图得到更新
constructor(){
super();
this.state = store.getState();
store.$on("update",this.handleUpdate.bind(this))
}
// ...
// 事件订阅的回调,更新视图方法
handleUpdate(){
this.setState(store.getState());
}
至此,在第4步中触发的方法在此执行,数据就得到了更新。一个完整的flux体系更新数据的流程就完成了。
四、flux的缺点
- 频繁的引入 store
- UI组件和容器组件的拆分过于复杂
- 无法对多个store进行管理
- 每个需更新视图的组件都需要进行更新函数的绑定
- … …






















 2236
2236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








