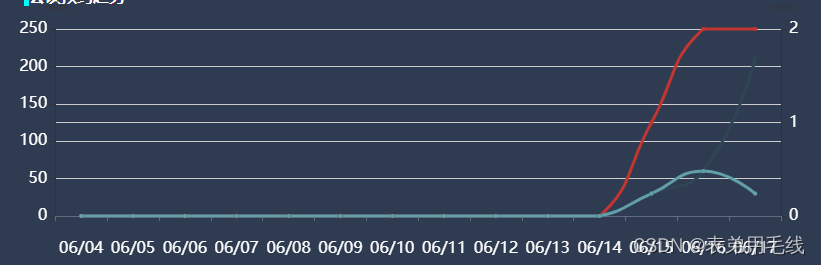
echarts设置双y轴出现行不等分时

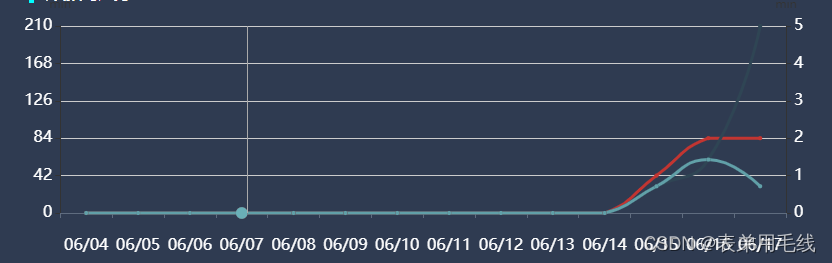
加上次代码完美解决:
option.yAxis[0].max=Math.ceil(Math.max.apply(null,option.series[1].data)/5)*5;
option.yAxis[0].interval=Math.ceil(Math.max.apply(null,option.series[1].data)/5);
option.yAxis[1].max=Math.ceil(Math.max.apply(null,option.series[0].data)/5)*5;
option.yAxis[1].interval=Math.ceil(Math.max.apply(null,option.series[0].data)/5);
option.yAxis[0].min=0;
option.yAxis[1].min=0;nine























 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








