项目需求:前端做排序,后台返回的数据有合计一项,排序时,合计始终在最后一行



使用


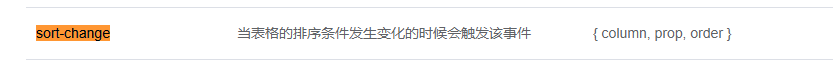
@sort-change='sortChange'
<el-table-column
prop="revPar"
align='center'
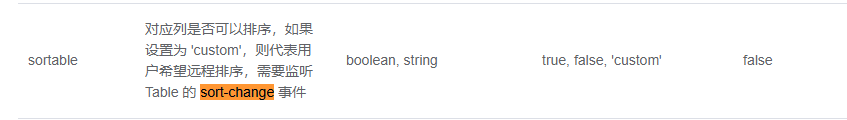
sortable="custom"
label="RevPAR"
width="110">
</el-table-column>
sortChange(column){
let arr = []
this.tableData.forEach(val=>{
arr.push(val)
})
if(column.order=='descending'){
this.tableDatalist = arr.sort((a, b) => {
let aVal =0
if(String(a[fieldName]).indexOf('%')!=-1){
aVal = Number(a[fieldName].split('%')[0])
}else{
aVal = Number(a[fieldName])
}
let bVal =0
if(b[fieldName].indexOf('%')!=-1){
bVal = Number(b[fieldName].split('%')[0])
}else{
bVal = Number(b[fieldName])
}
if (a.name == '合计') {
aVal = -9999
}
if (b.name == '合计') {
bVal = -9999
}
return bVal - aVal
})
}else if(column.order=='ascending'){
this.tableDatalist = arr.sort((a, b) => {
let aVal =0
if(a[fieldName].indexOf('%')!=-1){
aVal = Number(a[fieldName].split('%')[0]) //因为数据中有%,没有的话可以去掉
}else{
aVal = Number(a[fieldName])
}
let bVal =0
if(b[fieldName].indexOf('%')!=-1){
bVal = Number(b[fieldName].split('%')[0])
}else{
bVal = Number(b[fieldName])
}
if (a.name == '合计') {
aVal = 9999
}
if (b.name == '合计') {
bVal = 9999
}
return aVal - bVal
})
}else{
this.tableDatalist = this.tableData
}
},
具体操作根据业务需求自行修改

























 6291
6291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










