先把渲染table的代码放上来
table.render({
elem: '#blogInfo'
, url: '/getBlogAndUserList'
, toolbar: '#toolbarDemo'
, title: '用户数据表'
, totalRow: false
, cols: [
[
{type: 'checkbox', fixed: 'left'}
, {field: 'id', title: '博客ID',width: 150, fixed: 'left', sort: true, totalRowText: '合计'}
, {field: 'title', title: '博客标题', width: 150}
, {field: 'description', title: '博客描述', width: 150}
, {field: 'userId', title: '用户id', width: 150}
, {field: 'views', title: '浏览次数', width: 150}
, {field: 'firstPicture', title: '博客首图', templet: '<div><img class="blogImg" src="{{d.firstPicture}}"></div>'}
, {fixed: 'right', title: '操作', toolbar: '#barDemo', width: 150},
]
]
, page: true //默认10条 修改的话 {limit:8}
, parseData:function (res) {
console.log(res);
return {
"count": res.data.total,
"data": res.data.list, //解析数据列表
"code": res.code //解析接口状态
};
}
});
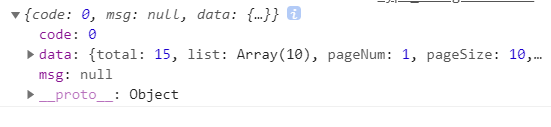
- 这边的parseData很重要,转换数据的。res接收的是后台返回的对象,经过json解析变成
下面这种,data::{}
而layui要求的是data:[{}]类型,经过parseData转换达到要求。 - 返回的三个参数名称不能变,数量也不能少,内部代码写死了?这个我不太清楚
一开始乱写,导致下一页点不动,数量页显示不出来。灵感来源layui官方文档,官方返回json长这样

于是猜测,code,count,data三者缺一不可。
3. 后端的代码
msg是自己定义的公用json返回类,里面有code,data,msg信息等,分页用的是pagehelper
入参是layui自动传过来的
@GetMapping("/blog/type")
@ResponseBody
public Msg getType(@RequestParam(value = "page",defaultValue = "1")Integer page, Integer limit){
Msg msg = new Msg();
// 将对象放进pagehelper里,
PageHelper.startPage(page,limit);
List<Type> list = typeService.list();
PageInfo<List<Type>> pageInfo = new PageInfo(list);
msg.setData(pageInfo);
return msg;
}
大概就那么多问题






















 3010
3010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








