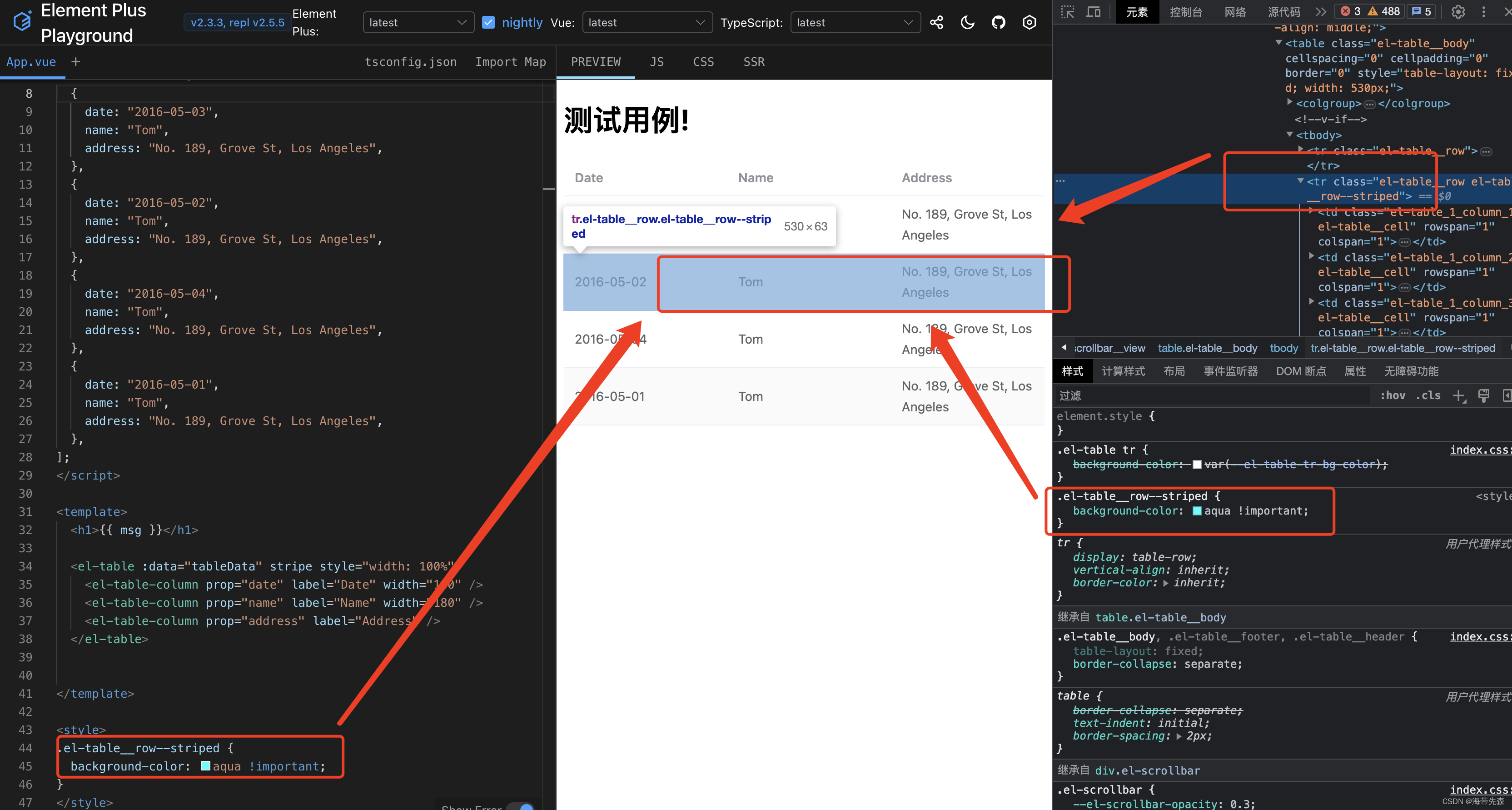
elementPlus-table 设置斑马纹背景颜色不生效问题

解决方案:
去除 stripe 属性 采用 JS 判断方式
//html 部分
<el-table
ref="table"
border
:data="tableData"
@selection-change="handleSelectionChange"
style="width: 100%"
:row-style="TableRowStyle"
/>
//表格样式
const TableRowStyle = ({ rowIndex }: { rowIndex: number }) => {
if (rowIndex % 2 !== 1) {
return {
background: 'linear-gradient(90deg, rgba(60, 197, 255, 0.1) 0%, rgba(59, 190, 255, 0.02) 100%)'
}
}
return { background: 'linear-gradient(90deg, rgba(23, 50, 81, 1) 0%, rgba(59, 190, 255, 0.02) 100%)' }
}





















 2349
2349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








