1.自定义属性 pros
父组件
<child :data='data'></child>
子组件
props: {
data: {
type:Array,
default: [],
required: true
},
2.自定义事件 $emit
父组件
<child :data='data' @changecode='changedata'></child>
...
changedata(data){
console.log(data)
}
子组件
change(){
this.$emit('changecode',123)
},
3.总线传值 $eventbus
//在mian.js中
Vue.prototype.bus = new Vue() //这样我们就实现了全局的事件总线对象
// 还有其他几种实现的方式
// 页面1
this.bus.$emit('changedata',123)
// 页面2
this.bus.$on('changedata',function(data){
console.log(data)
})
4,ref
// 违背mvvm的一种做法,vue提供只是为了应急使用
// 类似操作原生dom
<input ref='inp' value='123' />
...
this.$refs.inp.value='1234',
// 直接操作子组件内部的内容
5.依赖注入 provide & inject
祖先组件传值给后代,数据流向是从上到下,不可逆
// 祖先组件
provide: {
name: 'Garrett'
}
// 后代组件
inject: [name]
6.v-slot
// 子组件向父组件传值的一种方式
//父组件
<div>
<h3>父组件</h3>
<testChild>
<template v-slot:test="data">//具名插槽,v-slot: +插槽名+ ="自定义数据名",子组件所传参数都是其属性
<ul>
<li v-for="item in data.list2">{{item.name}}</li>
</ul>
</template>
<template v-slot="dataDefalut">//默认插槽
{{dataDefalut.sName}}
</template>
</testChild>
</div>
//子组件
<template>
<div>
<h4>子组件</h4>
<slot name="test" :list2="list2"></slot>
<slot :sName="name"></slot>
</div>
</template>
<script>
export default {
name: "testChild",
data(){
return {
list2:[
{name:'ccc'},
{name:'ddd'}
],
name:'name'
}
}
}
</script>
7.$parent $root $children
$parent //父组件的一个引用
$root // 根组件的引用
$children //子组件的引用,数组
console.log(this.$parent.data)
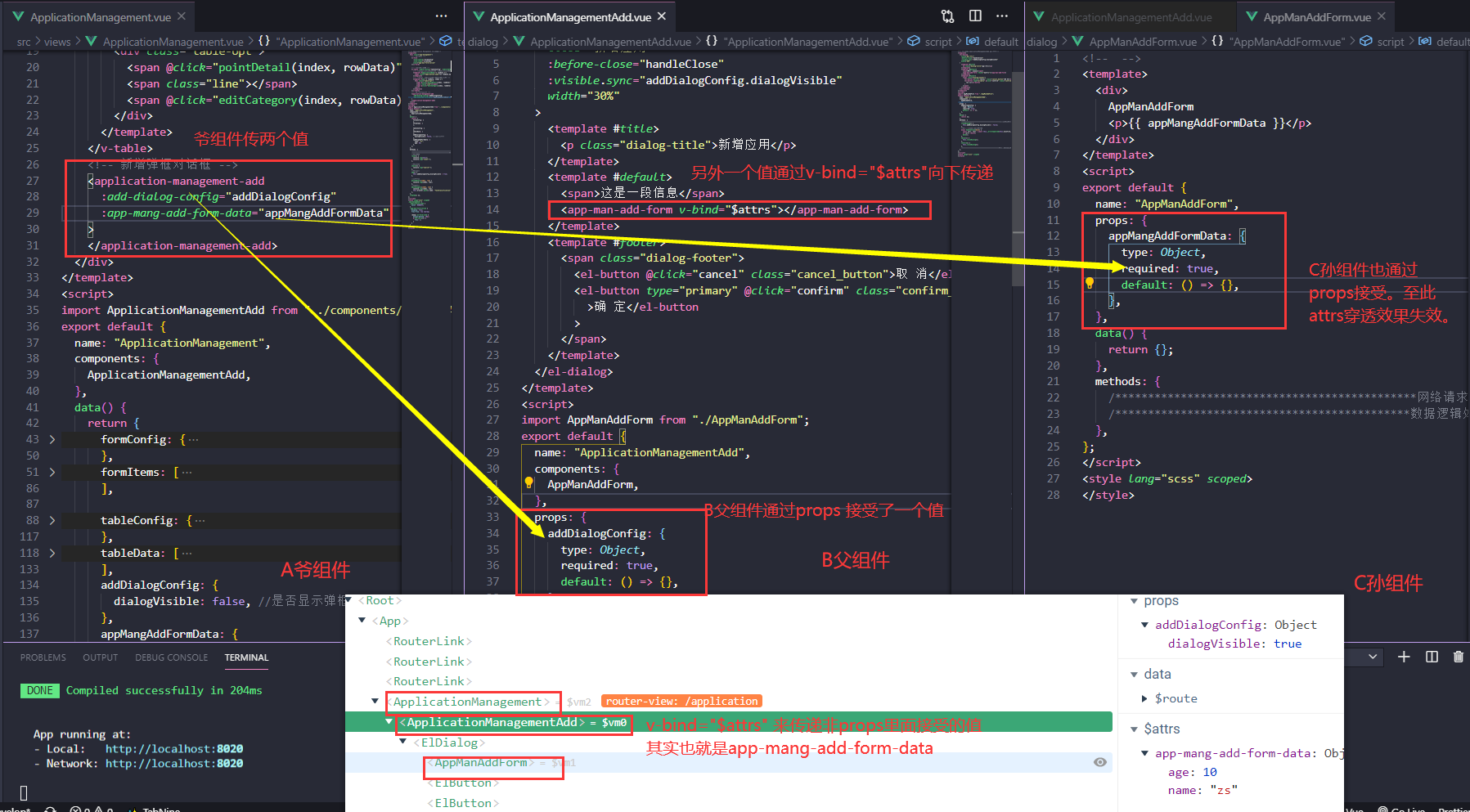
8.$attrs & $listeners
$attrs里存放的是父组件中绑定的非Props属性,
$listeners里存放的是祖先组件(包括父组件)中绑定的非原生事件(累计的)
当 a《b《c》》传参时
