昨天在做uniapp的时候用到了radio这个组件,惊喜的发现一旦设置了checked属性,radio就会默认选中,动态绑定的修改都无济于事,绞尽脑汁的我只好求助csdn大佬们了,奈何一天无人问津,只好重操旧业继续琢磨,偶然间发现一篇文章很有深意,高手过招点到为止,只说了几句话就让我茅塞顿开,三下五除二,既然给我整成功了,废话不多,先上问题。
使用radio-group
<radio-group @change="checkOne">
<radio @click="toShow" value="A" checked=false>A. {{i.a_content}}</radio></br>
<radio @click="toShow" value="B" checked=false>B. {{i.b_content}}</radio></br>
<radio @click="toShow" value="C" checked=false>C. {{i.c_content}}</radio></br>
<radio @click="toShow" value="D" checked=false>D. {{i.d_content}}</radio>
</radio-group>
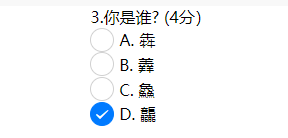
设置了checked属性为false,实时视图让我大吃一惊

D选项莫名其妙被勾选上了,瑟瑟发抖,要知道uniapp官方文档教的方式就是这种方式,但很显然,无用啊
查阅资料ing…
一篇文章上提示checked只要你设置了,就会默认选上,至于为什么我这个四个都设置了却就一个选上,我约摸着这就是单选框的魅力吧,要是想用复选框自然就不用radio了,直接 改用checkbox了,资料上显示,我可以这么写
<radio @click="toShow" value="A" checked=“ index == 1”>A. {{i.a_content}}</radio>
然后再js部分写上初始化的值
index:0
再写个方法改变index的值使index==1成立或者不成立,从而改变checked的属性,要知道checked的属性为boolean,所以成立与否就是true or false,但是是不是忘了一件事情啊,checked只要你一写上,就会默认选中,改不了哦,太可怕了。
只所以我在这里要做一个选中的判断,是为了再绑定新数据的时候,radio的选中状态可以重置,怎么理解我说的呢,上图

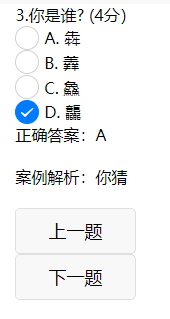
当我选中D选项后,弹出正确答案与解析,此时点击下一题,新数据绑定进去,出现了让我头皮发麻的问题,上图

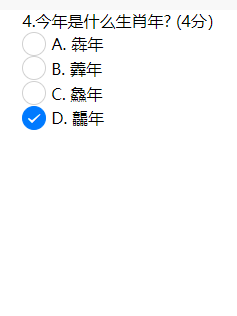
bingo!!!你没看错,我的数据都绑定成新的了,但是我上一题选的D选项既然还在!!!,啊这,这也是我为啥苦苦琢磨checked的状态,到最后空手而归啊,checked不是主c,和他交流我愣是没解决。终于黄天不负有心人,我看到一篇文章有这么一句话
可以使用v-if做一个组件刷新功能,我哇哦了一下,周围的小伙伴投来异样的目光,我才不管那么多,福星福星思路清晰,直接开码
首先给我需要刷新的组件做个v-if
<radio-group @change="checkOne">
<radio @click="toShow" value="A" v-if="isRefresh">A. {{i.a_content}}</radio></br>
<radio @click="toShow" value="B" v-if="isRefresh">B. {{i.b_content}}</radio></br>
<radio @click="toShow" value="C" v-if="isRefresh">C. {{i.c_content}}</radio></br>
<radio @click="toShow" value="D" v-if="isRefresh">D. {{i.d_content}}</radio>
</radio-group>
然后在data中初始化一下
data() {
return {
isRefresh: true
}
再接下来就是写一个刷新方法了,标准三件套
methods: {
reload() {
this.isRefresh = false
this.$nextTick(() => {
this.isRefresh = true
})
}
}
随后在我需要刷新组件的地方,添加上this.reload(),我这里需要在上一题和下一题的时候刷新组件
upQue(index) {
this.reload()
}
nextQue(index, total) {
this.reload()
}
到这,就实现了我点击下一题的时候所有得到radio都回到初始状态
如果有遇到类似问题的小伙伴可以留言,一起码它!!!
我是飞扬,专注于写bug的程序猿




















 3147
3147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








