在head标签里通过script标签进行引用<script type="text/script" src="地址"><script/> 或者
<script type="text/script" >代码<script/>进行引用。
变量:
数值类型:number
字符串类型:string
对象类型:object
布尔类型:boolean
函数类型:function
一些特殊值:undefined:未赋值
null:空值
NAN:非数字,非数值
关系运算:
等于:== 字面值的比较
全等于 :=== 也会比较两个变量的数据类型。
逻辑运算:
且:&& 全为真,返回最后一个表达式 为假时,返回第一个为假的表达式
或:|| 全为假时,返回最后一个表达式 只要有一个为真,返回第一个为真的表达式
取反:!
在js中所有变量都都可以用一个布尔变量来表示:0为假 undefined为假 ”“为假
数组:
var 数组名=[];
arr[i]=n; (会自动扩容,之前没赋值的会成为undefined)
函数:
定义:1.function 函数名(形参们){函数体}
var 函数名=function(形参列表){函数体}
函数若想返回,可以像python里面直接return。
js里面函数不允许重载,若重名,则直接覆盖掉上一个。
js中提供给函数一个隐形arguments,可以获得所有调用时的所有参数变量(类似于python中的可变长参数),在函数中可以通过arguments数组进行调用。
Object
定义:var 变量名=new Object(); 或者var 变量名={属性名:值,函数名:function(){}};(可以在打括号里添加对象属性和函数)
也可以通过语句来添加对象中的变量和函数:对象名.对象名=值,对象名.函数名=函数;
事件
事件介绍
onload 加载完成事件;页面加载完之后,用于页面js代码的初始化操作。
onclick单击事件;常用于按钮的点击响应操作。
onblur失去焦点事件;常用于输入框失去焦点后验证其输入内容是否合法
onchange内容发生改变事件;常用于下拉列表和输入框内容发生改变后的操作。
onsubmit表单提交时间;用于表单提交时的操作。
事件注册(绑定)
静态注册事件:通过html标签的事件属性来绑定,一般都在js中定义好函数,然后再在标签属性中绑定这个函数。
动态注册事件:通过js代码得到标签的dom对象,然后再通过标签的dom对象.事件名=function()。
onload指浏览器解析完页面后自动触发的事件,标签可以通过onload属性来绑定事件,也可以在js中通过windows.οnlοad=function来动态绑定。
console是控制台对象,专门向浏览器的控制台打印输出,一般在测试时使用。
onsubmit的事件函数可以通过return false来阻止表单提交。
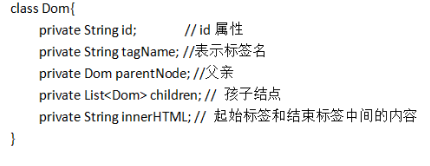
DOM模型
文档对象模型DOM用于解析html页面中的标签,将所有标签转化为Dom对象。

document对象
使用document对象主要就是使用他们的方法和属性,而document对象就是指整个<html>标签
document.getElementById通过id获取标签对象
document.getElementByName通过name返回多个标签对象的数组(按照从上到下的顺序)。
document.getElementByTagName通过标签名来返回多个标签对象的数组(从上倒下的顺序)。
注意:以上三个方法必须等页面加载完之后才能查询,并且是在当前document对象下查询(因此也可以在标签的dom对象上使用)。
Dom.innerHTML属性表示标签中的文本内容,可读可写,可以通过他来插入HTML标签文本。
Dom.属性名来读取或写入标签的属性。
除此之外,Dom对象还有很对属性

也可以在js中使用document创建函数手动创建HTML标签。

文本其实也是一个节点(TextNode)

正则表达式对象就是一个正则表达式,用来测试字符串是否符合要求。






















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








