前端自学日记
day3
内容总结:学习了表格标签,列表标签,表单标签。
1.学习进度更新

2.具体内容
常用标签
2.1 表格标签
2.1.1 作用
表格标签是用来在页面中展示数据的。
2.1.2 标签内容
<!--标签框架-->
<table align="center" border="1" cellspacing="0" width="500" height="250">
<thead>
<tr>
<th></th>
....
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
...
</tbody>
</table>
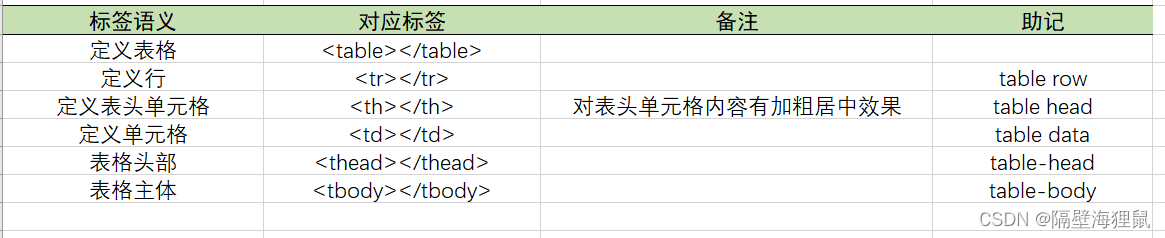
标签及属性


制表步骤
- 明确表格结构
- 写表头
- 布局普通单元格行和列
- 放入内容
- 编辑表格属性
- 对齐方式,边框,宽和高等。
表格作业展示及代码
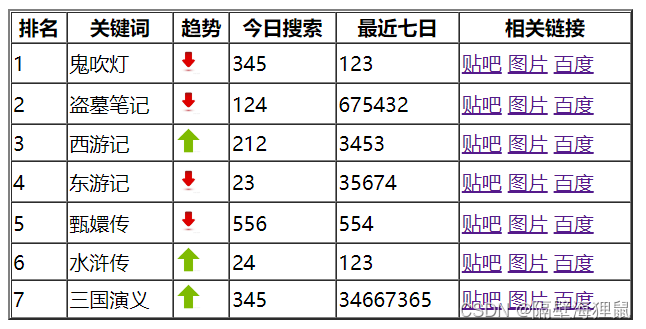
(1)编辑一个可以显示排行榜的表格

