1.在高德地图控制台->应用管理->我的应用中新建,Web端(JS API)

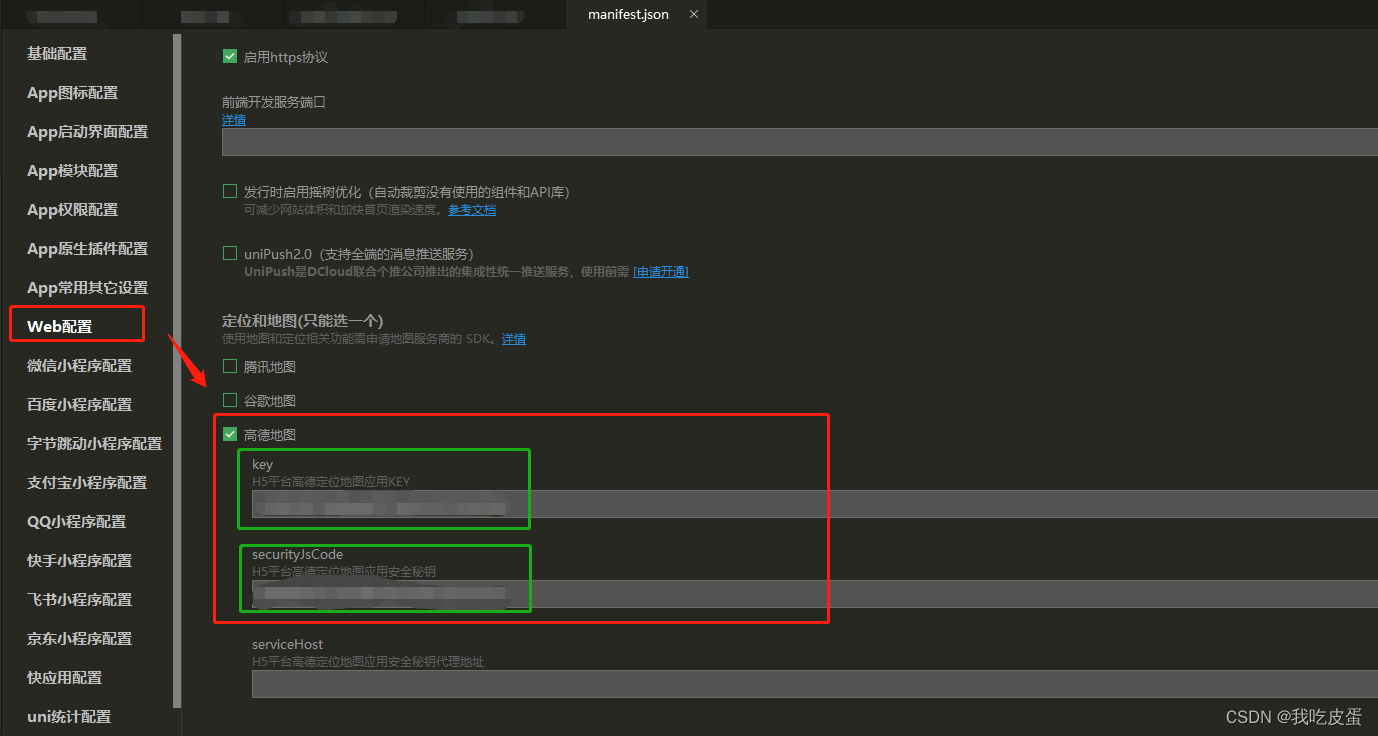
2.在uniapp项目manifest.json中web配置->地图定位中选择高德地图并填写key和安全密钥

3.在项目中调用方法
<u-form-item prop="positionName" label-width="180" @tap="wakeMap">
<view class="form-item">
<text class="form-item-title-i size30">*</text>
<text class="form-item-title size30">01. 现居住地</text>
<view class="form-item-content">
<u-input v-model="model.positionName" placeholder="请选择现居住地">
</u-input>
</view>
</view>
</u-form-item>4.data中定义一个经度和纬度
data(){
return{
model: {
positionName: '',//详细地址
longitude: 125.3123, //经度
latitude: 43.882883, //纬度
},
}
}5.在methods中定义方法
wakeMap() {//地图定位
uni.chooseLocation({
longitude: this.model.longitude,
latitude: this.model.latitude,
success: (res) => {
this.model.longitude = res.longitude
console.log('经度:' + this.model.longitude);
this.model.latitude = res.latitude
console.log('纬度:' + this.model.latitude);
this.model.positionName = res.address
console.log('详细地址:',this.model.positionName);
}
})
},



















 587
587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








