与js的关联性

阶段对比
- JS基础阶段:ECMA Script标准规定的基本语法
- web APIs阶段:W3C组织的标准,主要学习DOM、BOM,实现页面的交互效果
web API
web API是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)
文档对象模型(Document Object Model,DOM)
- W3C组织推荐的处理可扩展标记语言(html,xml)的标准编程接口
- W3C定义了一系列DOM接口,可以通过其改变网页的内容、结构和样式
- DOM图示

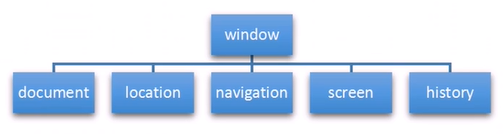
浏览器对象模型(Browser Object Model,BOM)
- 提供独立于内容而与浏览器窗口进行交互的对象,其核心对象是window
- 由一系列相关的对象构成,且每个对象都提供了方法和属性
- 缺乏标准,最初是Netscape浏览器标准的一部分
BOM与DOM
- 区别

- 联系:BOM包含DOM

- window对象是浏览器的对象,具有双重角色
· 是js访问浏览器窗口的一个接口;
· 是一个全局对象,定义在全局作用域中的变量和函数,会变成window对象的属性和方法























 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










