上一次写的HTML+JavaScript+Canvas编写2D小游戏阅读量快到1000了,感谢大家支持。但是现在看里面还是有些小细节问题,比如它的页面宽width、高height固定,不随窗口大小而改变;上页面留白margin-top也是一个固定的值,导致在部分缩放下,页面会有显示不全的的情况。于是会在接下来的项目--简单的聊天程序界面中改进这一问题。当然后端的注册登录、信息传输的实现我也会边写边更新,目前实现一个可以随着窗口大小、设备的不同而自适应的页面。
预期结果

项目结构
如题目,不需要引入其他的框架,仅使用HTML与CSS来实现。项目文件夹下只有主页面index.html和样式文件index.css,如下图:

主页面的大致结构
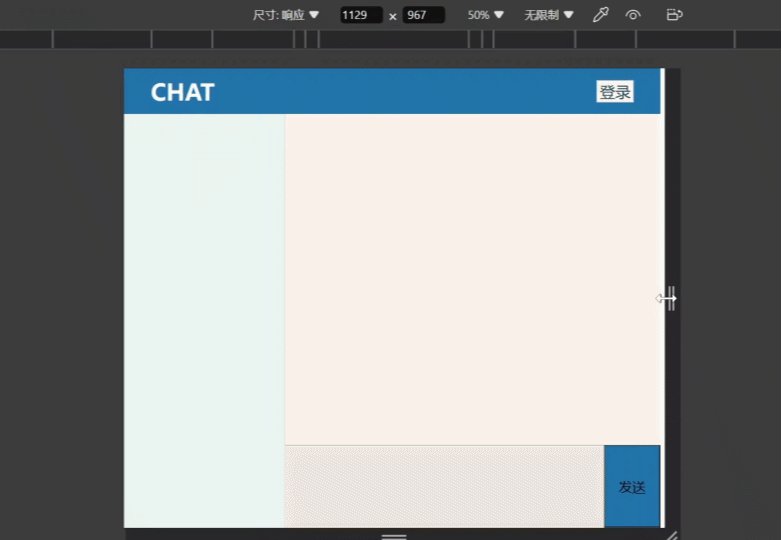
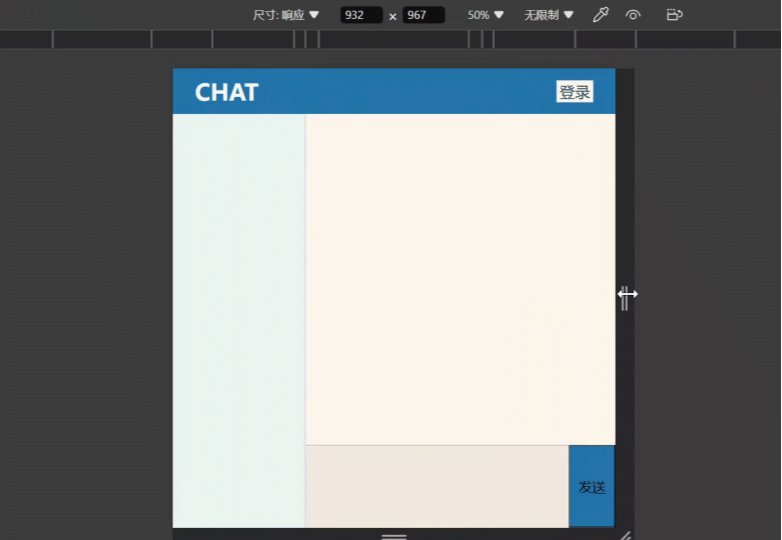
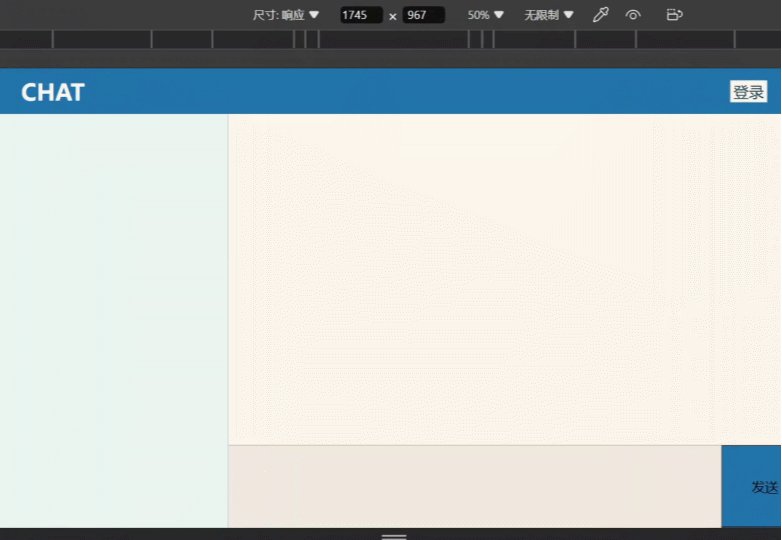
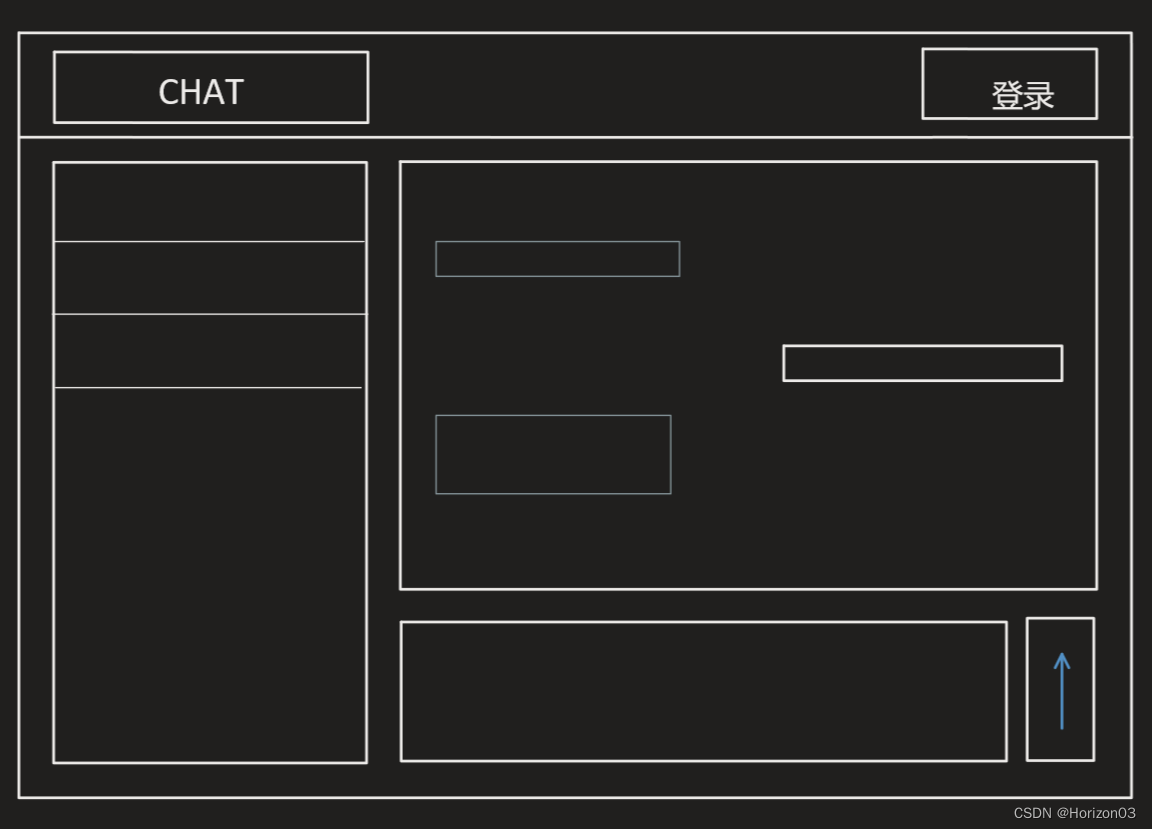
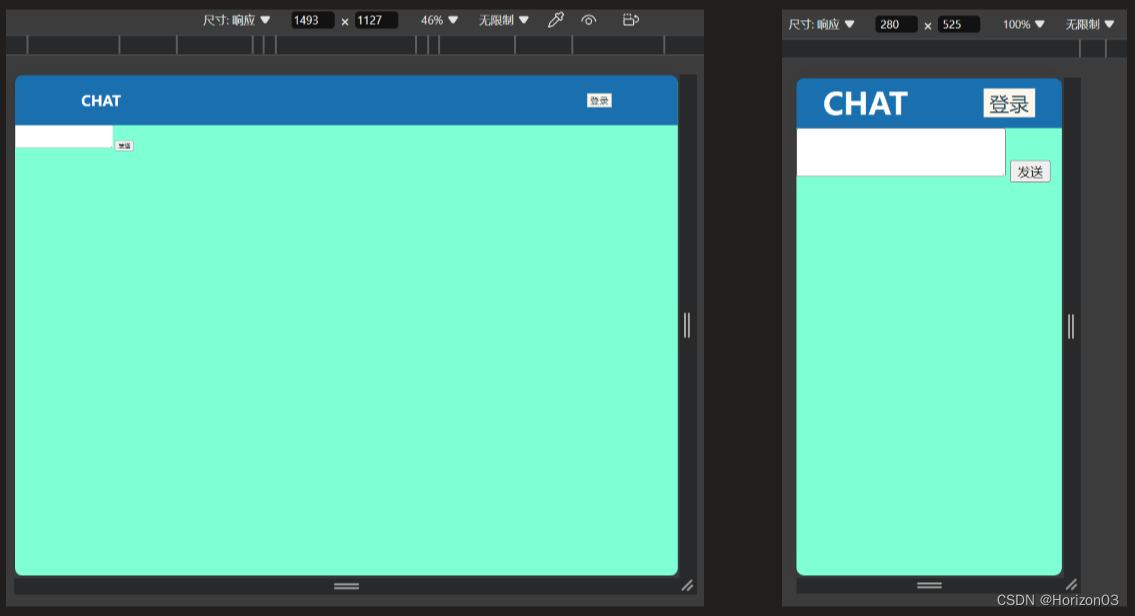
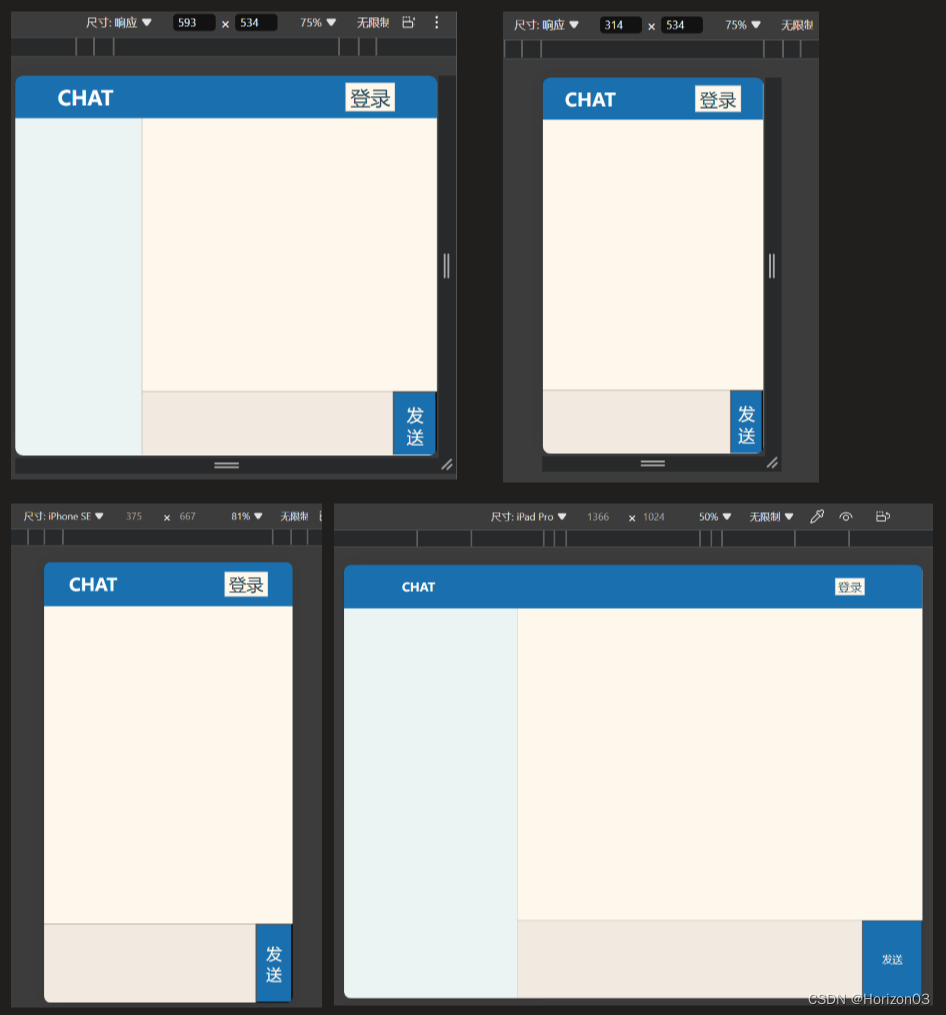
