封装添加水印的方法
waterMark.js
// str1:水印字样
// domName:添加水印的dom ID
/** 水印添加方法 */
const setWatermark = (str1, domName) => {
const id = '1.23452384164.123412415'
if (document.getElementById(id) !== null) {
document.body.removeChild(document.getElementById(id))
}
const can = document.createElement('canvas')
// 设置canvas画布大小
can.width = 150
can.height = 80
const cans = can.getContext('2d')
cans.rotate(-20 * Math.PI / 180) // 水印旋转角度
cans.font = '15px Vedana'
cans.fillStyle = '#707070'
cans.textAlign = 'center'
cans.textBaseline = 'Middle'
cans.fillText(str1, can.width / 2, can.height) // 水印在画布的位置x,y轴
const div = document.createElement('div')
div.id = id
div.style.pointerEvents = 'none'
div.style.top = '40px'
div.style.left = '0px'
div.style.opacity = '0.15'
div.style.position = 'fixed'
div.style.zIndex = '100000'
div.style.width = document.documentElement.clientWidth + 'px'
div.style.height = document.documentElement.clientHeight + 'px'
div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat'
let dom = document.querySelector(domName)
dom.appendChild(div)
return id
}
// 添加水印方法
export const setWaterMark = (str1, domName) => {
let id = setWatermark(str1, domName)
if (document.getElementById(id) === null) {
id = setWatermark(str1, domName)
}
}
// 移除水印方法
export const removeWatermark = (domName) => {
const id = '1.23452384164.123412415'
let dom = document.querySelector(domName)
if (document.getElementById(id) !== null) {
dom.removeChild(document.getElementById(id))
}
}
截图使用插件插件
npm install --save html2canvas
页面使用 引入封装的方法和插件
import { removeWatermark, setWaterMark } from '@/common/js/waterMark'
import html2canvas from 'html2canvas'
通过事件执行下载图片的方法(先生成水印,下载图片后清除页面水印;按照项目需求来灵活应对)
saveImg() {
setWaterMark('水印测试', '#main')
html2canvas(this.$refs.imgBox, {
height: this.$refs.imgBox.scrollHeight,
width: this.$refs.imgBox.scrollWidth
}).then((canvas) => {
const link = document.createElement('a') // 创建一个超链接对象实例
link.download = 'Button.png' // 设置要下载的图片的名称
link.href = canvas.toDataURL() // 将图片的URL设置到超链接的href中
link.click() // 触发超链接的点击事件
removeWatermark('#main')
})
},
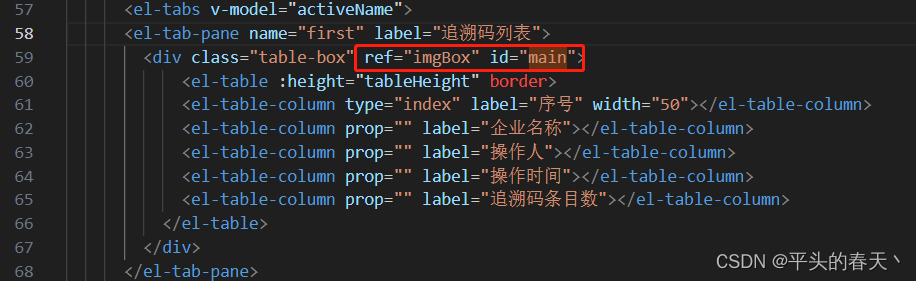
HTML部分 挂载的dom元素

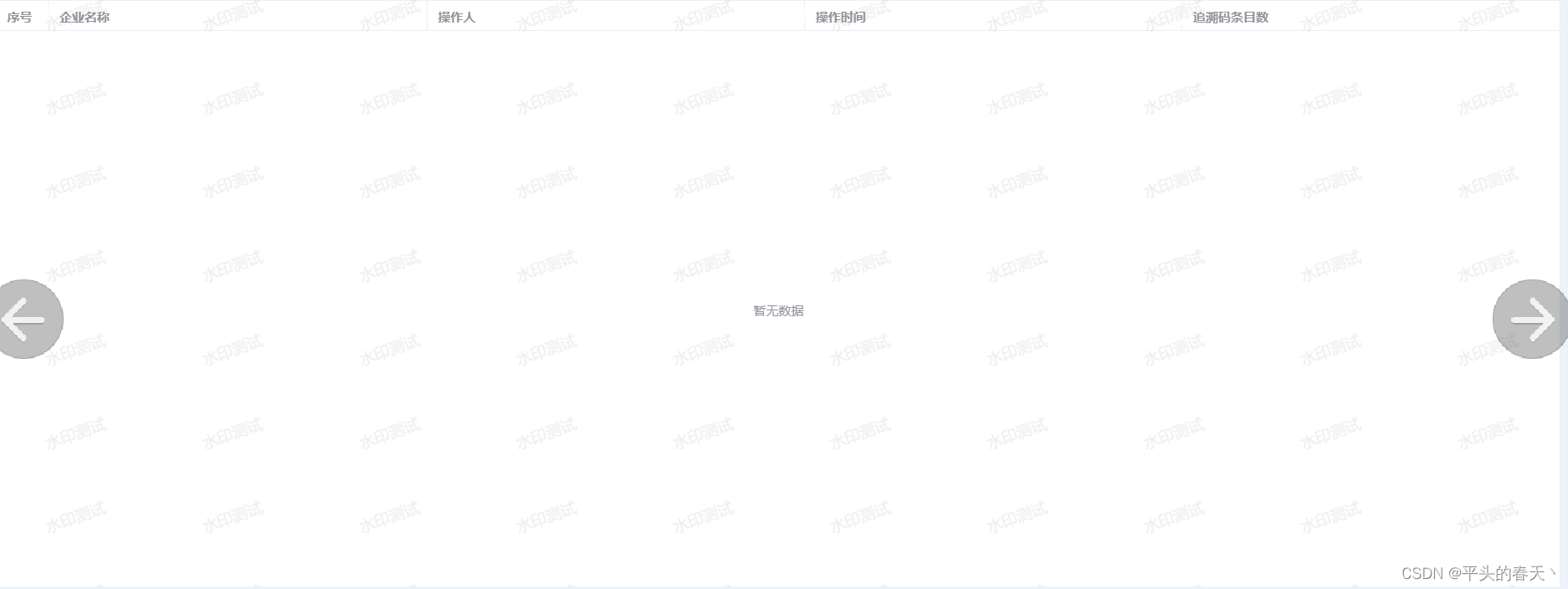
最终效果






















 4075
4075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








