Vue官网地址
http://cn.vuejs.org/


安装Node.js
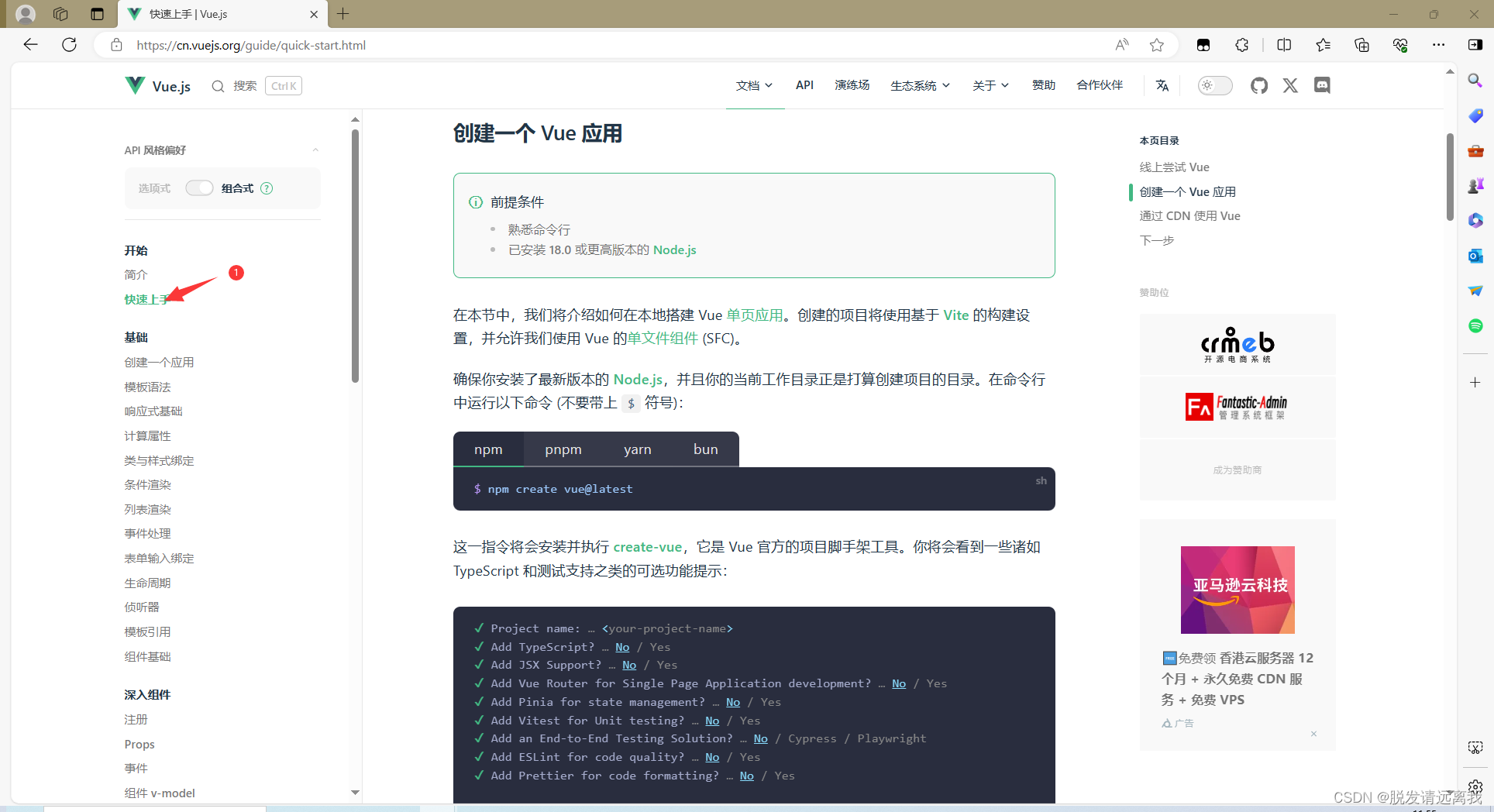