在电脑、iPad等横向宽度width大于540px的设备主页面的结构如下图:

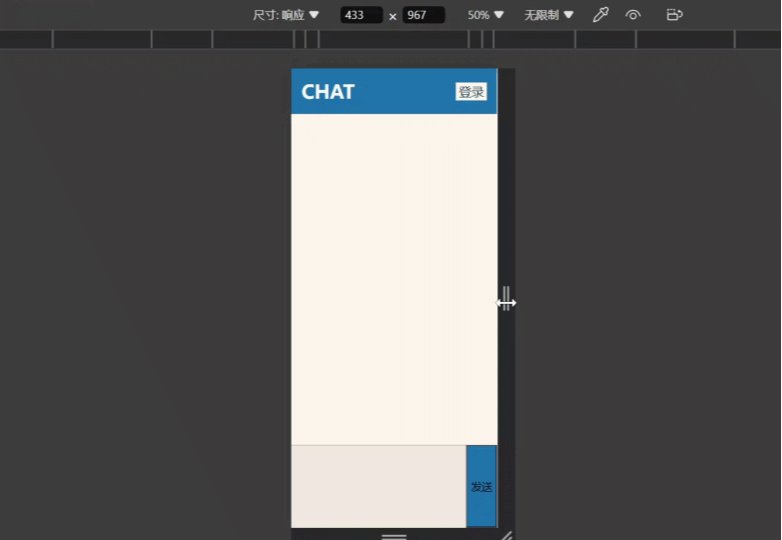
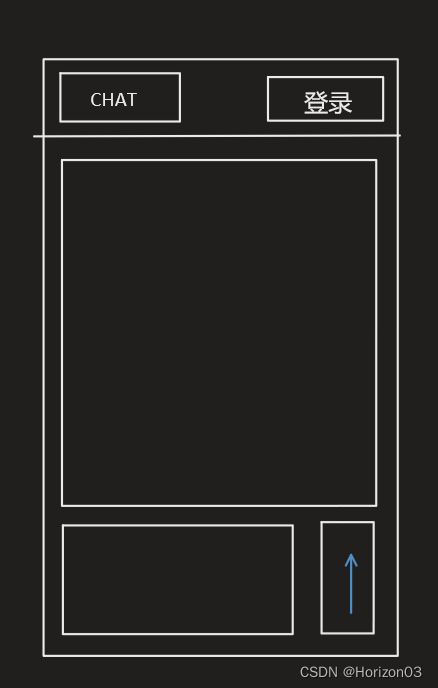
在手机等横向宽度width较窄的(小于540px)的设备主页面结构如下图:

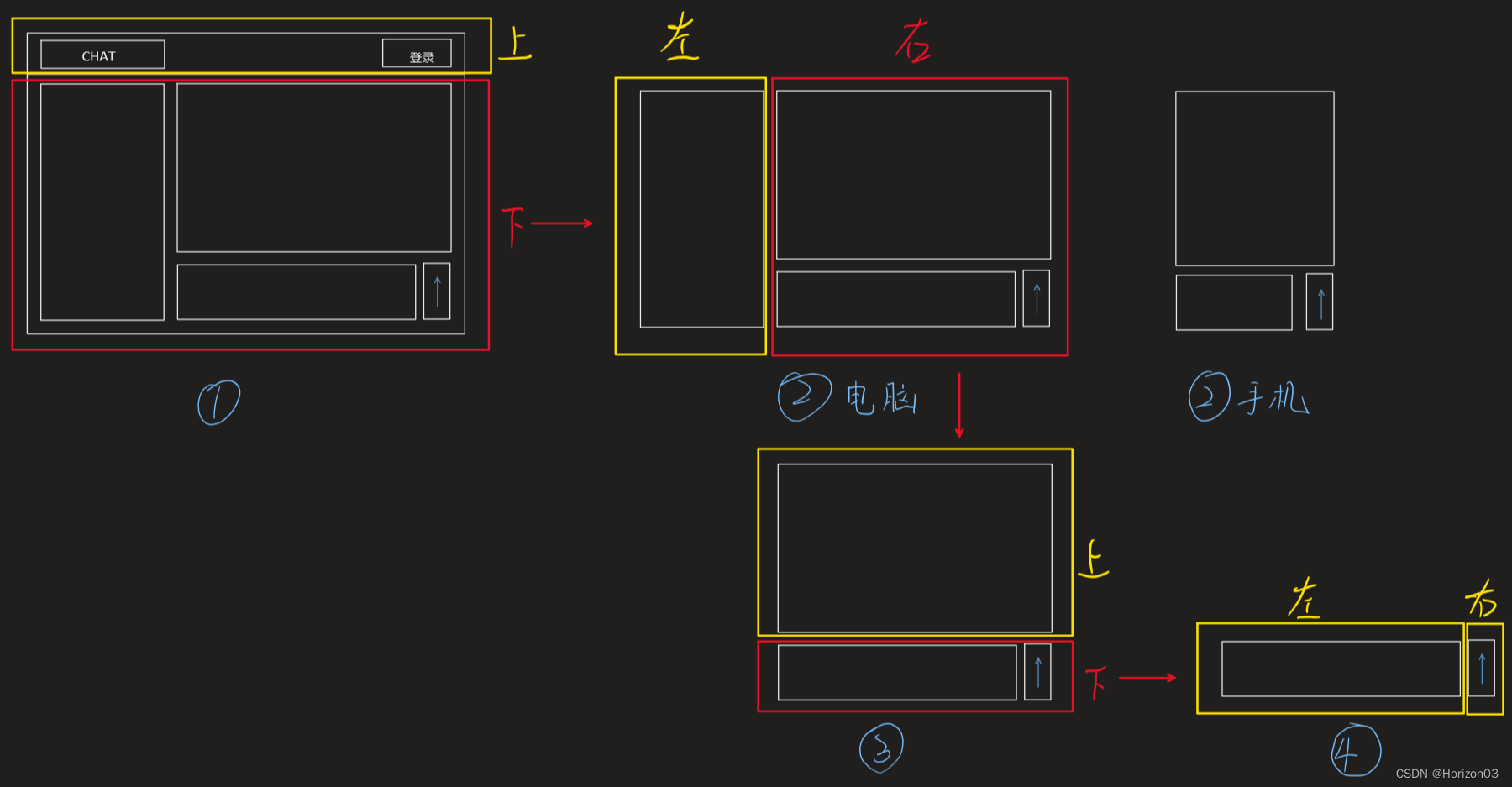
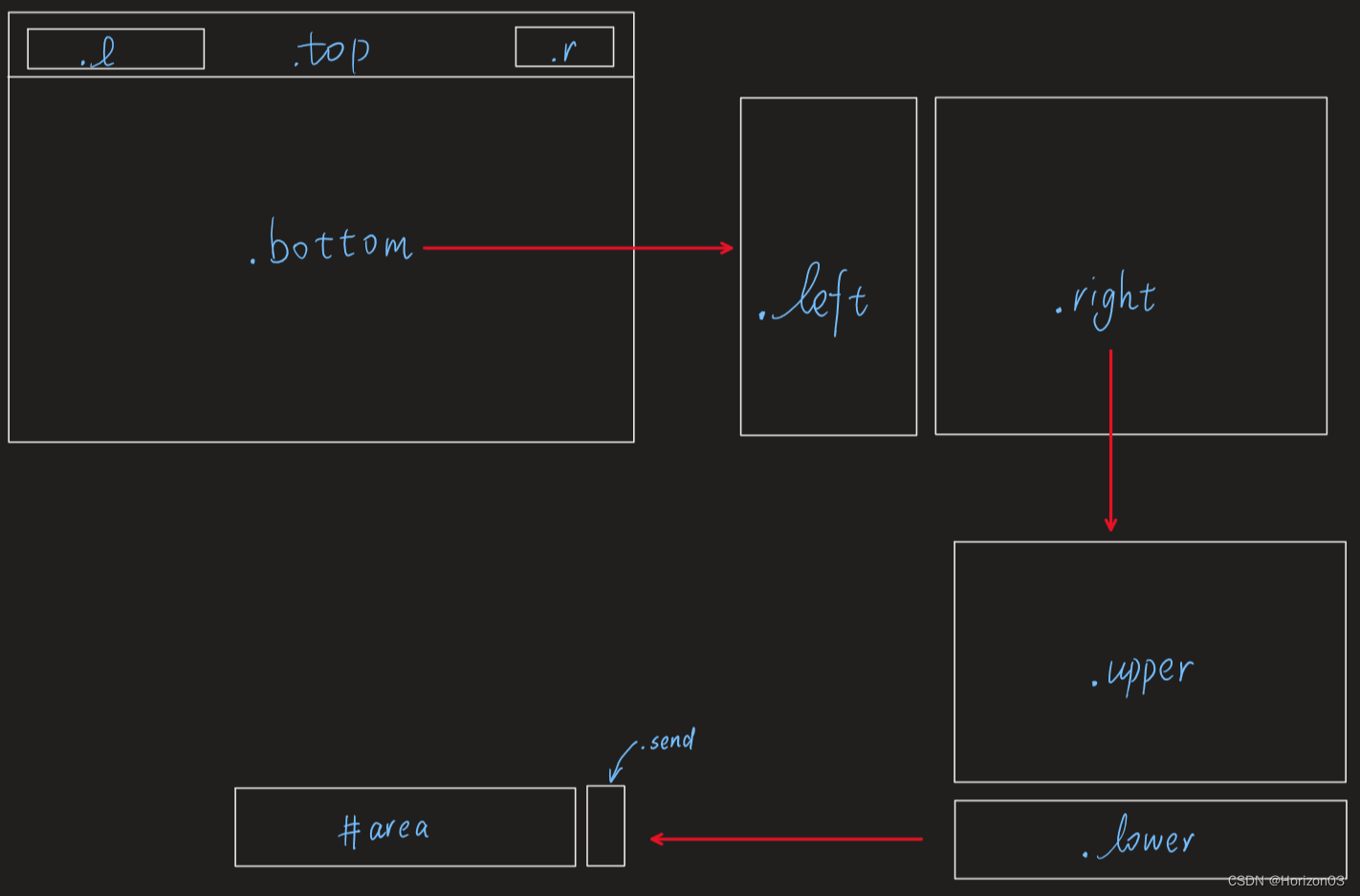
如果进而对其进行拆分可以分为如下几个部分。其中,红色部分为继续拆分部分,黄色部分基本不再拆分:

(1)可以看到界面被拆分为了上下两部分,上部分显示标题LOGO(左上角)和登录按钮(右上角),这里上半部分为了,下半部分继续拆分;
(2)电脑界面被拆分为了左右两部分,左半部分如大部分聊天软件一样,显示历史对话的好友名。而在手机这样横向宽度比较窄的设备下,通常将左半边作为单独的一个页面,因此主页面不再显示它;
(3)继续拆分,界面被拆为上下两部分,上半部分显示已经被发出和接收的消息,下半部分继续拆分;
(4) 最终拆分剩下左右两部分,左半部分为文本输入域textarea,右半部分为发送按钮。
