基本语法和常用方法
- 基本语法结构
- $(选择器).jquery方法();
- 常用方法
- $(function(){}) 页面加载结束后执行;
- $(选择器).css(“css属性”,“css属性值”)
- $(选择器).prop(“html属性”,“html属性值”)
- $(选择器).html() 双标签中的内容
- $(选择器).val() 表单元素的value
- 以上几个方法较常用,且用法类似
- 如果有参数是设置属性,如果没参数是读取属性。
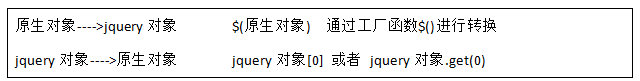
jQuery对象与原生js对象
- Jquery对象与原生js对象不可通用
- Jquery对象只能调用jquery的方法, 不能调用原生对象的属性
- 原生对象只能调用原生的方法和属性, 不能调用jquery的方法
- 原生对象与jquery对象可以转换

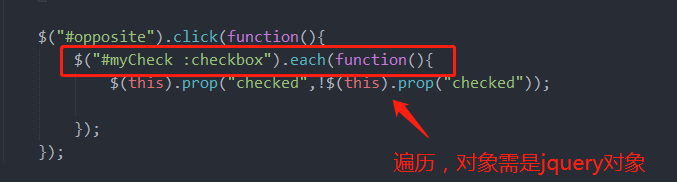
- 注意:this是原生对象 在jquery中使用this时 需要$(this)
jQuery选择器
-
常见选择器(同css)
- id选择器 #id名 只选到一个元素
- class选择器 .class名
- 标签(元素)选择器 标签名 选择范围较大 经常和其他选择器一起使用
- 全局选择器 * 选择全部元素
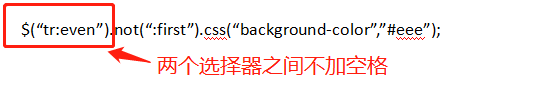
- 交集选择器 选择器选择器 先元素 再其他
- 并集选择器 选择器,选择器 同时选择多个选择器
- 后代选择器 选择器 选择器 找元素中的元素
- 子代选择器 选择器>选择器 找直接包含的元素
- 属性选择器 [属性] [属性=‘属性值’] 通过属性选择元素
- 相邻元素选择器 选择器+选择器 同级相邻 一个
- 相邻同级选择器 选择器~选择器 同级相邻 多个
-
集合中筛选元素
- :first 第一个
- :last 最后一个
- :even 奇数
- :odd 偶数
- :eq(idx) 指定索引
- :lt(idx) 小于指定
- :gt(idx) 大于指定


-
表单元素选择器
- :input
- :text
- :password
- :radio
- :checkbox
- :button
- :submit
- :image
- :checked 选中的项
- :selected 下拉列表中 选中的option

-
辅助筛选元素的方法(可以链式调用)
- jquery元素.find(选择器) 子元素
- jquery元素.eq(idx) 集合中根据索引查找
- jquery元素.not(选择器) 排除某个特征
- jquery元素.next() 同级元素向后查找
- jquery元素.prev() 同级元素向前查找
jQuery事件绑定等相关机制
-
jQuery事件绑定有四种:bing()、live()、delegate()、on(),其中live(),已经被淘汰了,其存在很多的问题,不适合使用,而delegate能够在绑定事件后,依然可以添加动态元素事件。on()可以说是前三种方法的结合体(推荐使用on)。


-
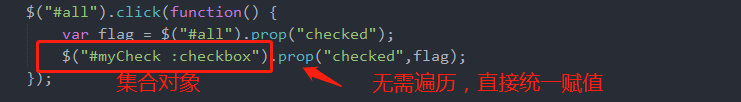
jquery中选择元素,有隐式循环机制
- 多个元素 统一赋值时 可以利用隐式循环 节省代码;取值时没有此特性 需要循环取值。


- 多个元素 统一赋值时 可以利用隐式循环 节省代码;取值时没有此特性 需要循环取值。
-
绑定事件,.click等,同js时事件去掉on
- .事件 给元素绑定事件 必须保证页面元素已存在
- $(this) 发生对应事件的元素
- 表单提交


- 动态绑定事件

-
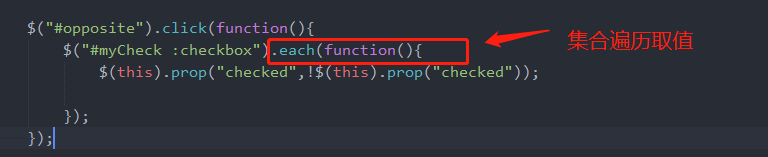
元素集合遍历.each(function(i){})
- i表示遍历时的索引
- $(this) 当前遍历到的元素


jQuery的DOM操作
元素节点操作
- 子节点
A.append(B) A里添加节点B
B.appendTo(A) 把B添加到A的内部
A.prepend(B) A里添加节点B 头部插入
B.prependTo(A) 把B添加到A的内部 头部插入 - 同辈节点
A.after(B) A后边添加同辈节点B
B.insertAfter(A) 把同辈节点B添加到A后边
A.before(B) A前边添加同辈节点B
B.insertBefore(A) 把同辈节点B添加到A前边 - 替换节点
A.replaceWith(B) B替换A
B.replaceAll(A) B替换A - 复制节点
A.clone(true) 复制A节点
参数决定是否复制元素上绑定的事件 - 删除节点
A.remove() 删除A节点及其子孙
A.empty() 删除A的子孙节点
根据层次获取 - 获取子节点
A.children() 获取A的子节点 - 获取同辈节点
A.next() 获取A的紧邻下个节点
A.prev() 获取A的紧邻上个节点
A.siblings() 获取A的所有同辈节点 - 获取父节点
A.parent() 获取父节点
A.parents() 获取所有父节点
属性节点操作
- attr() 可以获取自定义属性 对disabled checked等属性返回undefined或者字符串值
- prop() 不可以获取自定义属性 对disabled checked等属性直接返回bol值
- removeAttr() 删除属性
- removeProd() 删除属性
- 注意:
- 属性节点操作在普通属性上 选择两个方法都可以
- 在有bol值的属性上 适合使用prop
- attr可以通过自定义属性进行传值






















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