<p>编辑一个表格</p><br />
<table align="center" border="2" cellspacing="0" width="500" height="249">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/向下.jpg" width="20"/></td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百度</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="images/向下.jpg" width="20"/></td>
<td>124</td>
<td>675432</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百度</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="images/向上.jpg" width="20"/></td>
<td>212</td>
<td>3453</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百度</a></td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td><img src="images/向下.jpg" width="20"/></td>
<td>23</td>
<td>35674</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百度</a></td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="images/向下.jpg" width="20"/></td>
<td>556</td>
<td>554</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百度</a></td>
</tr>
<tr>
<td>6</td>
<td>水浒传</td>
<td><img src="images/向上.jpg" width="20"/></td>
<td>24</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百度</a></td>
</tr>
<tr>
<td>7</td>
<td>三国演义</td>
<td><img src="images/向上.jpg" width="20"/></td>
<td>345</td>
<td>34667365</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百度</a></td>
</tr>
</tbody>
</table>
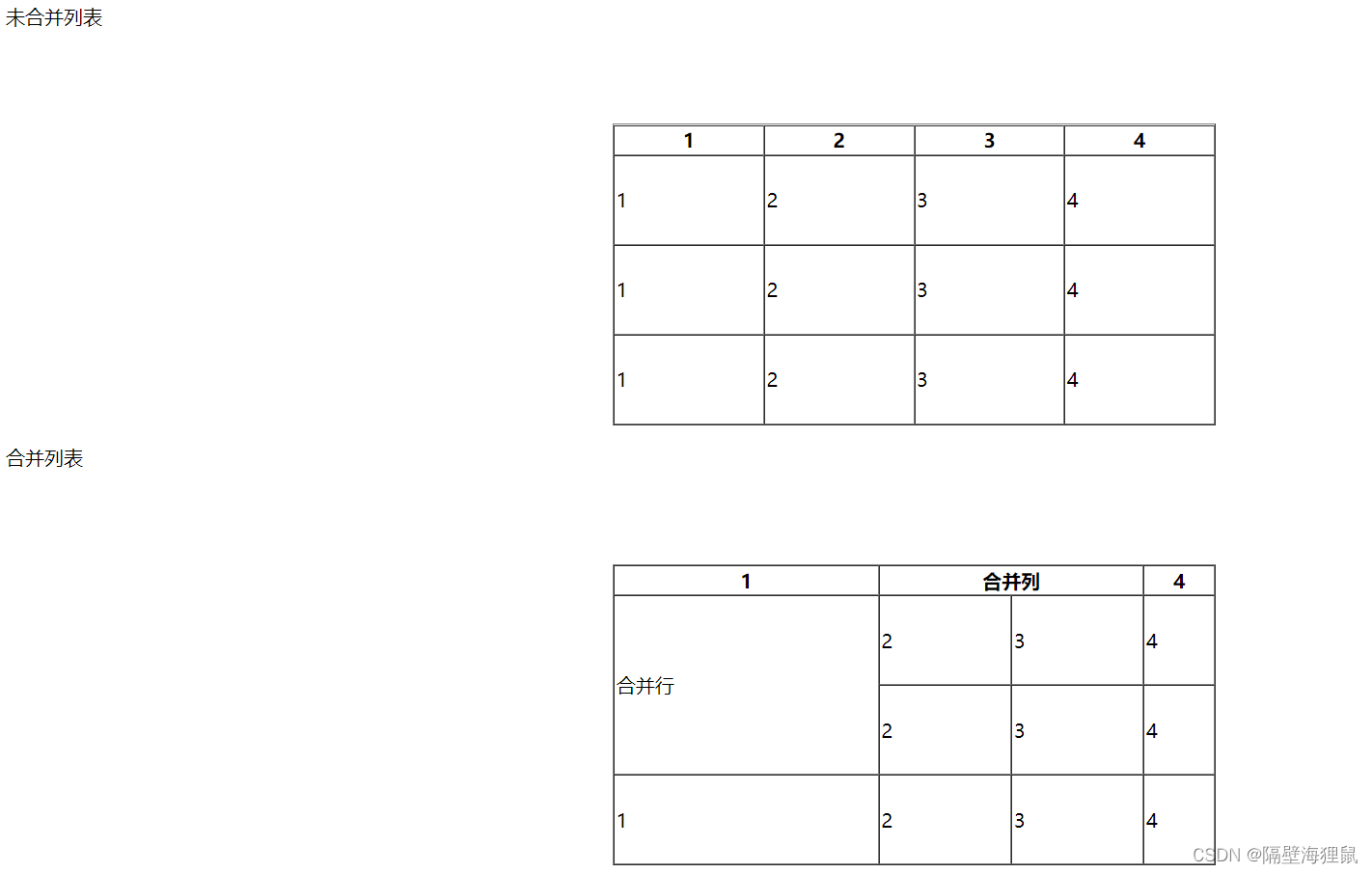
(2)合并单元格

