Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
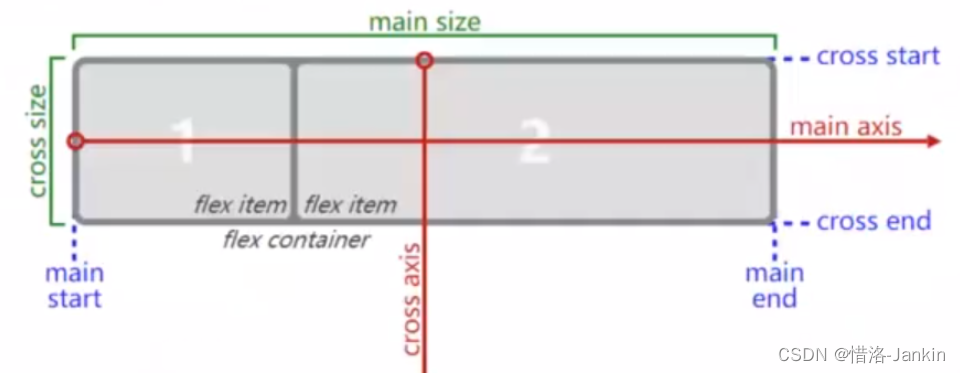
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
一、官方学习文档
CSS Flexible Box Layout Module Level 1
CSS Box Alignment Module Level 3
二、开启flex:设置display属性为flex或者inline-flex
flex items(项目)默认都是沿着main axis(主轴)从main start开始往main end方向排布
三、flex container属性介绍

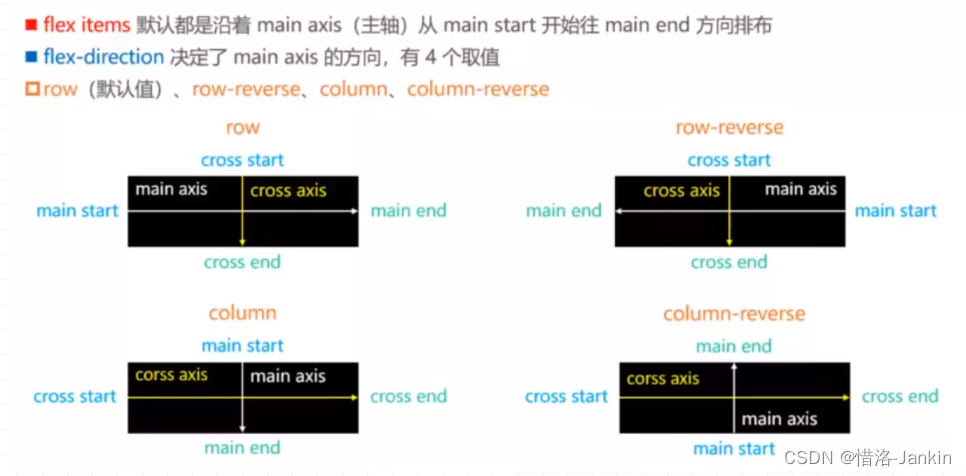
①flex-direction
决定main axis的方向

row(默认)、 row-reverse、column 、column-reverse
注:cross axis与main axis垂直

②justify-content
items在主轴上的对齐方式

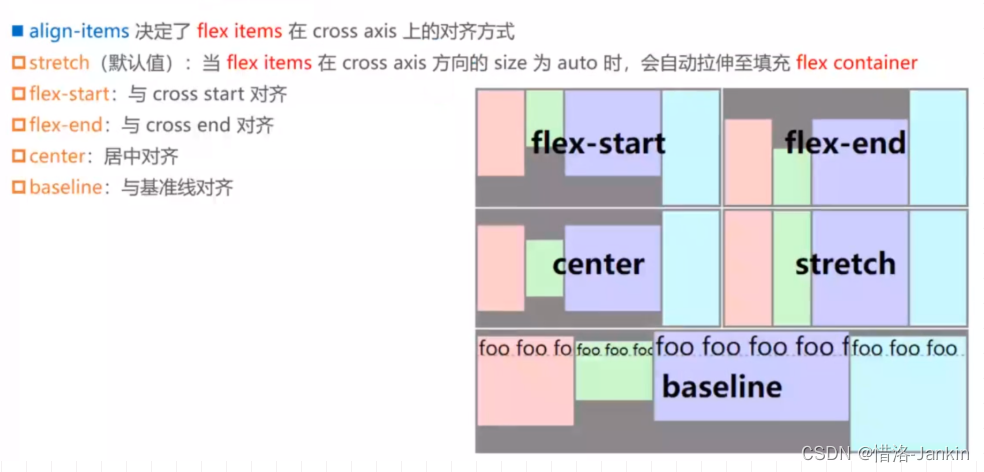
③align-items(交差轴对齐方式)(单行)
align-items决定了flex items在cross axis上的对齐方式