主页面index.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chat--Main Page</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="main">
<div class="top">
<div class="l">CHAT</div>
<button class="r">登录</button>
</div>
<div class="bottom">
<div class="left"></div>
<div class="right">
<div class="upper"></div>
<div class="lower">
<textarea name="area" id="area" cols="30" rows="3"></textarea>
<button class="send">发送</button>
</div>
</div>
</div>
</div>
</body>
</html>其中,在<meta name="viewport" content="width=device-width, initial-scale=1.0">里viewport是HTML5为了适应移动设备屏幕而加入的,同时设置页面宽width为设备屏幕的宽度device-width,页面初始缩放initial-scale为1,即不缩放。
代码里的class与id的对应名称对应如下图,其中"."后跟class,"#"后跟id:

样式文件index.css代码
body{
margin: 0;
padding: 0;
overflow: hidden;
}
.main{
width: 100%;
height: 100vh;
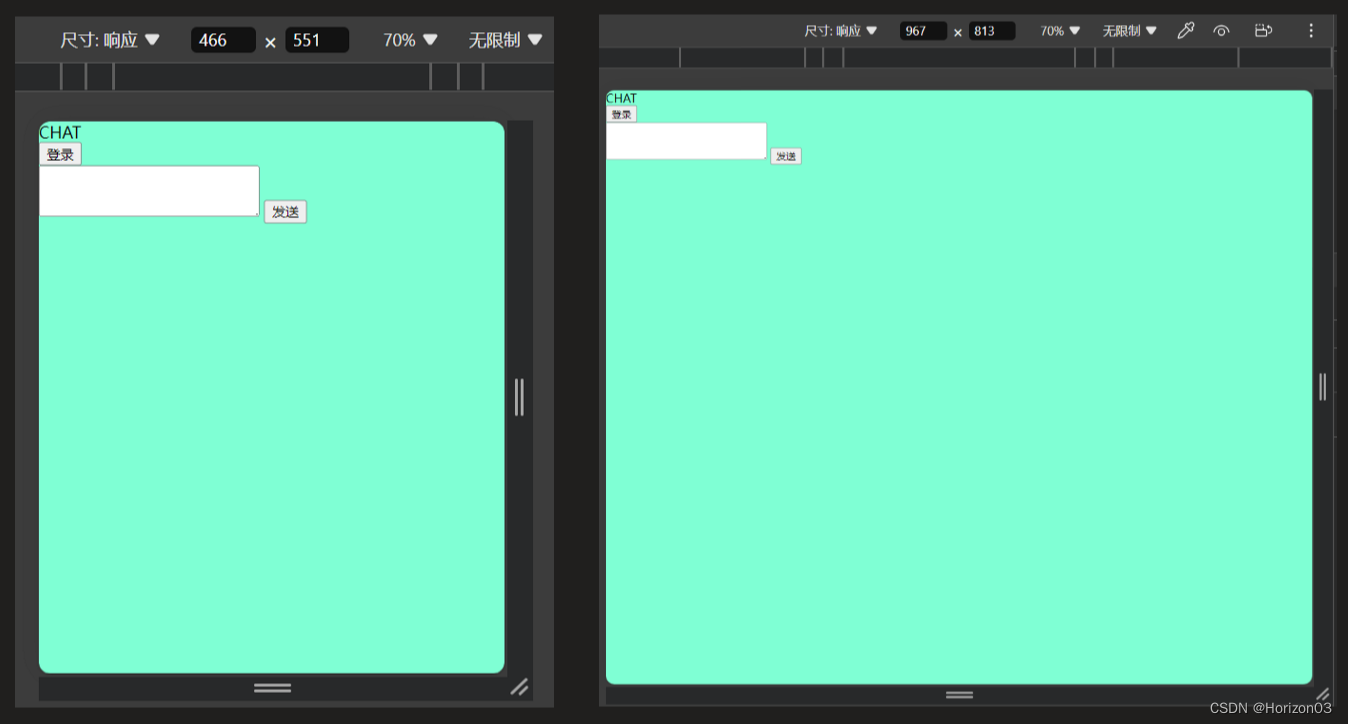
}首先我们设置body及其子元素的外留白margin和内边距padding均为0,并设置不允许页面溢出overflow。在.main也就是页面的基层div中设置宽度width为100%,高度height为100vh,这里的vh即viewport height,表示的是当前浏览器的视窗页面高度,100vh为100%的视窗页面高度,全文尽可能使用百分比设置大小。现在我们随便给它一个背景颜色background-color,可以看到页面占据了整个屏幕,无论怎么缩放都不会出现横、纵向的滚动条,如下图:

.top{
width: 100%;
height: 10%;
background-color: rgb(26, 112, 174);
display: flex;
justify-content: space-between;
color: white;
align-items: center;
min-height: 60px;
}
