1、先看效果图:
步骤:
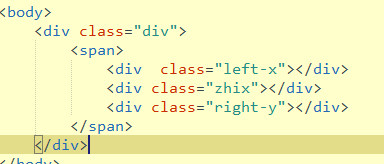
一、先画个div,再画个div(块级元素),再在里边给3个div(3条线)
HTML结构:
二、css实现的代码
.div{
width: 100%;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
}
span{
display: block;
width: 80px;
height: 80px;
border-radius: 50%;
border: 1px solid blueviolet;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.zhix{
width: 1px;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