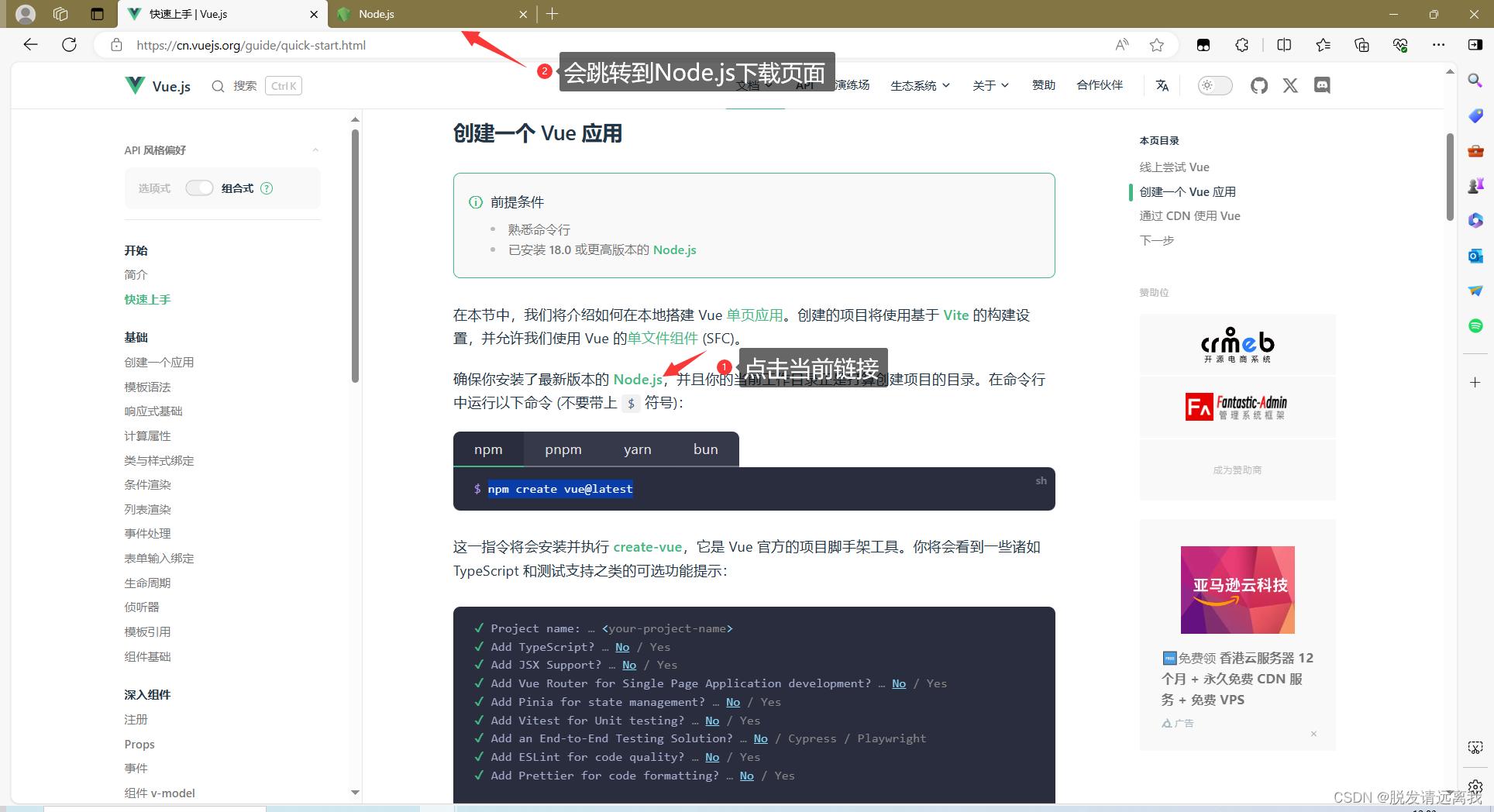
- 在官方文档左侧栏点击-快速上手