.bottom{
width: 100%;
height: 90%;
display: flex;
}
.l{
font-size: 200%;
width: auto;
height: auto;
margin-left: 10%;
font-weight: 600;
}
.r{
font-size: 130%;
width: auto;
height: auto;
overflow: hidden;
background-color: rgb(254, 247, 236);
margin-right: 10%;
color: rgb(21, 63, 83);
border: 1px solid lightgray;
}对页面的上.top和下.bottom部分设置样式,他们的宽width均为100%,即占满横向空间,上半部分的高height占10%,下半部分占90%。其中上半部分里还有两个元素"CHAT"标题即".l"和登录按钮即".r",这里希望它们能一个在左上角,一个在右上角,因此使用display: flex;使它们显示在同一行,使用justify-content: space-between;将两元素放置于该行的起点和终点。两元素的宽高均为自动auto,它们的大小会随着内部文字的大小而变化。
下半部分会被继续拆分为左右两部分,因而display也设置为flex,使下面的左右部分显示于同一行。运行可得以下结果,这里还设置了min-height:50px,也就是即使页面高度缩小至小于500px,上半部分也会占据50px:

.left{
width: 30%;
height: 100%;
border-right: 1px solid gray;
background-color: rgb(235, 244, 243);
}
.right{
height: 100%;
}
.upper{
width: 100%;
height: 80%;
background-color: rgb(254, 247, 236);
}
.lower{
width: 100%;
height: 20%;
display: flex;
}
.send{
width: 15%;
height: 100%;
background-color: rgb(26, 112, 174);
}
#area{
width: 85%;
height: 100%;
resize: none;
border: 0;
border-top: 1px solid gray;
font-size: 200%;
background-color: rgb(242, 234, 225);
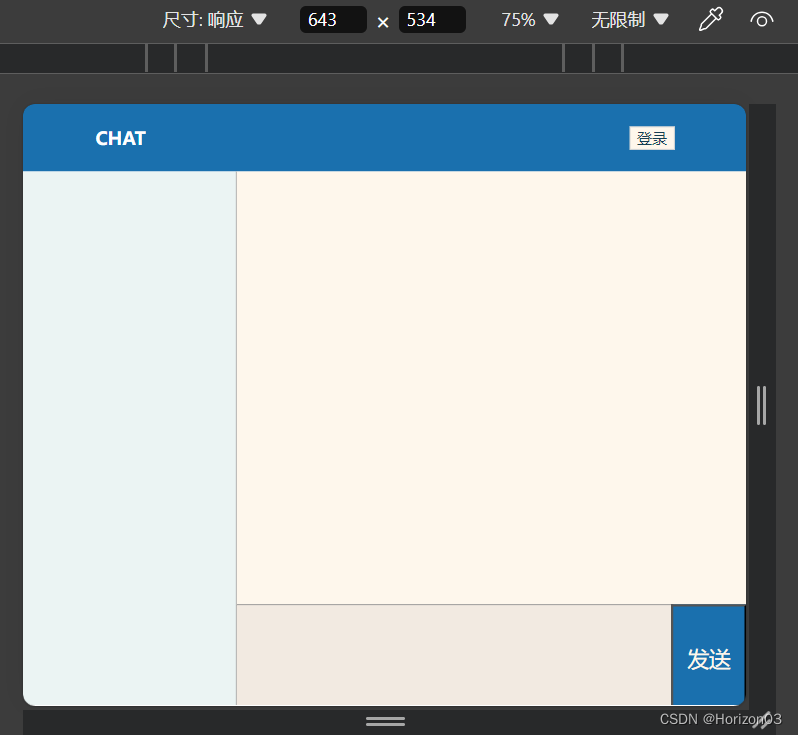