<p>未合并列表</p><br />
<br />
<br />
<table align="center" border="1" cellspacing="0" width="500" height="250">
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</tbody>
</table>
<p>合并列表</p><br />
<br />
<br />
<table align="center" border="1" cellspacing="0" width="500" height="250">
<thead>
<tr>
<th>1</th>
<th colspan="2">合并列</th>
<!-- <th>3</th> -->
<th>4</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">合并行</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<!-- <td>1</td> -->
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</tbody>
</table>
2.2 列表标签
2.2.1 作用
列表标签是用来在页面中布局的。
2.2.2 标签内容
<!-- 无序列表-->
<ul>
<li>三国演义</li>
...
</ul>
<!-- 有序列表-->
<ol>
<li>三国演义</li>
...
</ol>
<!-- 自定义列表-->
<dl>
<dt>大标题</dt>
<dd>解释1</dd>
<dd>解释2</dd>
...
</dl>
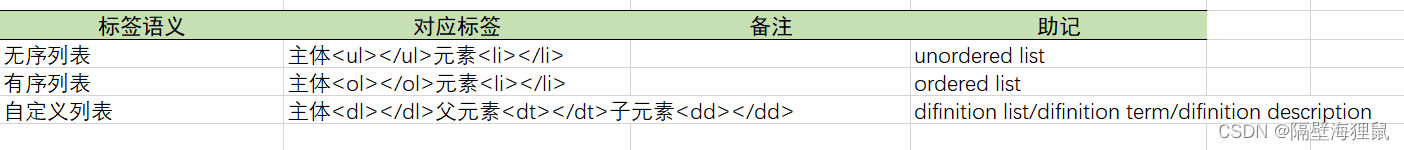
标签及属性

- 如何去掉无序列表前面的项目符号?
list-style:none;
列表作业及代码

<h3>无序列表</h3>
<ul>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
<li>西游记</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
<li>西游记</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>桌面上的物品</dt>
<dd>ipad</dd>
<dd>ipad</dd>
<dd>显示屏</dd>
<dd>书本</dd>
<dd>电脑</dd>
</dl>
2.3 表单标签
2.3.1 作用
表单标签是用来在页面中收集用户信息传给对应服务器的。
2.3.2 标签内容
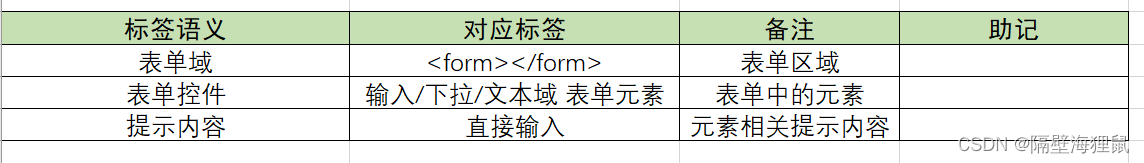
表单组成三部曲
- 表单域:表单中所有内容都包括在表单域中
- 表单控件:表单域中的所有表单元素
- 提示信息:提示用户填写内容
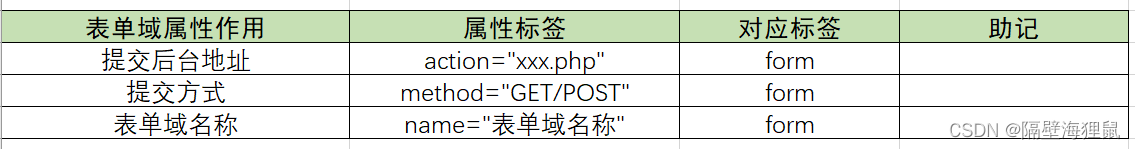
<form action="xxx.php" method="post" name="zhucebiaodan">
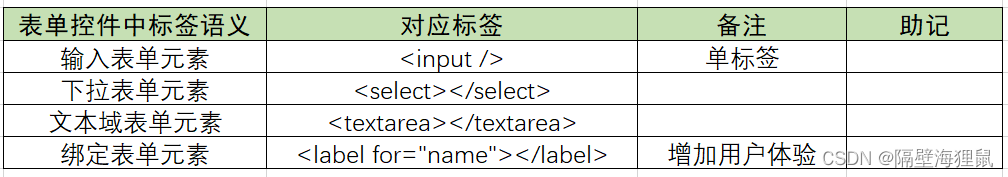
表单控件
...
</form>
表单标签