- 按下【win+R】键,输入cmd,打开cmd窗口

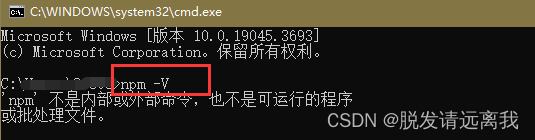
- 确定后执行nmp -v出现以下就继续安装Node.js的步骤,如果已经安装Node.js就可以跳转到npm的安装栏了

'npm’不是内部或外部命令,也不是可运行的程序
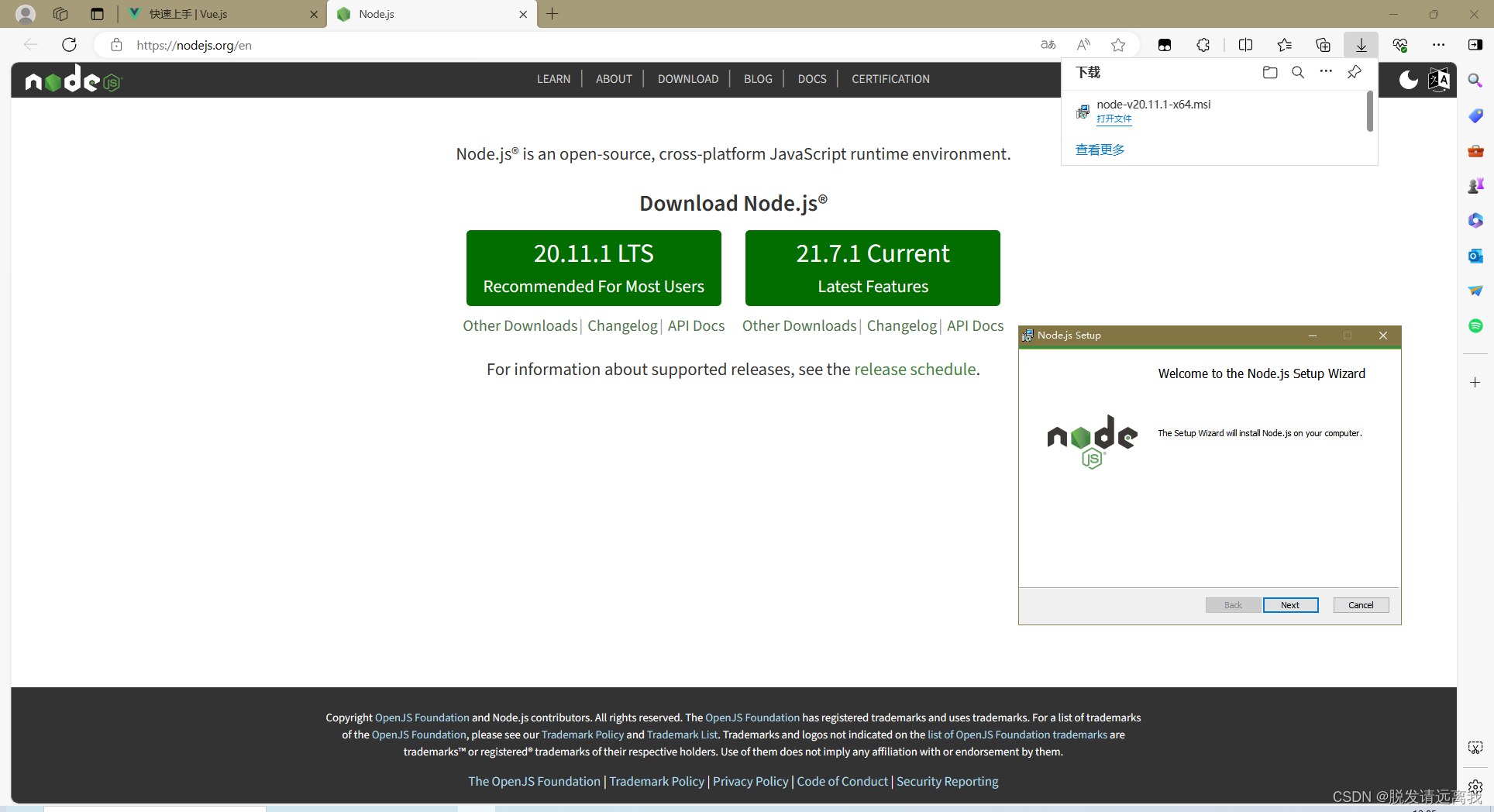
- 进入Node.js官网下载安装包

- 根据版本需求自行下载(我是选择稳定版本下载20.11.1 LTS)

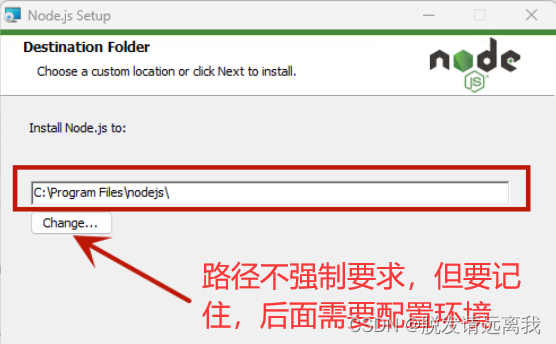
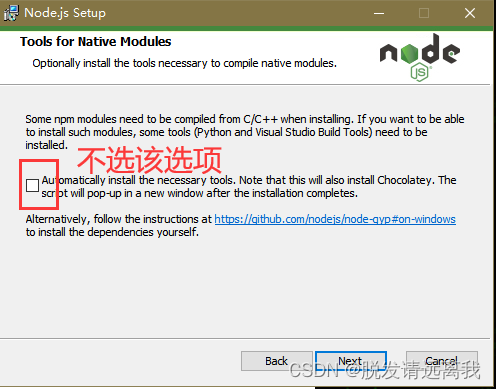
- 下载好安装包后,一路默认到以下界面


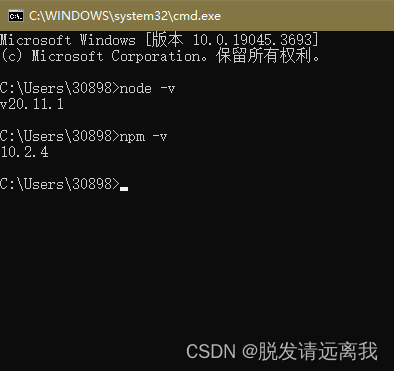
- 查看是否成功安装,按下【win+R】键,输入cmd,打开cmd窗口(注:需要重新打开窗口)
node -v // 显示node.js版本
npm -v // 显示npm版本
–显示版本号则安装成功

