1.安装PicGo
PicGo下载地址:
https://github.com/Molunerfinn/PicGo/releases
完成软件安装
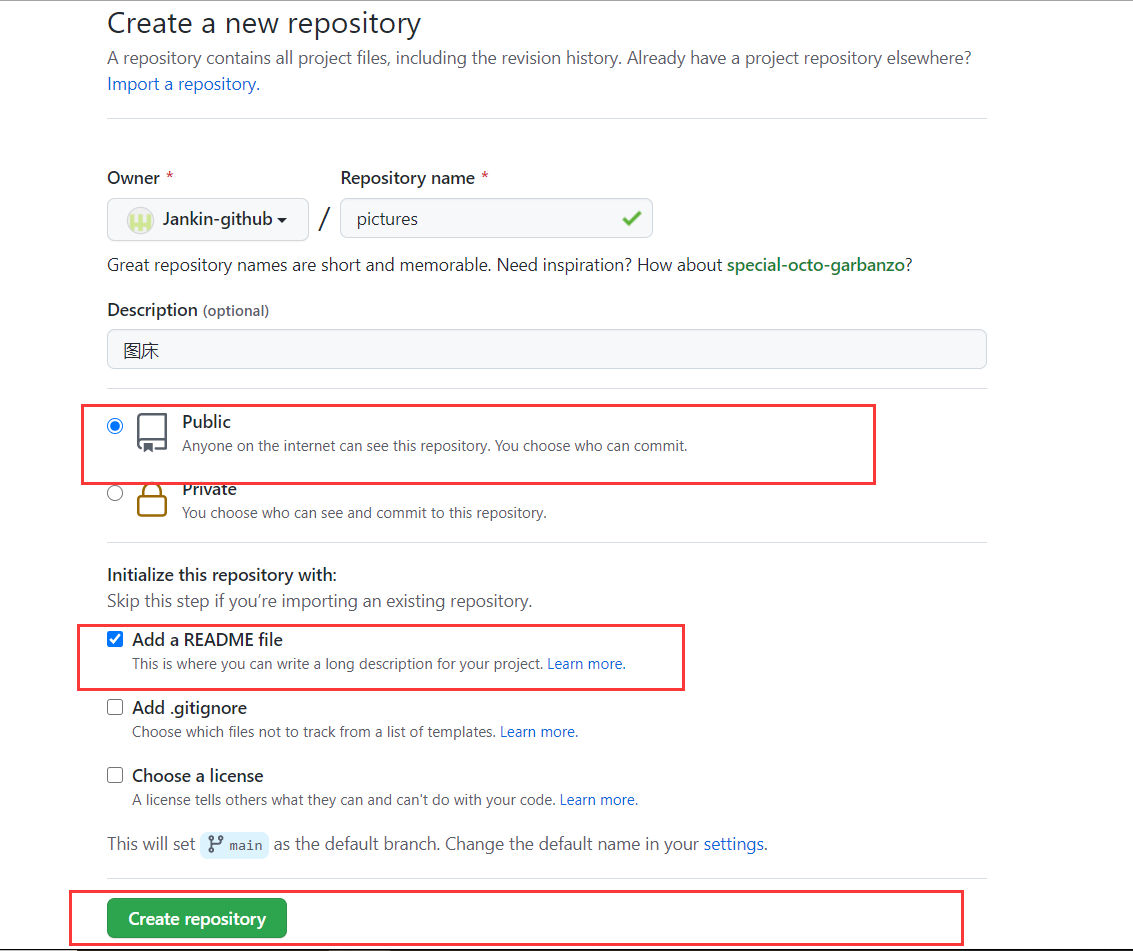
2.新建仓库
若无帐号需注册, 网址:GitHub
创建一个空的public仓库并初始化