表单域属性

控件标签

控件属性

作业及代码

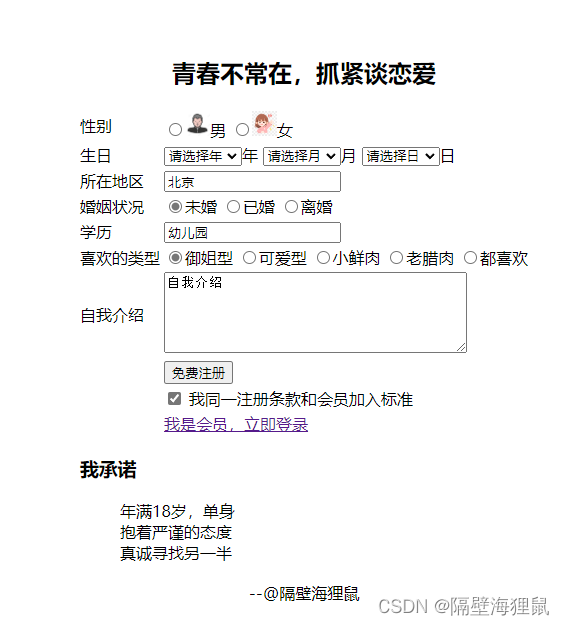
<h3>案例1 注册页面</h3>
<!-- 三部曲:表单域,表单控件,提示信息 -->
<center>
<form action="xxx.php" method="post" name="zhucebiaodan">
<table >
<h2>青春不常在,抓紧谈恋爱</h2>
<tr>
<td>性别</td>
<td><input type="radio" id="sex_nan" name="sex"/><label for="sex_nan"><img src="images/男.jpg" width="25"/>男</label>
<input type="radio" id="sex_nv" name="sex"/><label for="sex_nv"><img src="images/女.jpg" width="25"/>女</label></td>
</tr>
<tr>
<td>生日</td>
<td><select>
<option selected>请选择年</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
</select>年
<select>
<option selected>请选择月</option>
<option>4</option>
<option>5</option>
<option>6</option>
</select>月
<select>
<option selected>请选择日</option>
<option>24</option>
<option>25</option>
<option>26</option>
</select>日</td>
</tr>
<tr>
<td>所在地区</td>
<td><input type="text" value="北京" /></td>
</tr>
<tr>
<td>婚姻状况</td>
<td><input type="radio" id="marry" name="marry" checked /><label for="marry">未婚</label>
<input type="radio" id="unmarry" name="marry" /><label for="unmarry">已婚</label>
<input type="radio" id="dismarry" name="marry" /><label for="dismarry">离婚</label></td>
</tr>
<tr>
<td>学历</td>
<td><input type="text" value="幼儿园" /></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td><input type="radio" id="fumei" name="like_type" checked /><label for="fumei">御姐型</label>
<input type="radio" id="keai" name="like_type" /><label for="keai">可爱型</label>
<input type="radio" id="xiaoxianrou" name="like_type" /><label for="xiaoxianrou">小鲜肉</label>
<input type="radio" id="laolarou" name="like_type" /><label for="laolarou">老腊肉</label>
<input type="radio" id="douxihuan" name="like_type" /><label for="douxihuan">都喜欢</label></td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea cols="40" rows="5">自我介绍</textarea></td>
</tr>
<tr>
<!-- 免费注册 -->
<td></td>
<td><input type="submit" value="免费注册" /></td>
</tr>
<tr>
<!-- 我同意相关条款 -->
<td></td>
<td><input type="checkbox" checked id="tongyi"/> <label for="tongyi">我同一注册条款和会员加入标准</label></td>
</tr>
<tr>
<!-- 我是会员登录链接 -->
<td></td>
<td><a href="#" target="_blank">我是会员,立即登录</a></td>
</tr>
<tr>
<!-- 自定义列表新建我承诺 -->
<td colspan="2"><dl>
<dt><h3>我承诺</h3></dt>
<dd>年满18岁,单身</dd>
<dd>抱着严谨的态度</dd>
<dd>真诚寻找另一半</dd>
</dl></td>
</tr>
</table>
</form>
--@隔壁海狸鼠
</center>
HTML内容总结:至此HTML标签中的大致内容结束了。作为Web标准构成中的结构,内容并不多且相对好学,对照着英文单词标签内容具有逻辑且易于记忆。表白Pink老师,内容讲解通俗易懂,课程有趣。希望CSS能友好一点…
查阅文档
标签和属性查阅网址有三种:






















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








