1.tinypng.com 图片压缩大小网站 可以免费使用 并且可以多张同时压缩。图片质量越高,压缩率越高,反之亦然。
byte=b 字节
GB MB KB B 中间换算单位为1024
网站图片尽量压缩,压缩太严重,图像失真
PS使用:点击文件,选择图片存储为Web格式,格式保持和原图一样,注意GIF针对是动图,PNG针对是透明图片,然后可以降低图片大小。PS首先打开时,需要新建一个画布,大小是按照像素来的,注意像素是PX。任何图片都可以丢进去,需要按下回车键,左栏有一个箭头标志,点击可以拖动图片,ps左边有一排工具栏,选择矩形工具,可以在页面画一个长条,你在画布每拖一张图片,右边就会生成一个图层,右边有一只眼睛可以关闭图层,图层在上面是越靠前,不容易被遮挡
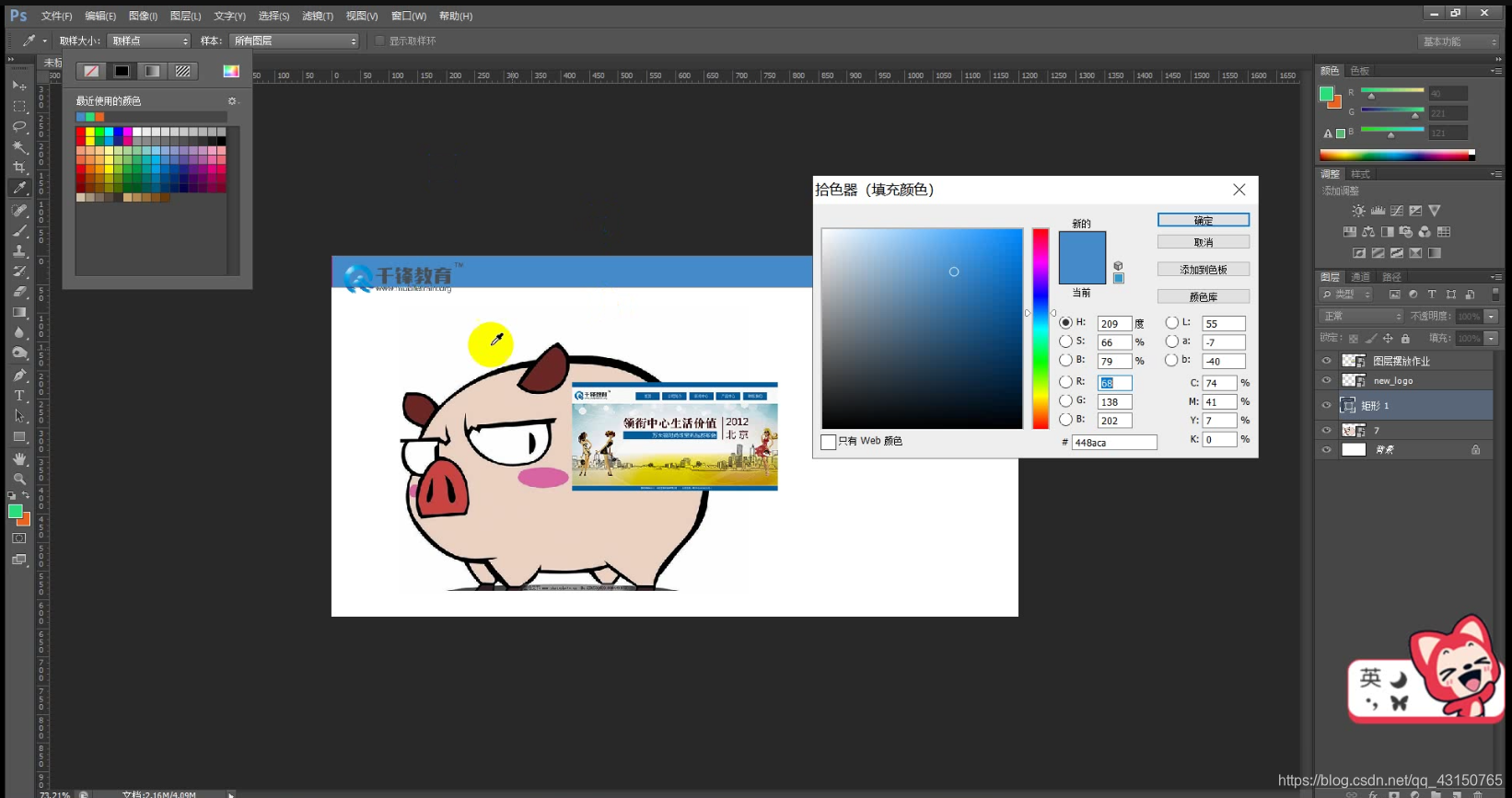
吸管使用方法
上面有一个填充选项框点击进去

