<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title id="tit">城市服务(city.it085.cloud)</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<style>
*{margin:0;padding:0;list-style-type:none;}
body{margin: 0 auto;background:#f3f3f3;transition:0.3s;}
input,button{border:0;}
.head{margin:0 auto;padding:5px 0;width:100%;line-height:35px;height:35px;background:#fff;color:#666;text-align:center;}
.head div{margin:0 auto;width:35px;height:35px;}
.cmm{margin-top:5px;}
li{margin:0 auto;padding:5px 6px;float:left;width:98%;line-height:35px;border-bottom:1px solid #f9f9f9;background:#fff;}
li span{float:right;color:#999;width:32px;height:32px;};
h4{margin:0 auto;padding:5px;line-height:22px;height:22px;background:#fff;border-bottom:1px solid #f3f3f3;}
.show{display:block;}
.hidden{display:none;}
.l{float:left;}
.r{float:right;}
</style>
</head>
<body>
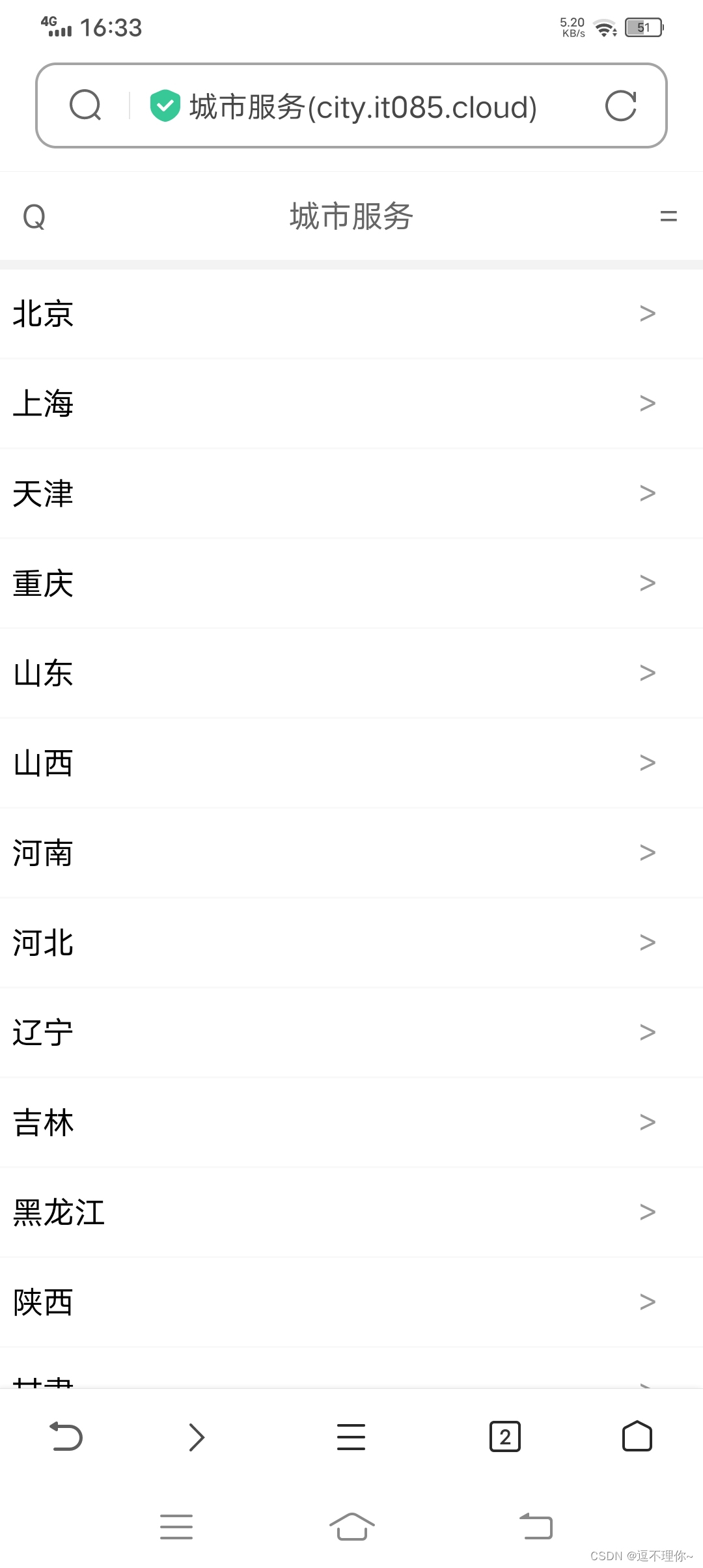
<div class="head">
<div class="l">Q</div>
城市服务
<div class="r" οnclick="bwl()">=</div>
</div>
<div id="cmm" class="cmm">
<ul></ul>
</div>
<script>
var ct=['北京','上海','天津','重庆','山东','山西','河南','河北','辽宁','吉林','黑龙江','陕西','甘肃','海南','广东','广西','湖南','湖北','江苏','浙江','安徽','福建','江西','四川','云南','贵州','内蒙古','宁夏','青海','新疆','西藏','香港','澳门','台湾'];
var cmm=document.getElementById('cmm');
var cc=cmm.getElementsByTagName('ul')[0];
for(var i=0;i<ct.length;i++){
cc.innerHTML+="<li οnclick='c("+i+")'>"+ct[i]+"<span>></span></li>";
}
function c(n){
window.location.href="./"+n+".html";
}
</script>
</body>
</html>
























 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