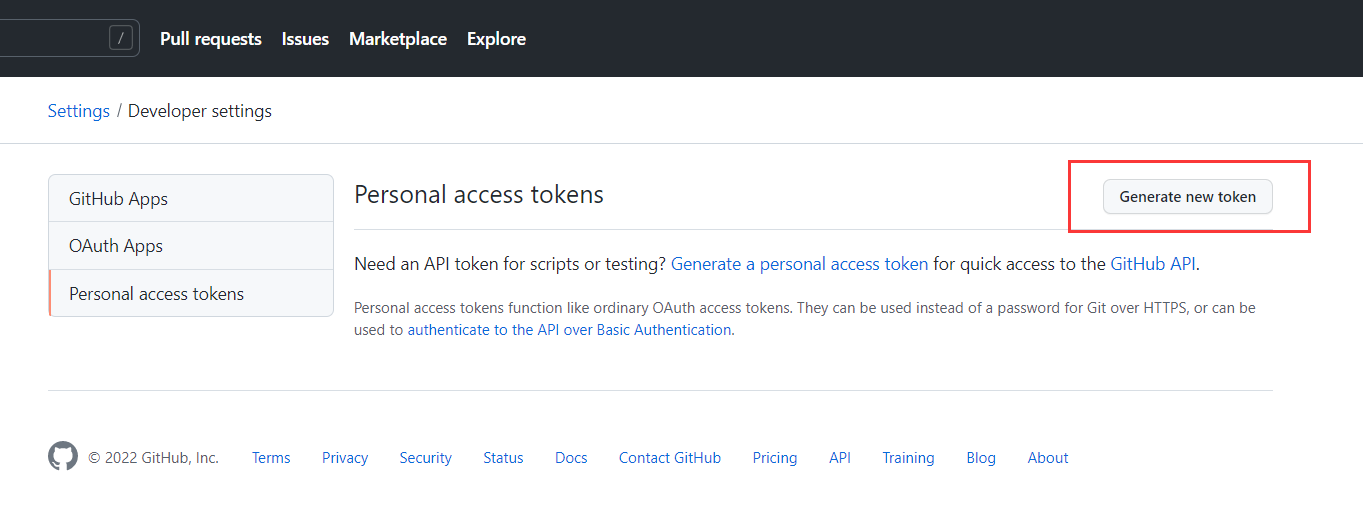
3.Github创建token
打开打开 Settings -> Developer settings -> Personal access tokens,最后点击 generate new token;

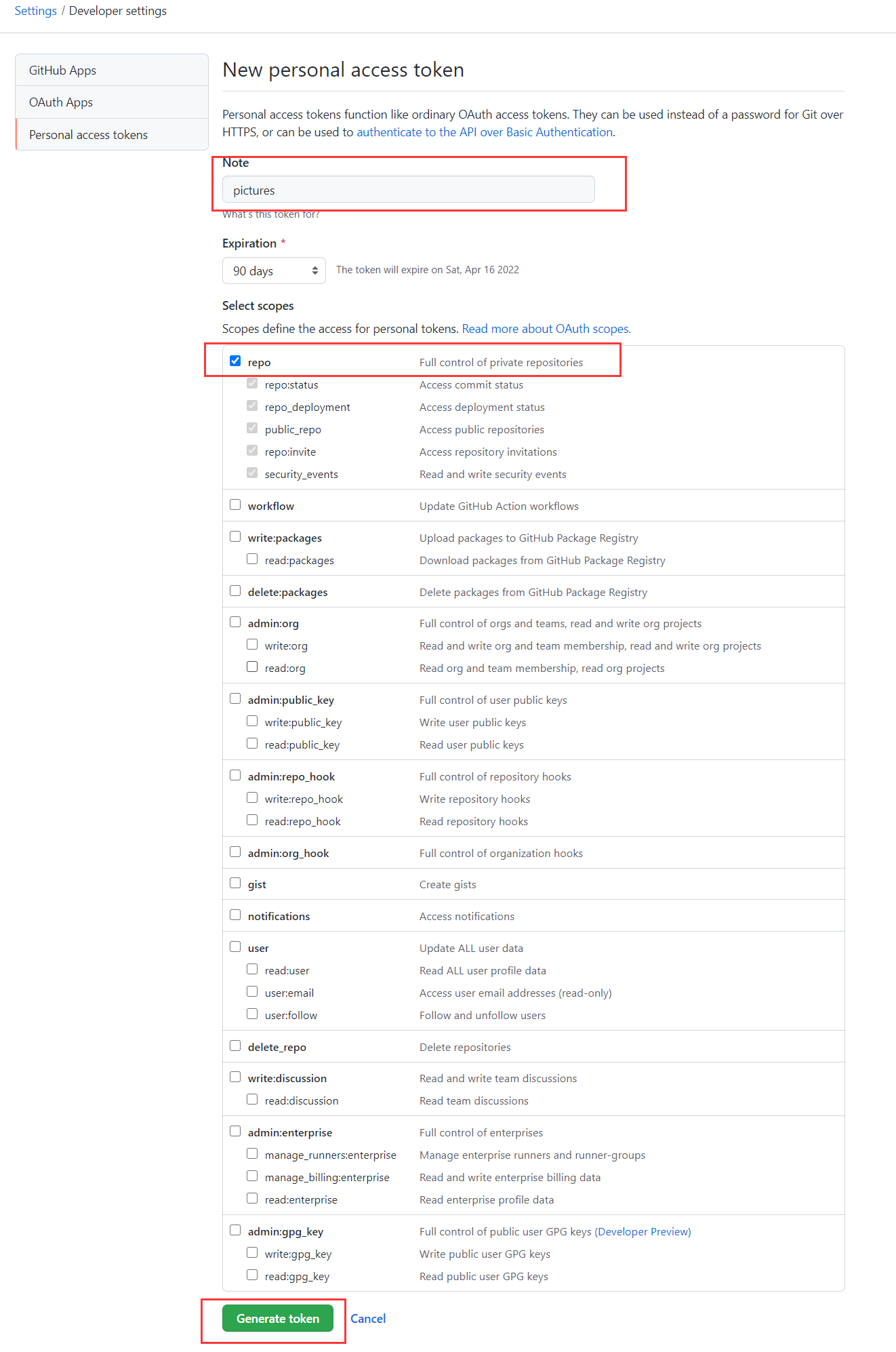
勾选相关信息,然后点击 Genetate token 即可;

