ASP.Net关于KindEditor编辑器的使用方法
1.KindEditor编辑器下载地址
http://kindeditor.net/down.php (KindEditor 4.1.11)
2.解压文件(Java、.NET、PHP、ASP等程序都适用 )

3.在项目文件下新建文件夹(KindEditor)

4.复制以下文件到文件夹(KindEditor).将asp.net/bin目录下的dll文件复制到项目文件bin目录下(以ASP.Net为例)

5.修改HTML页面
<textarea id="editor_id" name="content" style="width:770px; height:300px">HTML内容</textarea>
添加脚本
<script charset="utf-8" src="/KindEditor/kindeditor-all.js"></script>
<script charset="utf-8" src="/KindEditor/lang/zh_CN.js"></script>
<script type="text/javascript">
KindEditor.ready(function (K) {
window.editor = K.create('#editor_id', {
cssPath: '/KindEditor/plugins/code/prettify.css',
uploadJson: '/KindEditor/asp.net/upload_json.ashx',
fileManagerJson: '/KindEditor/asp.net/file_manager_json.ashx',
allowFileManager:true
});
});
</script>
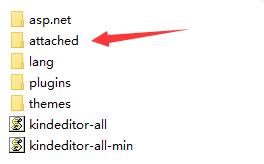
6.需在文件夹(KindEditor)中新建文件夹(attached),才能正常使用上传功能.

7.最终效果

注:若自定义图片上传文件夹,需修改upload_json.ashx,file_manager_json.ashx中的attached
//文件保存目录路径
String savePath = "../attached/";
//文件保存目录URL
String saveUrl = aspxUrl + "../attached/";




















 521
521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








