- pom.xml

<!--sqlite-->
<dependency>
<groupId>org.xerial</groupId>
<artifactId>sqlite-jdbc</artifactId>
<version>3.21.0.1</version>
<scope>runtime</scope>
</dependency>
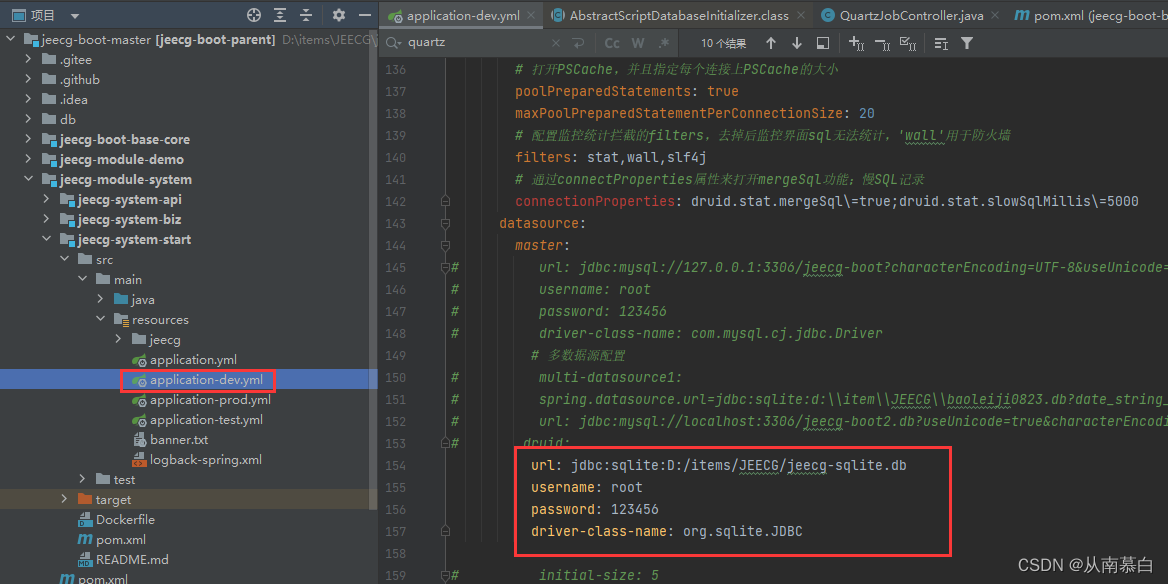
- application-dev.xml


# sqlite新增
jdbc:
initialize-schema: never
initialization-mode: always
schema: classpath:org/quartz/impl/jdbcjobstore/tables_sqlite.sql
url: jdbc:sqlite:D:/items/JEECG/jeecg-sqlite.db
username: root
password: 123456
driver-class-name: org.sqlite.JDBC
- 添加依赖























 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








