获取省、市、区、街道的地图geoJson数据的方法(一劳永逸)
前言
通过获取省、市、区、街道 GeoJson数据,使用echarts绘制地图
技术要求: vue3 + echarts
一、目的
需要在大屏上展示当前省、市、区、街道地图,并且拿不到GeoJson 数据时,可通过以下方式获取GeoJson数据,绘制你
想绘制的任何地图板块。
二、使用教程
通过第三方免费工具 Bigemap
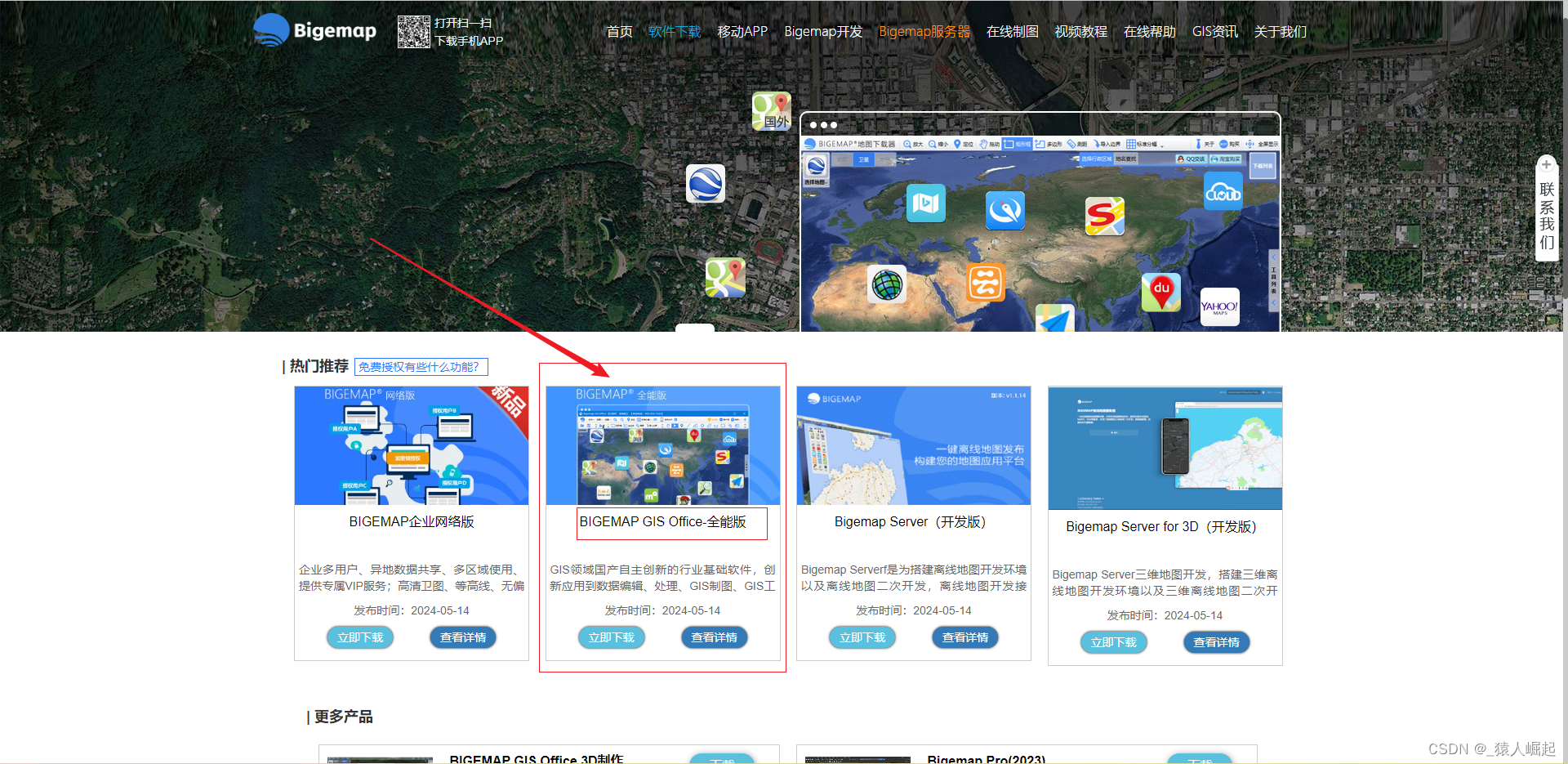
首先下载 BIGEMAP ,下载地址:http://www.bigemap.com/reader/download/
1.选择全能版下载,安装后打开软件 (关闭免费授权广告,收费内容一律跳过)