- 环境配置
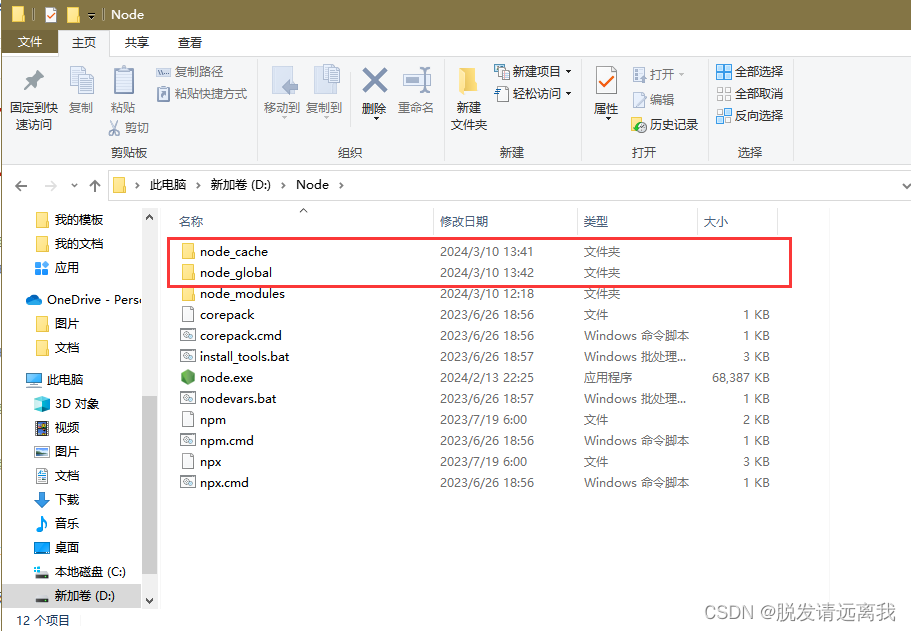
1、在安装目录新建两个文件夹
node_cache
node_global
并且在node_global文件夹中再创建一个node_modules文件夹

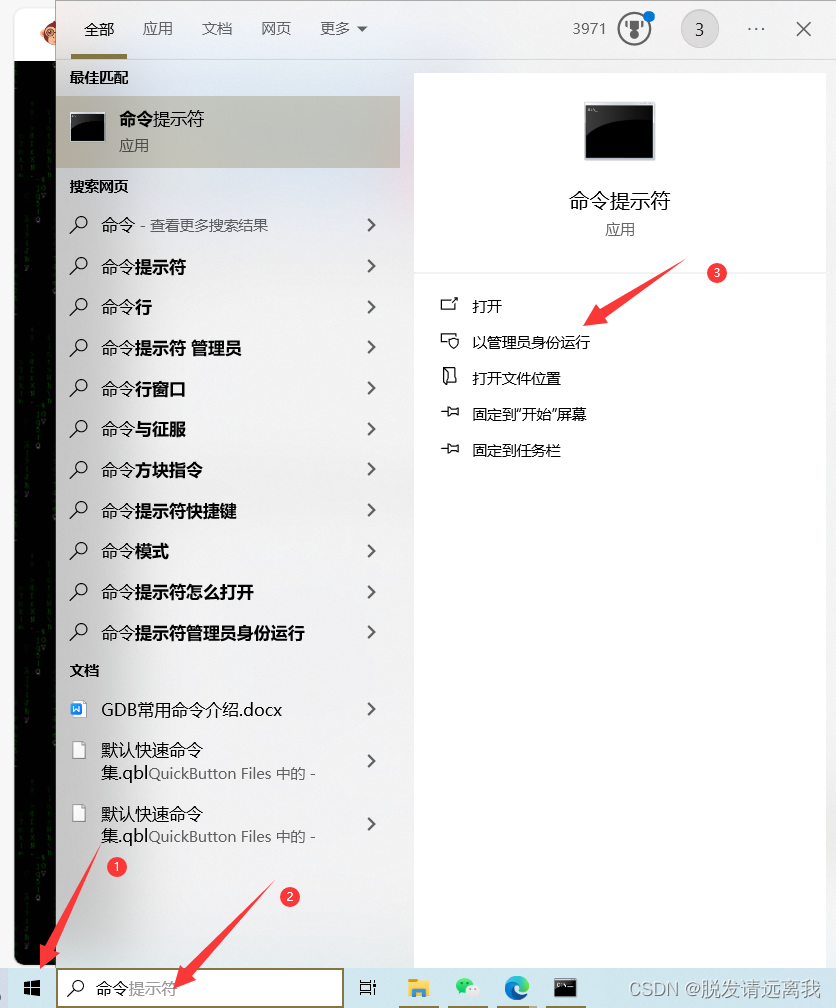
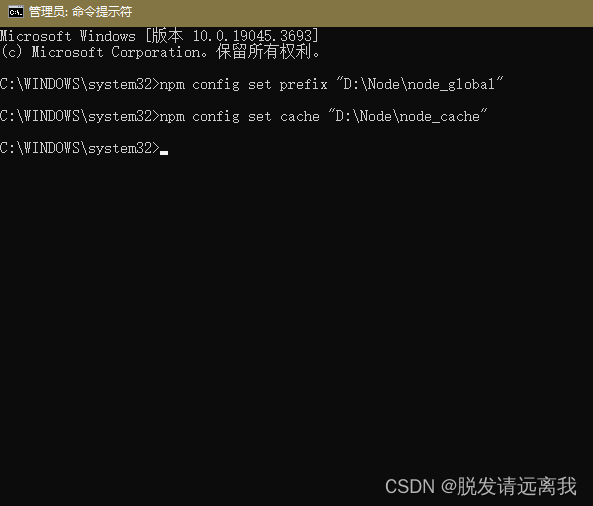
2、使用管理员身份打开命令提示窗口