④flex-wrap

⑤flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。

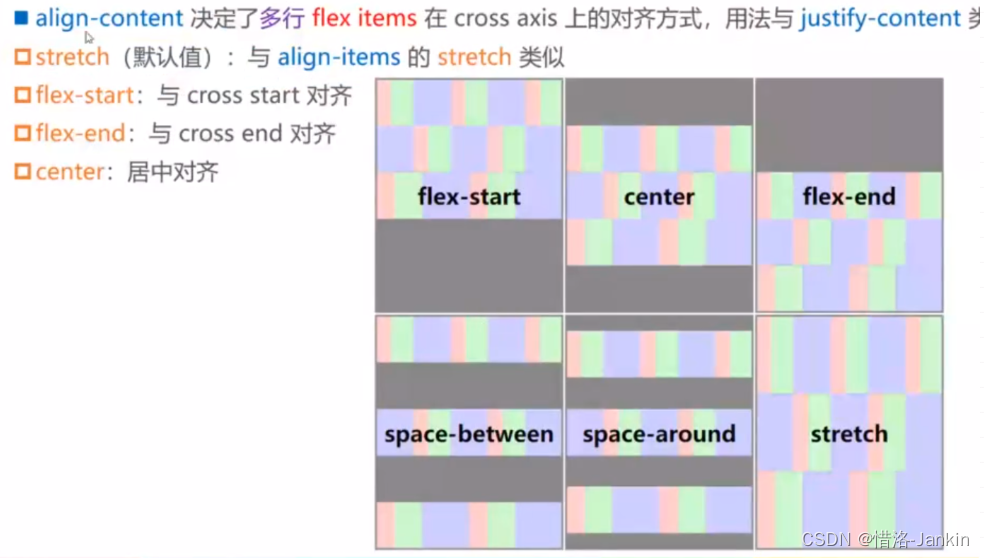
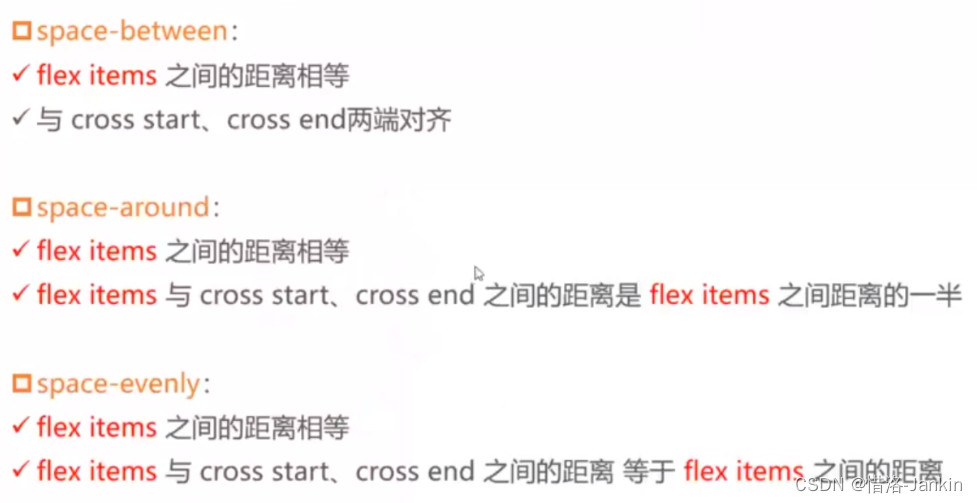
⑥align-content
决定多行flex items在交差轴的对其方式,用法与justify类似,注意区分align-items


四、flex items属性介绍
①order
order 决定了flex items的排布顺序
可以设置任意整数(正整数、负整数、0),值越小就越排在前面默认值是0
②align-self
覆盖align-items
flex items可以通过align-self覆盖flex container设置的align-items
auto(默认值)︰遵从flex container的align-items设置
stretch、flex-start、flex-end、center、baseline,效果跟align-items一致
③flex-grow
flex-grow决定了flex items 如何扩展
可以设置任意非负数字(正小数、正整数、0),默认值是0
当flex container在main axis方向上有剩余 size时,flex-grow属性才会有效
如果所有flex items的flex-grow总和sum超过1,每个flex item扩展的size为flex container 的剩余size * flex-grow / sum
如果所有flex items的 flex-grow总和不超过1,每个flex item扩展的size为flex container 的剩余size * flex-grow
flex items扩展后的最终size不能超过max-width\max-height
④flex-shrink
flex-shrink 决定了flex items 如何收缩
可以设置任意非负数字(正小数、正整数、0),默认值是1
当flex items在 main axis方向上超过了flex container的size,flex-shrink 属性才会有效
每个flex item收缩的size为
flex items超出 flex container的size *收缩比例/所有flex items的收缩比例之和
收缩比例= flex-shrink * flex item 的 base size
lbase size就是flex item放入flex container之前的size
⑤flex-basis
flex-basis 用来设置flex items在 main axis方向上的 base sizeauto(默认值)、content:取决于内容本身的size
决定flex items最终base size的因素,从优先级高到低max-width\max-height\min-width\min-height























 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










