跨域测试
测试案例1
1).访问页面的网址 http://manage.jt.com:80/test.html
2).Ajax访问数据的地址: http://manage.jt.com:80/test.json
分析: 协议://域名:端口 完全一致.
测试是否正常: 测试正常
结论: 如果协议://域名:端口号 都相同时 请求可以正常的进行.
被访问端的页面信息:

请求端的页面信息:

测试案例2
1).访问页面的网址 http://www.jt.com:80/test.html
2).Ajax访问数据的地址: http://manage.jt.com:80/test.json
分析: 协议://域名:端口 域名不同.
测试结果: ajax调用无法正常执行.
关于浏览器同源策略的说明
说明: 浏览器规定 当浏览器解析页面时,当遇到ajax请求时 如果请求与当前页面的 协议://域名:端口号都相同时,则满足同源策略 称之为同域请求.浏览器可以正确解析返回值 请求正常.
如果三者中有一项不同,则把请求称之为叫做跨域请求. 浏览器出于安全性的考虑 则不予解析返回值.

远程请求的流程:
说明:用户给服务器端发送Ajax请求时,没有任何拦截,访问服务器端正常;访问到服务器端时,携带返回数据给用户时,需要符合"同源策略",如果不符合该策略,那么则不会返回数据。

JSONP
关于JSONP介绍
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
JSONP原理说明
1). 利用javaScript标签 动态获取远程数据
<script type="text/javascript" src="http://manage.jt.com/test.json"></script>
2).自定义回调函数
<script type="text/javascript">
/*JS是解释执行的语言 */
/*定义回调函数 */
function hello(data){
alert(data.name);
}
</script>
3). 将返回值结果 进行特殊格式封装
hello({"id":"1","name":"tom"})
问题: JSONP能否发起POST请求啊?
不能 原因: javaScript中的src属性只能发起get请求,不可以用POST.
jQuery中的JSONP
编辑页面JS
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSONP测试</title>
<script type="text/javascript" src="http://manage.jt.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert("测试访问开始!!!!!")
$.ajax({
url:"http://manage.jt.com/web/testJSONP",
type:"get", //jsonp只能支持get请求
dataType:"jsonp", //dataType表示返回值类型 必须添加
jsonp: "callback", //指定参数名称 一般固定写死!!!
jsonpCallback: "hello", //指定回调函数名称
success:function (data){ //data经过jQuery封装返回就是json串
alert(data.id);
alert(data.name);
}
});
})
</script>
</head>
<body>
<h1>JSON跨域请求测试</h1>
</body>
</html>
后台业务实现
import com.fasterxml.jackson.databind.util.JSONPObject;
import com.jt.pojo.ItemDesc;
import com.jt.util.ObjectMapperUtil;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class JSONPController {
@RequestMapping("/web/testJSONP")
public JSONPObject testJSONP(String callback){
ItemDesc itemDesc = new ItemDesc();
itemDesc.setItemId(100L).setItemDesc("详情信息2222");
return new JSONPObject(callback, itemDesc);
}
/**
* JSONP请求 返回值要求: callback(JSON)
* 1.请求网址: http://manage.jt.com/web/testJSONP?callback=xxxx
* 2. 页面取值 itemDesc属性
*/
/* @RequestMapping("/web/testJSONP")
public String testJSONP(String callback){
ItemDesc itemDesc = new ItemDesc();
itemDesc.setItemId(100L).setItemDesc("详情信息");
String json = ObjectMapperUtil.toJSON(itemDesc);
//jsonp步骤3 封装指定的格式
return callback + "(" + json + ")";
}*/
}
CORS
CORS介绍
跨源资源共享 (CORS) (或通俗地译为跨域资源共享)是一种基于HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它origin(域,协议和端口),这样浏览器可以访问加载这些资源。跨源资源共享还通过一种机制来检查服务器是否会允许要发送的真实请求,该机制通过浏览器发起一个到服务器托管的跨源资源的**“预检”**请求。在预检中,浏览器发送的头中标示有HTTP方法和真实请求中会用到的头。
补充: 现阶段几乎所有的浏览器都默认支持CORS(IE除外)
CORS跨域测试
1).修改ajax请求路径
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试JSON跨域问题</title>
<script type="text/javascript" src="http://manage.jt.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$.get("http://manage.jt.com/testCors",function(data){
alert(data.itemDesc);
})
})
</script>
</head>
<body>
<h1>JSON跨域请求测试</h1>
</body>
</html>
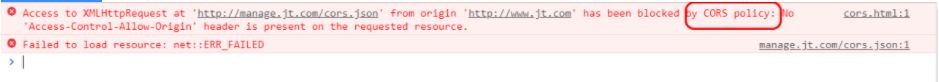
2).前端跨域报错

CORS跨域原理
说明: CORS 在响应头中标识哪些网址可以访问服务器.CORS的配置是服务器端的配置和浏览器没关系.

编辑后台Controller
import com.jt.pojo.ItemDesc;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@RestController
@CrossOrigin(value = "http://www.jt.com") //标识当前Controller中的方法 允许被其他服务器访问
//预检: 在规定时间内同源策略不会再次拦截 提高效率
public class CorsController {
/**
* http://manage.jt.com/testCors
* @return
*/
@RequestMapping("testCors")
public ItemDesc cors(){
return new ItemDesc().setItemDesc("CORS测试");
}
}
响应头信息

以上,仅供学习参考
























 84
84











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