token 生成,注意它只会显示一次,所以你最好把它复制下来到你的备忘录存好,方便下次使用,否则下次有需要重新新建;
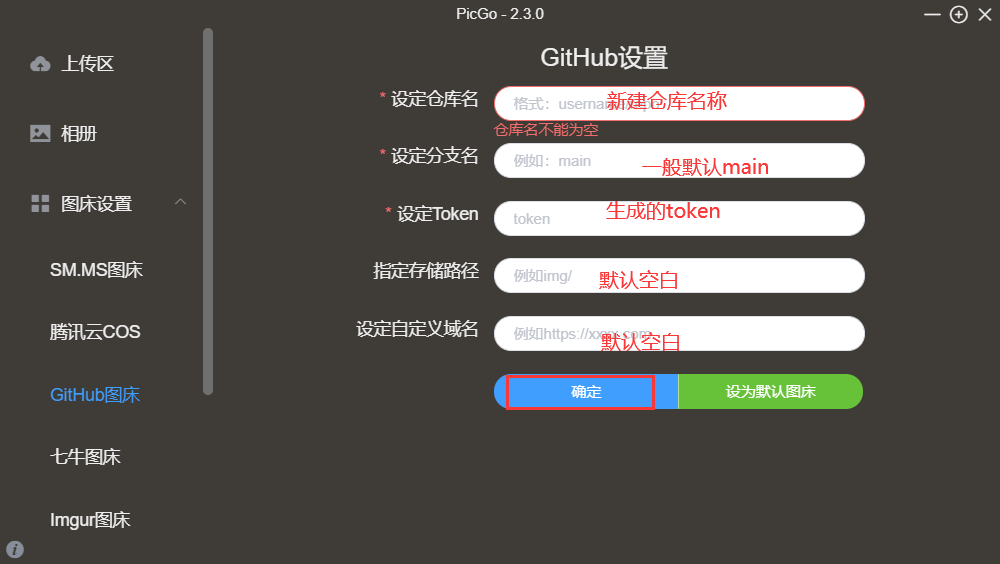
4.配置PicGo
打开 PicGo,依次打开 图床设置 -> Github 图床; 填写相关信息

大家可能会发现,我们上传到 Github 的图片有时候访问太慢了,有时候甚至直接加载不出来!那该咋办呢?
这时候我们就可以用 jsDelivr进行免费加速,而设置的方法也很简单,只需要在我们 PicGo 图床配置中添加如下自定义域名即可;
https://cdn.jsdelivr.net/gh/用户名/仓库名
5.配置Typora
打开进入 Typora,点击上方目录:文件-> 偏好设置-> 图像-> 配置图床

点击验证图片上传选项,可以验证是否配置成功。
以上就是今天的内容,这篇文章能帮到你是我写作的意义所在,有任何问题可以评论或私信。当然,您的点赞与关注也是对我最大的支持与肯定,也是我继续写作的动力源泉。
了解更多教程可关注公众号
























 1288
1288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