}这里没有给右部份赋宽width的值,如上面所说的,在移动端等宽度比较小的设备上,左边部分".left"不显示,右半部分".right"的宽占其父级div的100%;在桌面端等宽度较大的设备上,左半部分占其父级div的30%,右半部分占70%。目前来说程序大致已经成型了,如下图:

@media(max-width: 550px){
body{
font-size: 20px;
}
.left{
display: none;
}
.right{
width: 100%;
}
.l, .r{
font-size: 130%;
}
}
@media(min-width: 550px){
body{
font-size: 40px;
}
.left{
display: block;
}
.right{
width: 70%;
}
.l, .r{
font-size: 70%;
}
.lower{
font-size: 50%;
}
}最后,我们需要引入媒体查询(Media Queries)来实现不同分辨率下的不同样式,媒体查询从@media()开始,括号中传入判断条件。这里的判断条件相对简单,以横向宽度550px作为分界点分为最大宽度max-width为550px和最小宽度min-width为550px。
我起初以为480px即可以区分移动端和桌面端,但是我在egde浏览器的设备仿真里看到了Surface Duo这个另类的分辨率:720px*540px,就目前来说这是我见过的渲染分辨率最宽的移动手持设备,因此选择了稍大于它的宽度作为标准。
对于最大宽度为550px即宽度小于等于550px的设备设置其左半部分".left"display: none;,右半部分宽度width: 100%;;最小宽度为550px即宽度大于等于550px的设备设置左半部分".left"display: block;,(注意这个block是块的意思,而不是阻挡的意思),右半部分".right"宽度为其父级div的70%,这样当渲染分辨率高于550px时会显示左半部分。
其余的部分主要设置了文字大小font-size,目的是在不同的分辨率下文字大小和排版都尽可能不会有违和感。
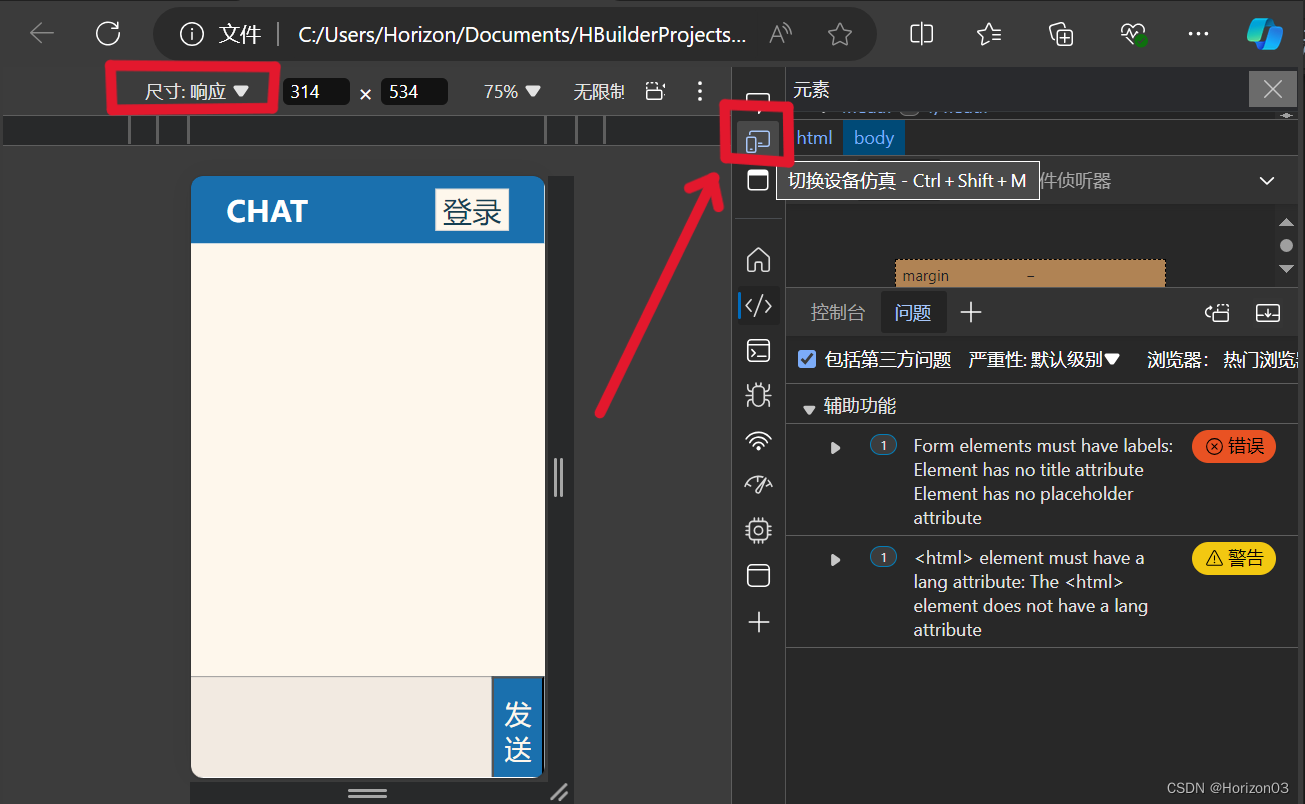
运行程序,可以看到已经可以正常运行,可以在页面中按下F12键,再按下Ctrl+Shift+M或选择图中圈出的按钮来进行设备仿真,在尺寸为响应时可拖动来改变窗口大小,也可以在尺寸中选择不同设备来看页面在它们上是否正常显示:























 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








