搭建步骤:
获得个人网站域名
GitHub创建个人仓库
安装Git
安装Node.js
安装Hexo
推送网站
绑定域名
更换主题
初识MarkDown语法
发布文章
寻找图床
个性化设置
其他
附录
获得个人网站域名
域名是网站的入口,也是网站的第一印象,比如饿了么的官网的域名是:https://www.ele.me/ ,很是巧妙。常见的有com,cn,net,org等后缀,也有小众的xyz,me,io等后缀,根据你自己的喜好,选择不同的后缀,比如我选择就是常见的com后缀。很多小众奇特的后缀在大陆是没办法备案的,网站也就无法上线。然而使用GitHub托管我们的网站,完全不需要备案,因为托管我们的网站内容的服务器在美国,而且在国内备案流程也比较繁杂,时间需要一周左右。
申请域名的地方有很多,这里推荐阿里云:阿里云-为了无法计算的价值 申请入口:域名注册 购买域名这也是我们整个搭建过程中惟一一个需要花钱的地方。如果你已经有了空闲域名就无需购买,直接使用即可。
GitHub创建个人仓库
登录到GitHub,如果没有GitHub帐号,使用你的邮箱注册GitHub帐号:Build software better, together 点击GitHub中的New repository创建新仓库,仓库名应该为:用户名.http://github.io 这个用户名使用你的GitHub帐号名称代替,这是固定写法,比如我的仓库名为:(必须这样命名)

安装Git
什么是Git ?简单来说Git是开源的分布式版本控制系统,用于敏捷高效地处理项目。我们网站在本地搭建好了,需要使用Git同步到GitHub上。如果想要了解Git的细节,参看廖雪峰老师的Git教程:Git教程 从Git官网下载:Git - Downloading Package 现在的机子基本都是64位的,选择64位的安装包,下载后安装,在命令行里输入git测试是否安装成功,若安装失败,参看其他详细的Git安装教程。安装成功后,将你的Git与GitHub帐号绑定,鼠标右击打开Git Bash

或者在菜单里搜索Git Bash,设置user.name和user.email配置信息:
git config --global user.name "zhanggaofeng1120"
git config --global user.email "zhanggaofeng1120@gmail.com"
生成ssh密钥文件:
ssh-keygen -t rsa -C "zhanggaofeng1120@gmail.com"
然后直接三个回车即可,默认不需要设置密码
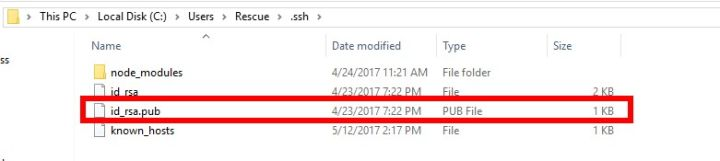
然后找到生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制

打开GitHub_Settings_keys 页面,新建new SSH Key

Title为标题,任意填即可,将刚刚复制的id_rsa.pub内容粘贴进去,最后点击Add SSH key。
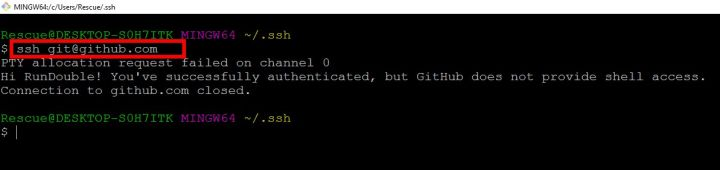
在Git Bash中检测GitHub公钥设置是否成功,输入
ssh git@github.com :

如上则说明成功。这里之所以设置GitHub密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在GitHub上,私钥放置在自己的电脑里。GitHub要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了省去每次输入密码的步骤,采用了ssh,当你推送的时候,git就会匹配你的私钥跟GitHub上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。
安装Node.js
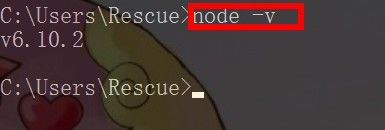
Hexo基于Node.js,Node.js下载地址:[Download | Node.js](https://nodejs.org/en/download/) 下载安装包,注意安装Node.js会包含环境变量及npm的安装,安装后,检测Node.js是否安装成功,在命令行中输入 node -v :

检测npm是否安装成功,在命令行中输入npm -v :

到这了,安装Hexo的环境已经全部搭建完成。
安装Hexo
Hexo就是我们的个人博客网站的框架, 这里需要自己在电脑常里创建一个文件夹,可以命名为Blog,Hexo框架与以后你自己发布的网页都在这个文件夹中。创建好后,进入文件夹中,按住shift键,右击鼠标点击命令行

使用npm命令安装Hexo,输入:
```bash
npm install -g hexo-cli
这个安装时间较长耐心等待,安装完成后,初始化我们的博客,输入:
hexo init blog
注意,这里的命令都是作用在刚刚创建的Blog文件夹中。
为了检测我们的网站雏形,分别按顺序输入以下命令:
hexo g
hexo s
这些命令在后面作介绍,完成后,打开浏览器输入地址:
localhost:4000
可以看出我们写出第一篇博客,只不过我下图是我修改过的配置,和你的显示不一样。

现在来介绍常用的Hexo 命令
npm install hexo -g #安装Hexo
npm update hexo -g #升级
hexo init #初始化博客
命令简写
hexo n “我的博客” == hexo new “我的博客” #新建文章
hexo g == hexo generate #生成
hexo s == hexo server #启动服务预览
hexo d == hexo deploy #部署
hexo server #Hexo会监视文件变动并自动更新,无须重启服务器
hexo server -s #静态模式
hexo server -p 5000 #更改端口
hexo server -i 192.168.1.1 #自定义 IP
hexo clean #清除缓存,若是网页正常情况下可以忽略这条命令
刚刚的三个命令依次是新建一篇博客文章、生成网页、在本地预览的操作。
推送网站
上面只是在本地预览,接下来要做的就是就是推送网站,也就是发布网站,让我们的网站可以被更多的人访问。在设置之前,需要解释一个概念,在blog根目录里的_config.yml文件称为站点配置文件,如下图

进入根目录里的themes文件夹,里面也有个_config.yml文件,这个称为主题配置文件,如下图

下一步将我们的Hexo与GitHub关联起来,打开站点的配置文件_config.yml,翻到最后修改为:(:后面必须加空格)
deploy:
type: git
repo: 这里填入你之前在GitHub上创建仓库的完整路径,记得加上 .git
branch: master参考如下:

保存站点配置文件。
其实就是给hexo d 这个命令做相应的配置,让hexo知道你要把blog部署在哪个位置,很显然,我们部署在我们GitHub的仓库里。最后安装Git部署插件,输入命令:
npm install hexo-deployer-git --save
这时,我们分别输入三条命令:
hexo clean
hexo g
hexo d
其实第三条的 hexo d 就是部署网站命令,d是deploy的缩写。完成后,打开浏览器,在地址栏输入你的放置个人网站的仓库路径,即 http://xxxx.github.io (知乎排版可能会出现"http://"字样,参考下图) 比如我的xxxx就是我的GitHub用户名:

你就会发现你的博客已经上线了,可以在网络上被访问了。





















 731
731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