npm config set prefix
npm config set cache

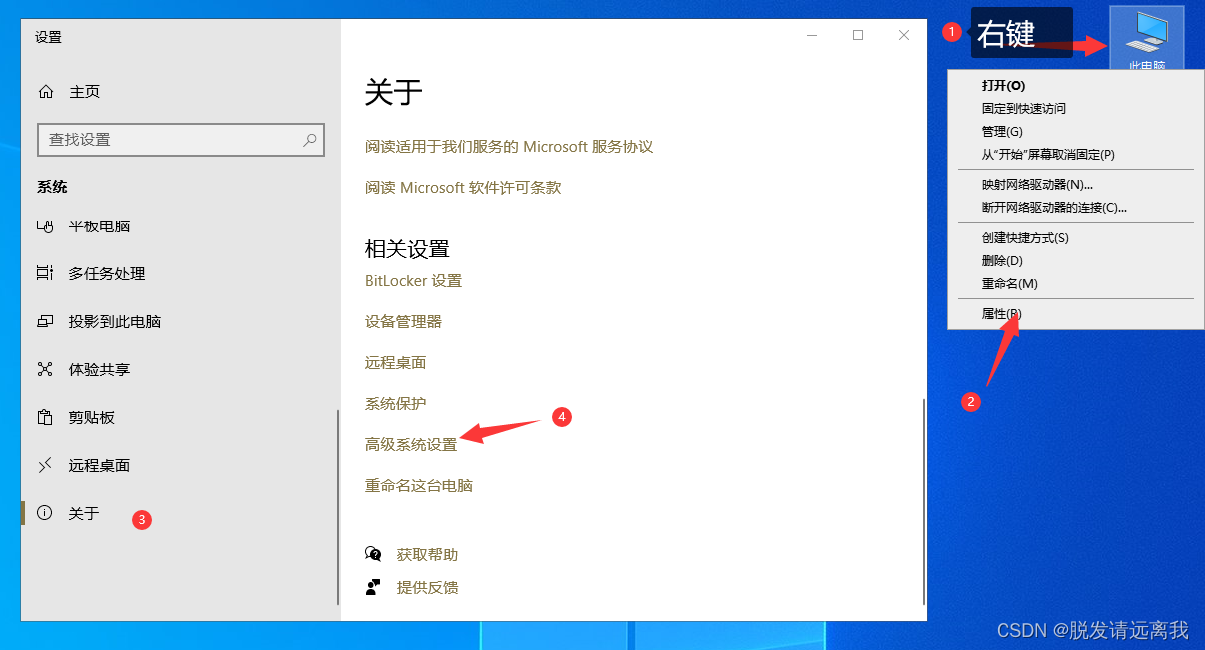
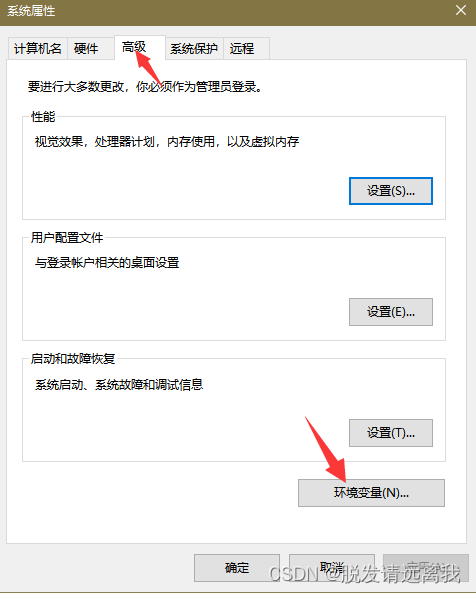