a向下传递两个自定义属性
b接受一个,
然后调用c的时候,可以 v-bind:$attrs 即可把未用到的属性继续传递到下一个组件
$listeners 同理,不过是向上的emit

9.vuex
全家桶,不解释
10.缓存
通过localstorage/sessionstorage/cookies传值
11.broadcast / dispatch vue2.0删除,可以参考此传值思路
/*
broadcast 事件广播
@param {componentName} 组件名称
@param {eventName} 事件名
@param {params} 参数
遍历寻找所有子孙组件,假如子孙组件和componentName组件名称相同的话,则触发$emit的事件方法,数据为 params.
如果没有找到 则使用递归的方式 继续查找孙组件,直到找到为止,否则继续递归查找,直到找到最后一个都没有找到为止。
*/
function broadcast(componentName, eventName, params) {
this.$children.forEach(child => {
const name = child.$options.name;
if (name === componentName) {
child.$emit.apply(child, [eventName].concat(params));
} else {
broadcast.apply(child, [componentName, eventName].concat([params]));
}
})
}
/*
* dispatch 查找所有父级,直到找到要找到的父组件,并在身上触发指定的事件。
@param { componentName } 组件名称
@param { eventName } 事件名
@param { params } 参数
*/
export default {
methods: {
dispatch(componentName, eventName, params) {
let parent = this.$parent || this.$root;
let name = parent.$options.name;
while (parent && (!name || name !== componentName)) {
parent = parent.$parent;
if (parent) {
name = parent.$options.name;
}
}
if (parent) {
parent.$emit.apply(parent, [eventName].concat(params));
}
},
broadcast(componentName, eventName, params) {
broadcast.call(this, componentName, eventName, params);
}
}
};
12.scopedSlots属性 this.$scopedSlots
其实也算是插槽,但是配合render使用,可以显现出比v-slot更适用的作用
13.路由传值
this.$router.push({
path: "src",
query:{name:'123'}
});
this.$route.query.name






















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