点击所选区域会有吸管出现

吸管吸一下颜色然后点击确定,就可以更换所选区域颜色
选中矩形,可以在右边工具栏选择矩形工具可以在上方显示矩形长宽以及更改,或者使用ctrl+t
文字工具使用左边工具栏进行文字输入,更改颜色同上图片所述方法,写完选择左边移动工具,要不会消失。如果想要修改文字,请选择左边文字工具进行修改。
按住ctrl可以连续选择图层,然后在上面选择居中对齐等,快速使文字和图片对齐
如何寻找图层,可以按住ctrl+k键把单位和标尺换成像素,在上面栏勾中自动选择以及更改右边框内容选择图层,点击画布内容,右边会显示对应的图层,窗口栏可以打开对应工具
网站是从上往下加载的,PS同样从上往下去做,右边图层双击名称可以更改名字,PS字体安装可以百度下载
捆绑两个图层可以右面选中两个之后,右键链接图层,可以再次编辑,不要合并,两个图层拖动时不分开
PS快捷键
ALT+滚轮或者+/-可以放大缩小画布,朝上或者➕是放大,朝下或者-是缩小。
按住空格键用鼠标拖动画布显示区域,
点下选择图片 按住ctrl+t 缩放图片以及内容,按住shift键可以等比例放大缩小图片
复制图层是ctrl+j,链接关系同样被复制
建立图层组是ctrl+g,选中的相关组可以居中对齐
初识网页格式
<html>
<!-- 头部 -->
<head>
<!-- 网页标题 -->
<title>百度一下,你就知道</title>
<!-- 解决乱码问题,char字符 set/setting 设置UTF-8国际标准编码 -->
<meta charset="utf-8">
<!-- <设置 语言=“中文”> -->
</head>
<!-- 身体 -->
<body>
我是网页主页部分
</body>
</html>
在这里插入代码片
PS快捷键:Ctrl+n 新建画布(同新建文件)
Ctrl+s 保存
Ctrl+a 全选
Ctrl+c 复制
Ctrl+v 粘贴
Ctrl+z 撤销 (下面五种同Windows使用)
PS使用:颜色三原色:R (red 红色) G(green 绿色) B(blue 蓝色),每个最大值255
矩形框上面有边框选项,可以改变边框粗细。忘记了可以通过两个矩形叠加形成边框。
按住shift键可以画正方形,也可以通过上面栏改变矩形数值使之一样。
圆角矩形可以通过改变上面半径数值,使之圆角度数发生变化。
量圆角可以通过蚂蚁线工具在圆角区域拉矩形,拉的范围没有过渡色,此时矩形的长或者宽代表半径是多少。
如果想查看蚂蚁线拉的范围:长宽,可以通过点击窗口的信息进行查看
如果想要一个图层在另一个图层里面进行活动,不超出原有范围,并且可以放大缩小,二者内容叠加,可以在这个图层创建剪贴蒙版,这个图层应该置于另一个图层上面。
魔棒工具可以改变图片颜色底色,先用魔棒工具选中图片,它会自动识别物体主题(只能找纯色区域),然后通过改变前景色,按住Ctrl+delete键就可以进行替换,链接图层可以使相互链接的图层一起移动
图片拖入进来是智能对象,需要格栅化图层,可变成普通图层,进行图层颜色更改,智能对象无论放大缩小都不会失真,矢量图由电脑绘制,是由像素点填充,无论放大缩小都不会失真
当图片为透明图片,可以通过图层上方锁定透明像素,然后按住Ctrl+delete键进行整体换色
透明图片修改后,保存为PNG格式。PNG-8代表有2^8次方颜色 ,PNG-24代表有2^24次方颜色,PNG24颜色更加精确,所以选择保存为PNG-24。
当透明图片空白区域太多,可以转换成智能对象,双击图层,会自动裁切合适的范围的大小。然后进行保存。
拖入一张图片,再新建画布,其区域等同于图片范围,从标尺拖入辅助线进行划线基准衡量
新建画布要符合图片分辨率,否则图片拖进去会变形。如果想要新建白底图片,可以点击右下角新建图层,
矩形方块里面填充字,不要直接在方块里面填充,先在外面打好字,然后把字和矩形图层同时选中,再选择上面居中对齐,可以使字直接进入方块里面
字在矩形框里面会自动受到限制,不会超出所在范围
如果怕图层因为自己过失删除,可以进行上一把锁。锁在图层上面
做东西时候,可以进行分组,使条理清楚。
切图
在左边工具栏有个切片工具,画自己想切的区域,区域选中之后,可以逐步微调,也可以右键编辑切片选项,进行尺寸精准调整,图切大了,会导致网站加载速度变慢
在文件选项卡选择存储为WEB格式,在桌面会自动生成images文件夹,保存时候切记选择所有用户切片,保存JPG格式尽量选择中等品质,文件会尽量压缩, 要保存所有切片时候,要把预览图缩小,选中整个图片,才能确保所有切片保存格式相同,不是透明图推荐保存JPG格式,图片大小会很小,提高页面加载速度,
切出透明图片,先找图层,用左边栏箭头工具点击想切区域,会自动找到对应图层,然后通过关闭图层旁边眼睛来进行判断是否是,如果是,请右键转换成智能对象,然后双击图层括号标志,会新建一个画布,想要切的图在新建的画布上,按照上面步骤保存,这种方式不会生成文件夹,切图名字不能用中文,数字英文都可以,不要符号。长期使用的图片尽量精准切图。如果想要同时切两个图层及以上的请同时选中,然后转换成智能对象,再双击括号,在新画布保存,可以在眼睛那里点右键进行颜色标记,方便切图,可以放大图片进行找图层。




















 1635
1635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








