favicon.ico的制作及使用
-
为什么要用favicon?
favicon是“收藏夹”图标的快捷方式,主要用于宣传企业的形象,显示在用户的资源管理器,浏览器的地址栏、标题栏和多页面浏览器的标签栏上,以便能更快速找到想要在其书签的站点中点击的url。
图标文件一般尺寸较小,常见的是16x16,32x32和48x48。图标是部分透明的,可以直接打开浏览。
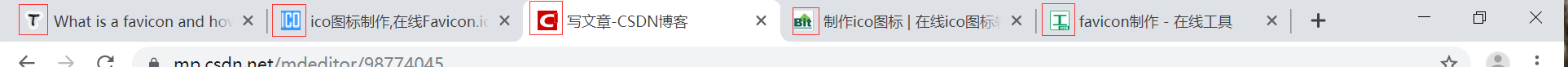
下图中红色框部分均是favicon.ico小图标:

-
favicon.ico的制作
制作favicon.ico,步骤以bithug网站为例,其他网站类似。
推荐网站:
—http://www.bitbug.net/
—http://www.faviconico.org/

上传文件的大小及分辨率的要求,网站中有说明,请仔细查看。



注意:一定放在根目录下,避免产生不必要的麻烦 -
怎么使用favicon.ico
在文章index.html同级目录下添加favicon.ico文件
在html文件中使用如下语句:
<!-- 添加favicon.ico小图标但其他格式得表明type属性值
--PNG : image/png.
--GIF : image/gif.
--JPEG : image/gif.
--SVG : image/svg+xml.
type属性可以省略 -->
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
欢迎指导@<>@






















 1908
1908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