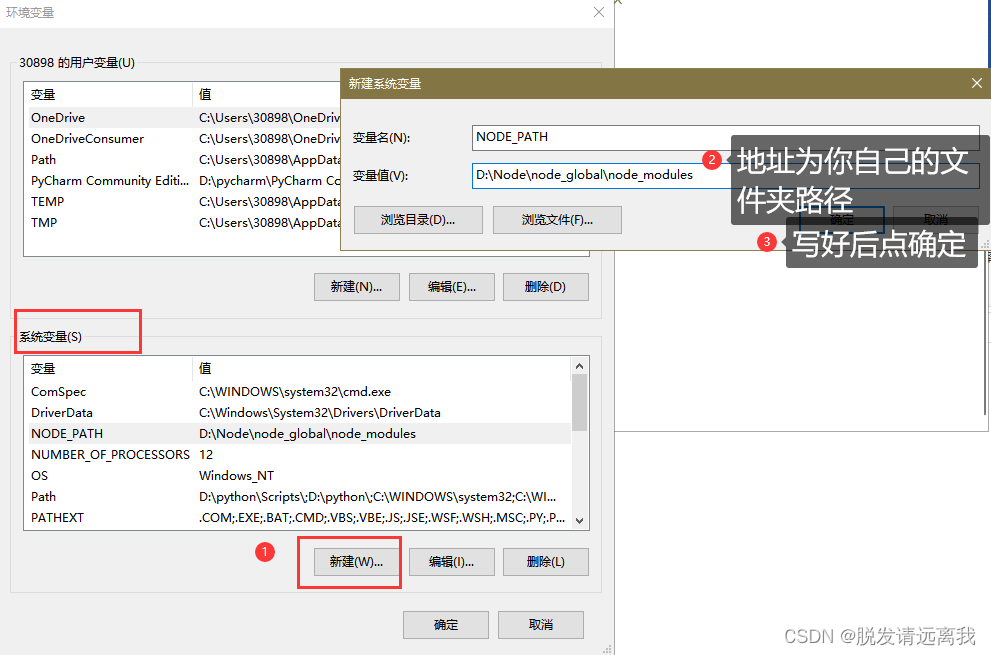
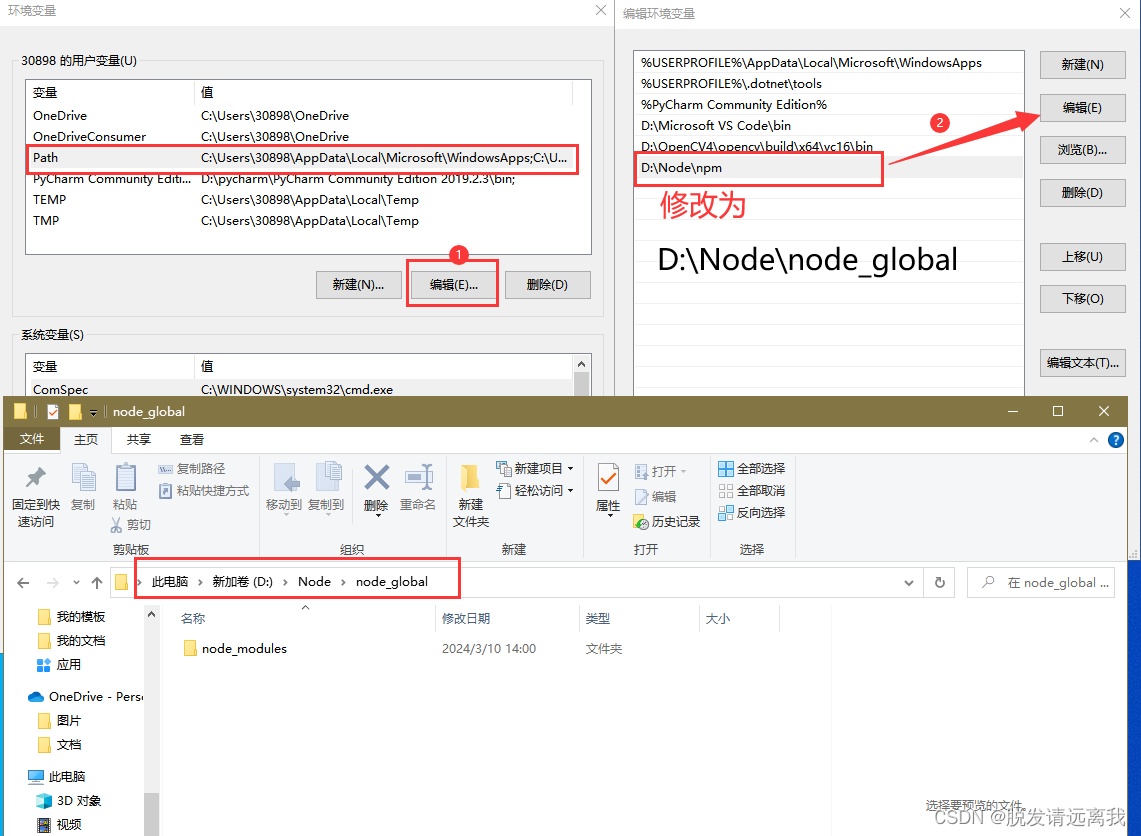
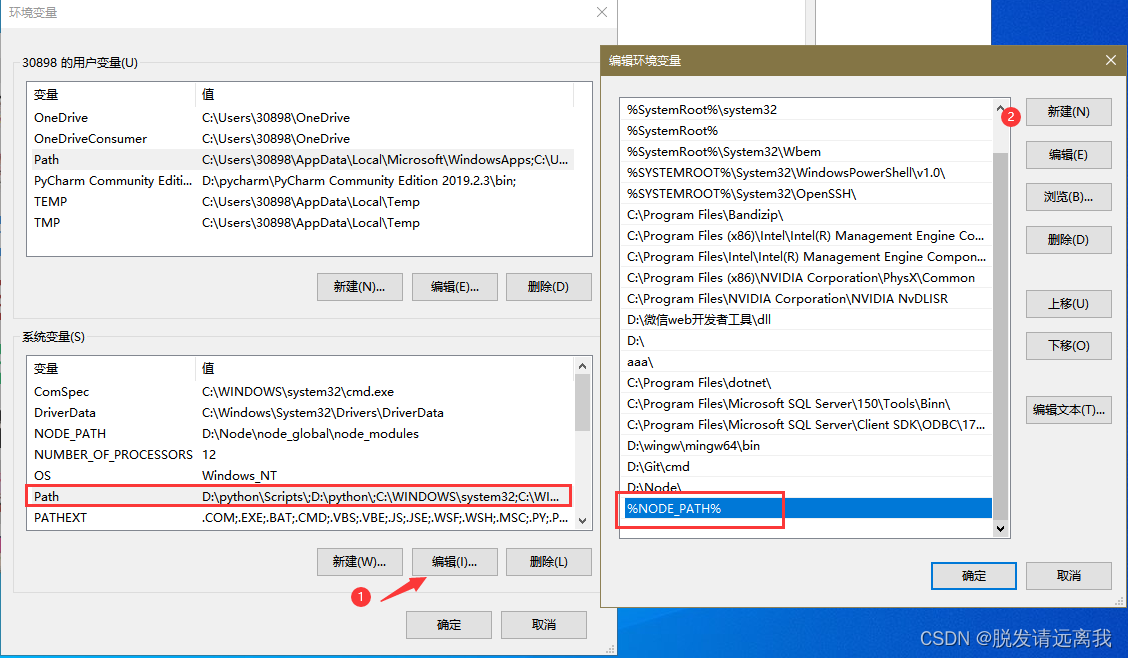
3、配置环境变量


