在使用bootstrap-table时,如果想要实现表头固定,就要设置高度属性,但是设置高度属性后会导致表头和表内容错位
1.设置高度:

2.表头固定但是表头和表内容错误

查了很久,发现是因为设置高度后新生成了一个表头,与之前的表头的宽度不一致,所以将新生成的表头的宽度设置为整数,将表内容也设置成整数即可
3.设置宽度

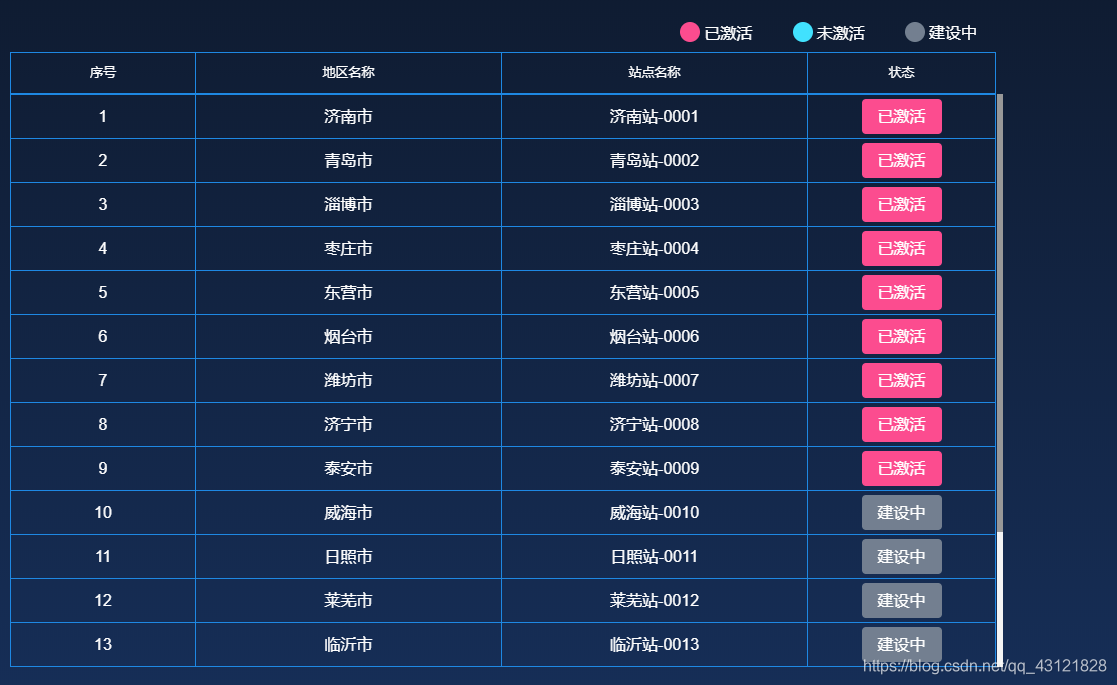
4.效果,表头和表内容对齐

注意:
高度设置可以用方法动态设置
function tableHeight(){
//可以根据自己页面情况进行调整
console.log("
(
w
i
n
d
o
w
)
.
h
e
i
g
h
t
(
)
"
,
(window).height()",
(window).height()",(window).height())
return $(window).height() -173;
}
窗口发生变化时可以让高度变化
$(window).resize(function() {
$(’#table’).bootstrapTable(‘resetView’,{
height: tableHeight()
})
})
























 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








