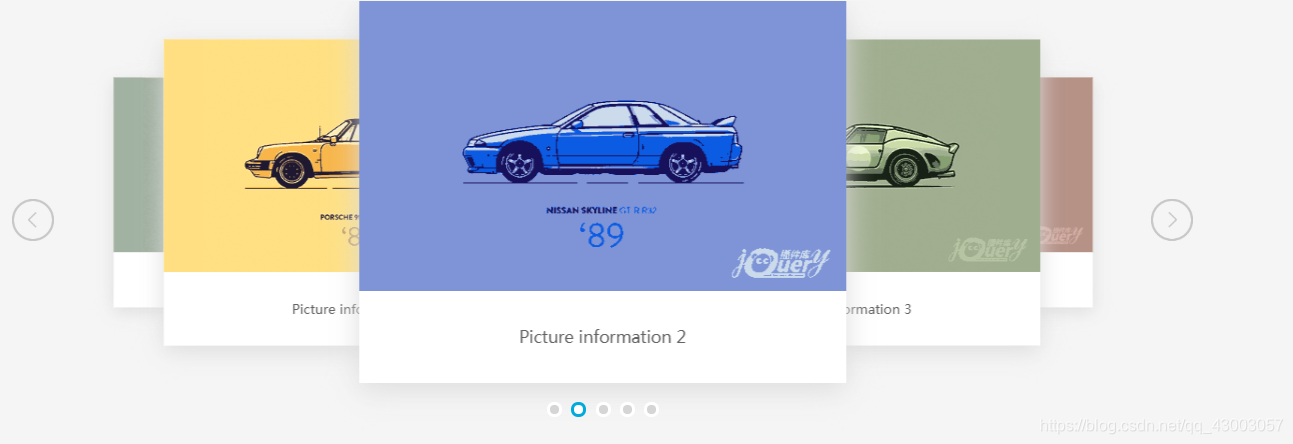
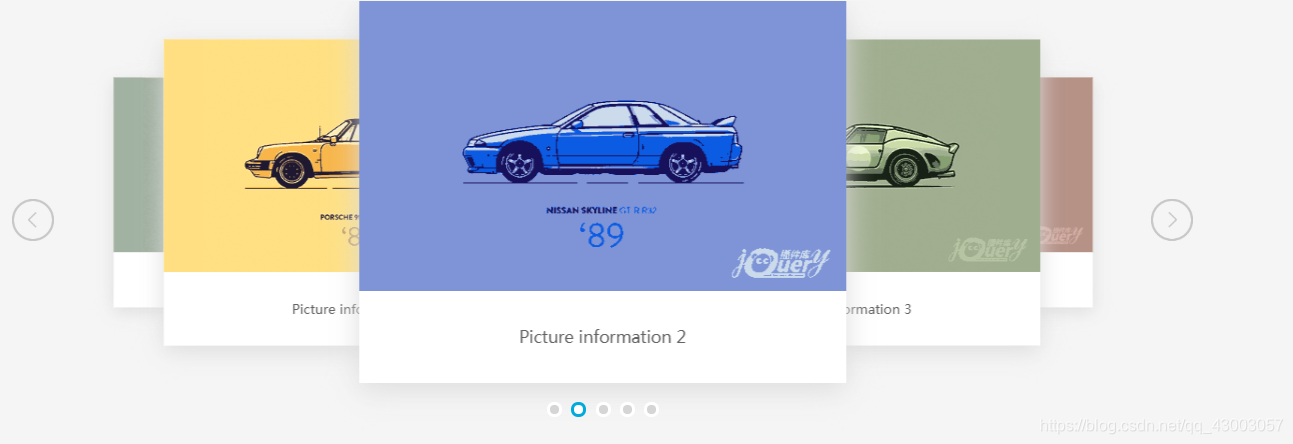
swiper卡片轮播

<html lang="zh">
<head>
<!-- head头 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>卡片轮播</title>
<link rel="stylesheet" href="package/css/swiper.css" media="all">
<style>
</style>
</head>
<body>
<div id="persons">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img class="img-responsive pperson" src="imgs/s1.jpg" alt="" >
</div>
<div class="swiper-slide">
<img class="img-responsive pperson" src="imgs/s2.jpg" alt="">
</div>
<div class="swiper-slide">
<img class="img-responsive pperson" src="imgs/s3.jpg" alt="">
</div>
</div>
</div>
</div>
<script src="package/js/swiper.js"></script>
<script>
var personsSwiper = new Swiper('#persons .swiper-container', {
watchSlidesProgress: true,
slidesPerView: 'auto',
centeredSlides: true,
loop: true,
loopedSlides: 4,
autoplay: true,
on: {
progress: function (progress) {
for (i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i);
var slideProgress = this.slides[i].progress;
modify = 1;
if (Math.abs(slideProgress) > 1) {
modify = (Math.abs(slideProgress) - 1) * 0.3 + 1;
}
translate = slideProgress * modify * 260 + 'px';
scale = 1 - Math.abs(slideProgress) / 4;
zIndex = 999 - Math.abs(Math.round(10 * slideProgress));
slide.transform('translateX(' + translate + ') scale(' + scale + ')');
slide.css('zIndex', zIndex);
slide.css('opacity', 1);
if (Math.abs(slideProgress) > 3) {
slide.css('opacity', 0);
}
}
},
setTransition: function (transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
}
}
})
</script>
</body>
</html>


























 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