- 修改环境变量

- 修改用户变量

- 添加
%NODE_PATH%

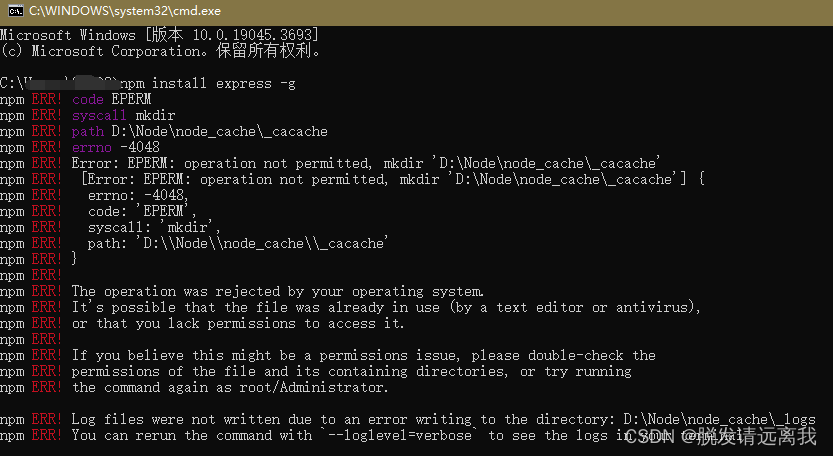
- 测试效果
输入
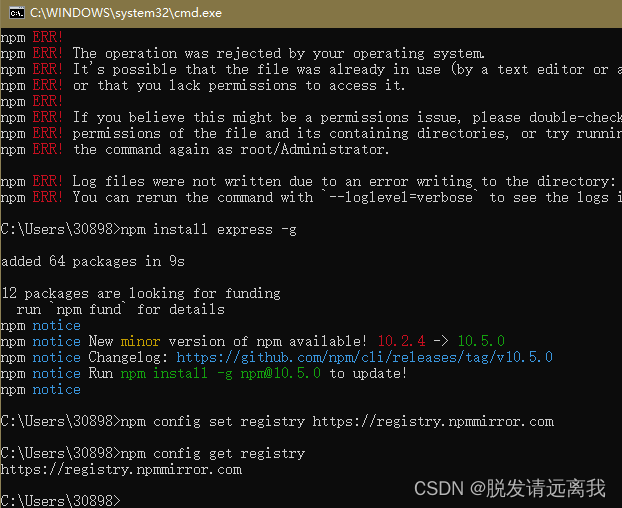
npm install express -g
出现以下情况为没有获得管理员权限

