Vue组件间传值方法解析
概述
在做Vue前端开发时,通常需要进行组件之间的通信,父组件与子组件之间的通信和兄弟组件之间的通信时常遇到,现在就做一个Vue组件通信的总结。
一、父组件向子组件传值
Vue中父组件向子组件之间的传值要通过props属性来传递,首先在父组件中定义数据属性,再在子组件的props数组中接收父组件的传值。


细节注意:
子组件中的data数据,不是通过父组件传递的是子组件私有的,是可读可写的。子组件中的所有 props中的数据,都是通过父组件传递给子组件的,是只读的,不能对props所传的值进行修改。
二、子组件向父组件传值
子组件向父组件传值就先在父组件中用@函数名绑定,在子组件中用$emit方法,该方法传递的两个参数分别是–>(父组件绑定的函数名,要传递的数据),再在父组件中用方法去接收传递的数据即可,其实就是子组件触发,父组件去监听,当子组件触发后抛向父组件,父组件监听后触发对应方法去接收数据。


三、兄弟组件之间传值
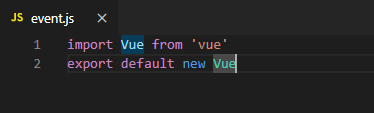
在兄弟组件上的传值与子父组件的传值有不同,兄弟组件的传值需要定义一个事件中心来进行传递,这个事件中心就是两个兄弟组件之间数据传递的枢纽。先定义一个event的vue实例,数据用event.$emit()方法来发送,在另一个组件里用event.$on()方法来接收数据。
以下是创建一个事件中心:

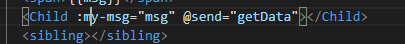
两个组件是兄弟关系:

























 1637
1637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








