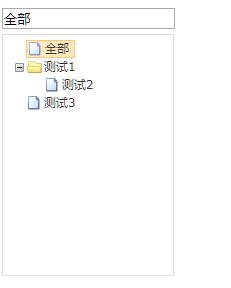
实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../frames/zTree_v3/css/zTreeStyle/zTreeStyle.css"/>
<style>
#departmentTreeDiv{
display:none;
background-color: white;
position:absolute;
z-index:9999;
border: 1px solid #DDDDDD;
margin-top:5px;
height: 240px;
width: 170px;
overflow-y: auto;
}
#departmentTreeDiv::-webkit-scrollbar {
width: 5px;
height: 5px;
background-color: transparent;
}
#departmentTreeDiv::-webkit-scrollbar-thumb {
background: transparent;
}
#departmentTreeDiv:hover::-webkit-scrollbar-thumb {
background: #9bcaff;
border-radius: 10px;
}
</style>
</head>
<body>
<div>
<div id="ztreeSelect">
<input type="text" name="department_name" id="department_name" lay-verify="title" autocomplete="off"
class="layui-input"
value="" readonly="readonly" onclick="initTree()"/>
<input type="text" name="department_id" id="department_id" value="" class="layui-input"
style="display:none;"/>
<!--同步获取下拉框选中的名称和id-->
<div id="departmentTreeDiv">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
</div>
</body>
<script src="../frames/jquery-1.11.1.min.js"></script>
<script src="../frames/zTree_v3/js/jquery.ztree.all.js"></script>
<script type="text/javascript">
/*默认下拉框选中*/
function menuform(treeDivId, inputHideId) {
var id= $("#department_id").val();
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var node = treeObj.getNodeByParam("id", id, null); //根据新的id找到新添加的节点
treeObj.selectNode(node); //让新添加的节点处于选中状态
/*点击隐藏下拉框弹出层*/
$(document).bind("click", function (e) {
var target = $(e.target);
if (target.closest("#ztreeSelect").length == 0) {
$("#" + treeDivId).hide();
}
})
}
/*下拉框ztree树状图显示和点击事件*/
function treeDiv(treeId, treeDivId, inputId, inputHideId, treeNodes, data,selectclick) {
var setting = {
view: {
selectedMulti: false,
showLine: false,
showIcon: true,
expandSpeed: ""
},
data: {
simpleData: {
enable: true
}
},
async: {
enable: true
},
callback: {
onClick: zTreeOnClick /*单击事件查询菜单-liuyuru*/
}
};
$.fn.zTree.init($("#treeDemo"), setting, treeNodes);
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
treeObj.expandAll(true); //打开节点
selectclick;
function zTreeOnClick(event, treeId, treeNode) {
$("#" + treeDivId).css("display", "none");
$("#" + inputId).val(treeNode.name);
$("#" + inputHideId).val(treeNode.id);
selectclick();
}
$("#" + treeDivId).toggle(); //css切换
menuform(treeDivId, inputHideId);
}
var dataArr=[{id:1,name:'测试1',pId:0},
{id:2,name:'测试2',pId:1},
{id:3,name:'测试3',pId:0}];
//可获取后台数据
function initTree() {
var treeNodes = [];
/*ztree树状图的数据结构-liuyuru*/
treeNodes[0] = {};
treeNodes[0]['id'] = "";
treeNodes[0]['name'] = "全部";
treeNodes[0]['pId'] = "";
for (var key in dataArr) {
var numkey=parseInt(key)+1;
treeNodes[numkey] = {};
treeNodes[numkey]['id'] = dataArr[key].id;
treeNodes[numkey]['name'] = dataArr[key].name;
treeNodes[numkey]['pId'] = dataArr[key].pId;
}
treeDiv("departmentTree", "departmentTreeDiv", "department_name", "department_id", treeNodes, dataArr,function selectclick(){
return false;
});
}
</script>
</html>

























 7127
7127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








