1.创建数据库
-
创建一个名为db_webtest 的数据库
-
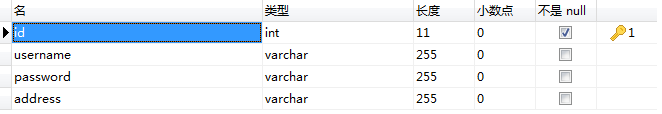
新建一个名为user 的表

-
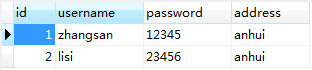
向表中插入数据

2.编写代码
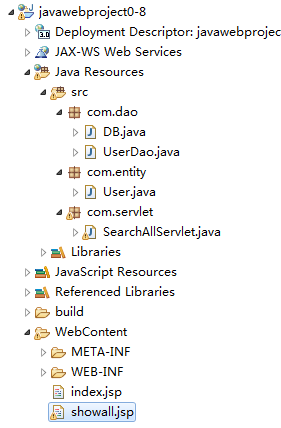
其目录结构为:

- 编写一个DB.java 类,实现数据库的连接
package com.dao;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
public class DB {
private static final String driver = "com.mysql.cj.jdbc.Driver";
private static final String url = "jdbc:mysql://localhost:3306/db_webtest?characterEncoding=utf8&useSSL=false&serverTimezone=UTC&rewriteBatchedStatements=true";
private static final String username = "root";
private static final String password = "root";
private static Connection conn=null;
static {
try {
Class.forName(driver);
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public static Connection getConnection() {
if(conn==null) {
try {
conn = DriverManager.getConnection(url,username,password);
System.out.println("数据库初始化成功");
} catch (SQLException e) {
e.printStackTrace();
System.out.println("数据库初始化失败");
}
return conn;
}else {
return conn;
}
}
}
- 编写一个UserDao.java 类,对数据库中的数据操作
package com.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import com.entity.User;
public class UserDao{
public ArrayList<User> getUserAll() {
ArrayList<User> list = new ArrayList<User>();
Connection conn=null;
PreparedStatement pstate = null;
ResultSet rs = null;
try {
conn=DB.getConnection();
String sql="select * from user;";
pstate = conn.prepareStatement(sql);
rs=pstate.executeQuery();
while(rs.next()){
User user = new User();
user.setId(rs.getInt("id"));
user.setUsername(rs.getString("username"));
user.setPassword(rs.getString("password"));
user.setAddress(rs.getString("address"));
list.add(user);
}
return list;
} catch (SQLException e) {
e.printStackTrace();
}finally {
try {
rs.close();
pstate.close();
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return null;
}
}
- 编写一个User.java 类,用于封装数据的(实体类)
package com.entity;
public class User {
private int id;
private String username;
private String password;
private String address;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
- 编写一个showall.servlet 类,实现对数据流转的控制
package com.servlet;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.dao.UserDao;
import com.entity.User;
/**
* Servlet implementation class SearchAllServlet
*/
@WebServlet("/servlet/SearchAllServlet")
public class SearchAllServlet extends HttpServlet {
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
UserDao ud = new UserDao();
ArrayList<User> userAll = ud.getUserAll();
request.setAttribute("userAll", userAll);
request.getRequestDispatcher("/showall.jsp").forward(request, response);
}
}
- 编写一个showall.jsp 页面,实现向用户展示数据信息
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="<%=basePath%>">
<title>所有用户页面</title>
</head>
<body>
<h1>${xiaoxi}</h1>
<table width="600" border="1" cellpadding="0" >
<tr>
<th>ID</th>
<th>username</th>
<th>password</th>
<th>address</th>
</tr>
<c:forEach var="U" items="${userAll}" >
<form action="UpdateServlet" method="post">
<tr>
<td><input type="text" value="${U.id}" name="id" ></td>
<td><input type="text" value="${U.username}" name="name"></td>
<td><input type="text" value="${U.password}" name="password"></td>
<td><input type="text" value="${U.address}" name="address"></td>
</tr>
</form>
</c:forEach>
</table>
</body>
</html>
- 编写一个index.jsp 页面,实现页面的跳转
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<form action="servlet/SearchAllServlet" method="post">
<input type="submit" value="浏览图书">
</form>
</body>
</html>
3.运行程序查看结果

小白一枚,写的要是有不足的地方,望大佬们指点一二。谢谢





















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