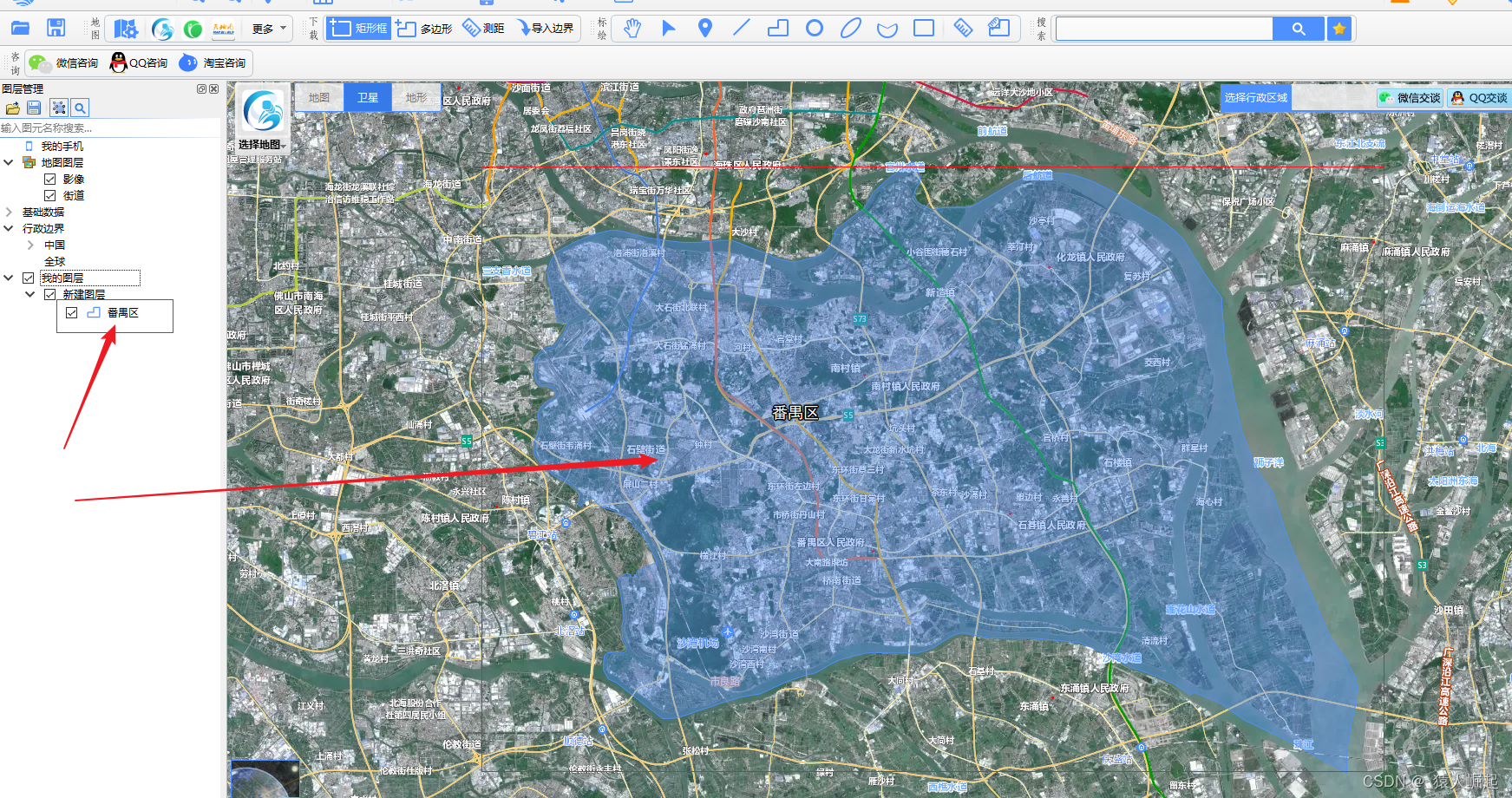
2.这里以“广东省-广州市-番禺区”为例 选择地区后,在右边选择导出为.bmv 数据。

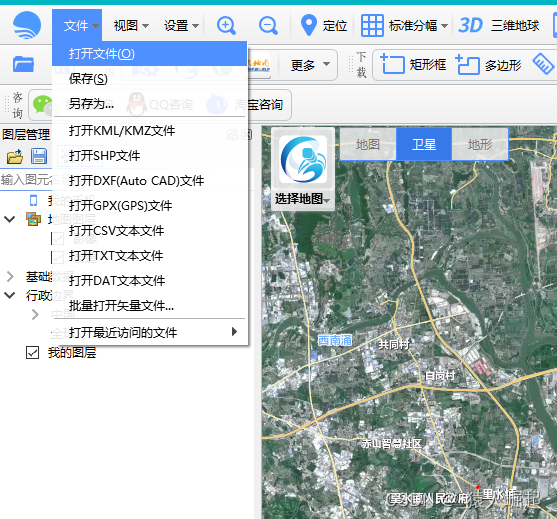
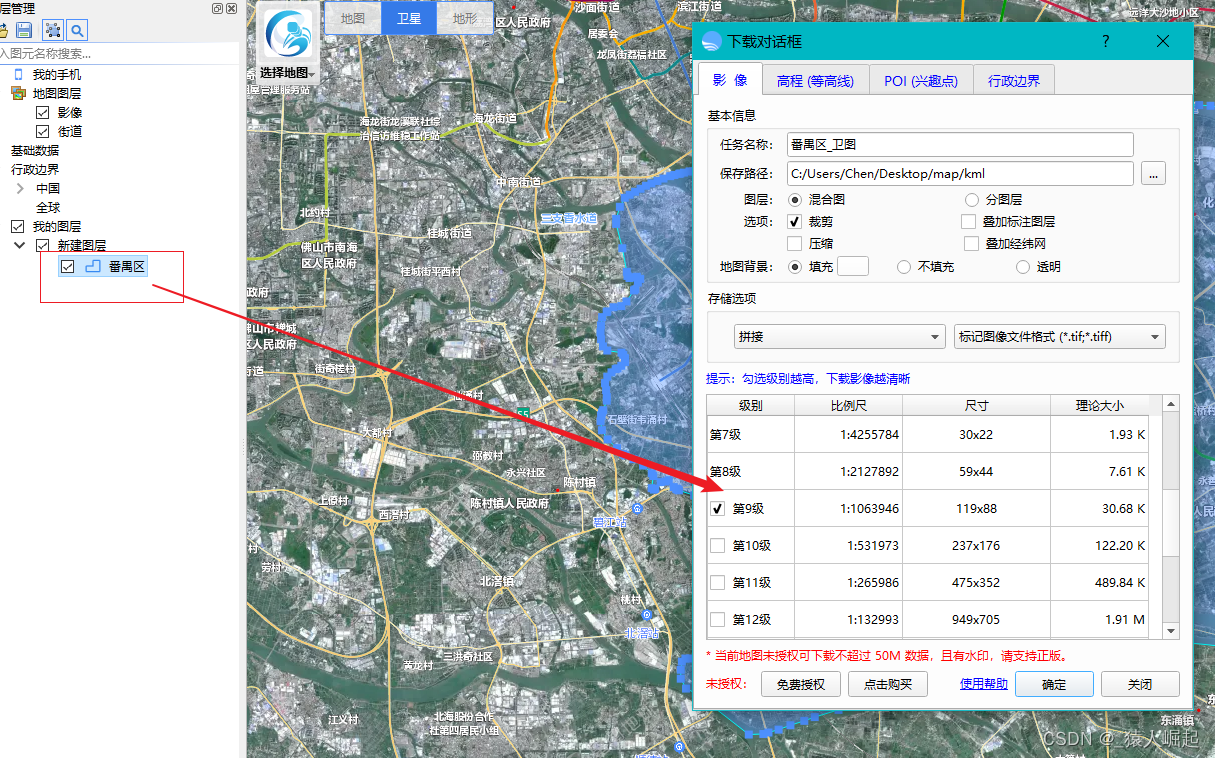