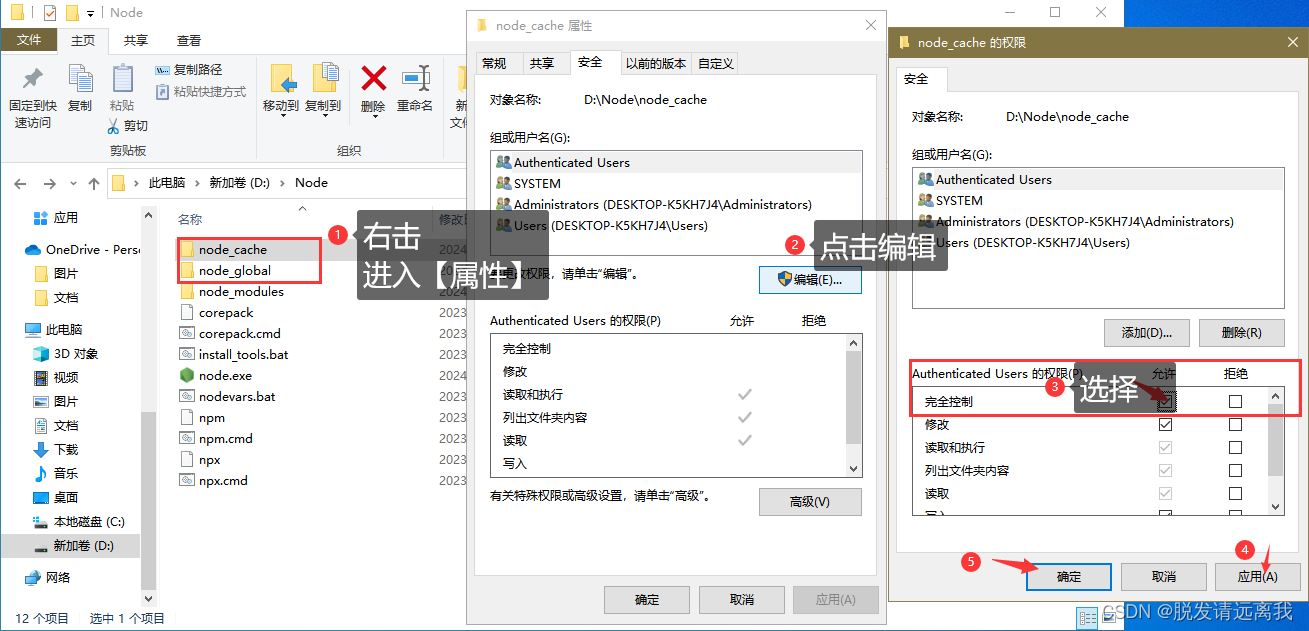
做如下修改:(将两个文件夹都给予权限)

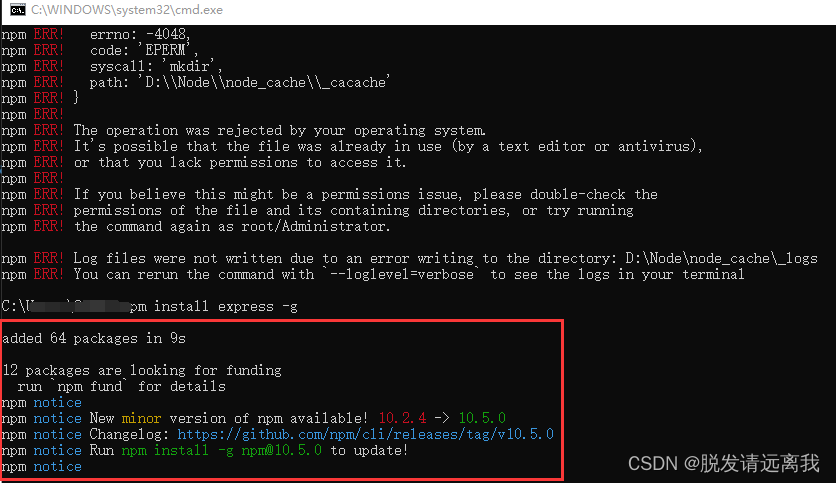
成功显示如下:
4、安装淘宝镜像
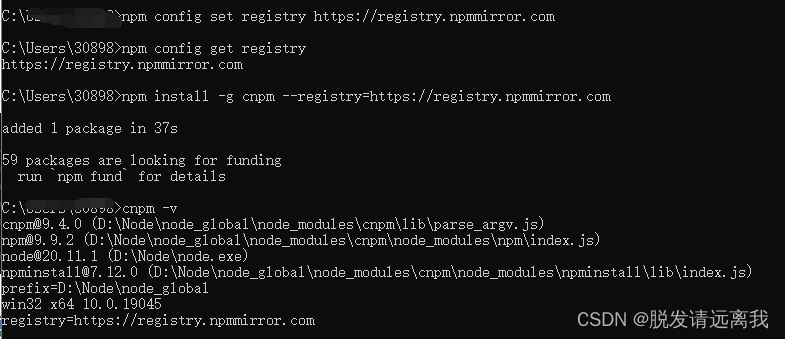
npm config set registry https://registry.npmmirror.com
npm config get registry

5、安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm -v























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