3.通过工具打开刚刚导出的.bmv文件,并在左边栏找到我的新建图层,右键点击下载地图



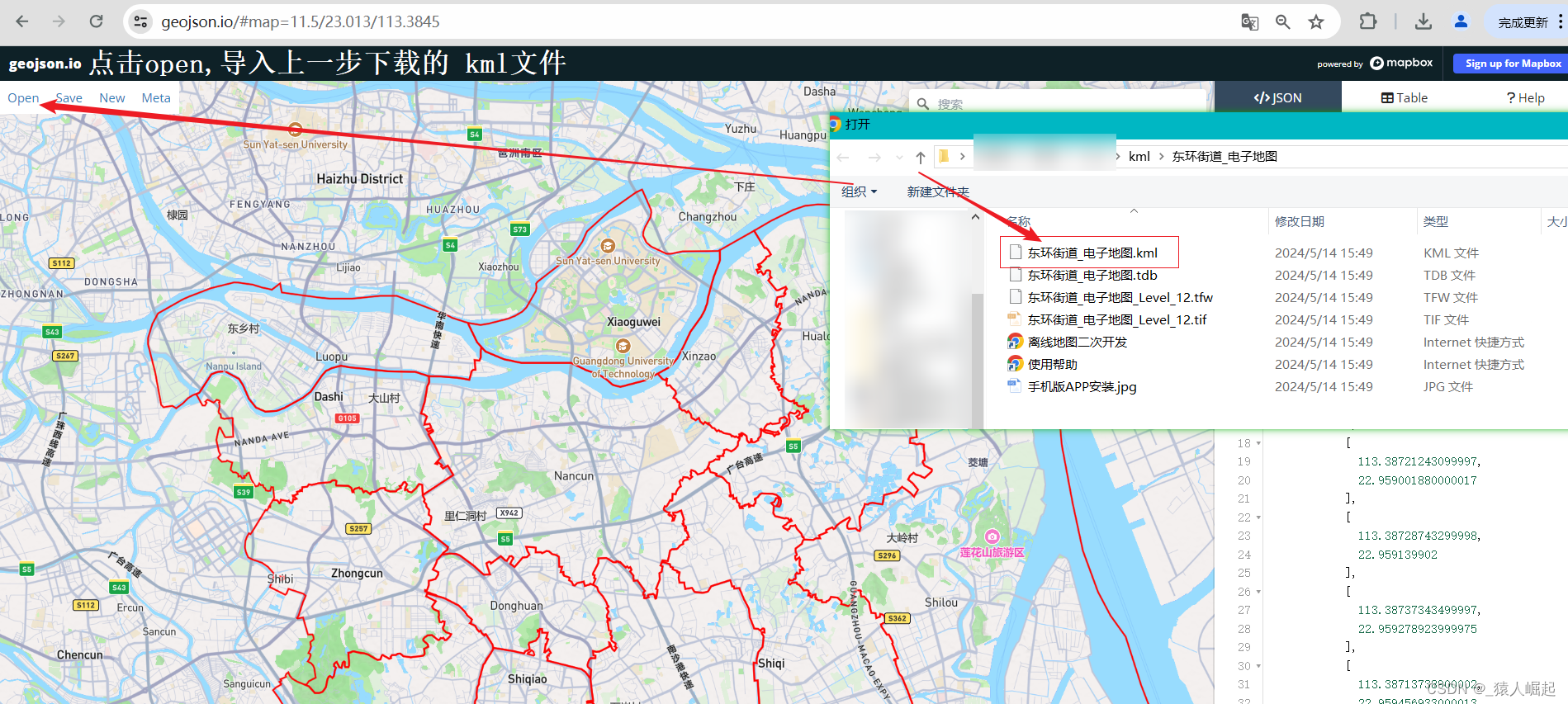
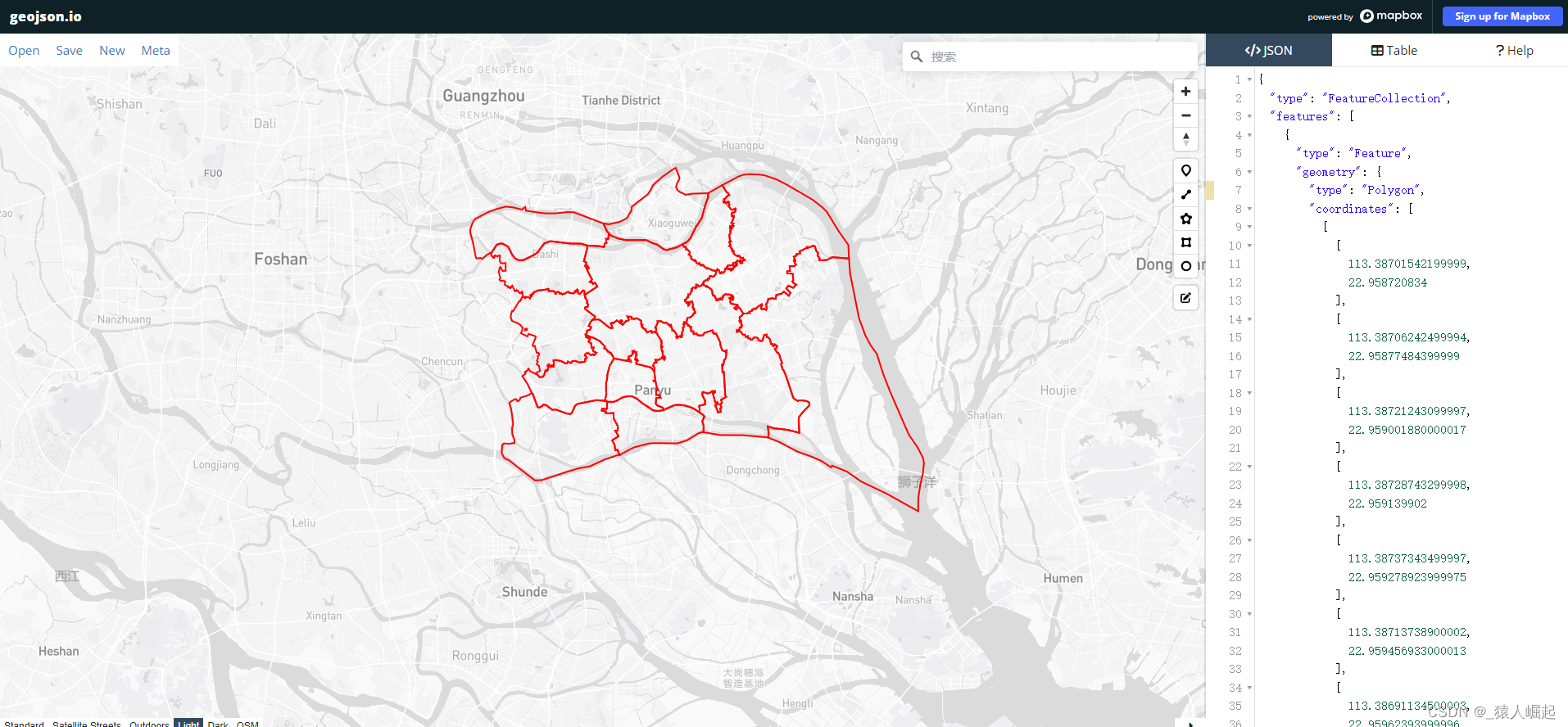
4. 连上VPN,浏览器打开 https://geojson.io/ ,并 通过open 打开上一步导出的 kml文件,然后再点击浏览器的SAVE ,保存为 GEOJSON 文件。


5.将 GeoJson 文件导入到 vue 内,进行引用,效果展示


























 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








