微信小程序开发(4)—组件篇
- 组件是可复用的软件模块
- 组件是用来封装页面中某一部分功能的,例如:轮播图组件、底部tabBar组件、业务组件
- 多个组件的灵活组合可以实现不同的页面功能展示
小程序中常用的组件
| 常用组件 | 名称 |
|---|---|
| view | 视图容器 |
| text | 文本 |
| button | 按钮 |
| icon | 图标 |
| swiper | 轮播图 |
| input | 输入框 |
| navigator | 页面链接 |
| image | 图片 |
| radio | 单选框 |
| checkbox | 多选框 |
button 微信开放能力
open-type 微信开放能力
open-type合法值
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从 bindcontact 回调中获得具体信息 |
| share | 触发用户转发 |
| getPhoneNumber | 获取用户手机号,可以从bindgetphonenumber回调中获取到用户信息 |
| feedback | 打开“意见反馈”页面,用户可提交反馈内容并上传日志,开发者可以登录小程序管理后台后进入左侧菜单“客服反馈”页面获取到反馈内容 |
| openSetting | 打开授权设置页 |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数 |
| getUserInfo | 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息✨ |
注:小程序将回收 wx.getUserInfo 接口可获取用户个人信息能力,请关注用户信息相关接口调整说明,请使用wx.getUserProfile接口获取用户信息详情
icon 属性说明
size 控制图标大小 默认值23
color 控制icon颜色 同css的color
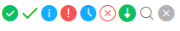
| type:( icon的类型) | 信息 |
|---|---|
| success | 成功 |
| success_no_circle | 成功-无圆边 |
| info | 信息 |
| warn | 警告 |
| waiting | 等待 |
| cancel | 关闭 |
| download | 下载 |
| search | 搜索 |
| clear | 清除 |
效果:

swiper 轮播图常用属性说明
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为
| 属性 | 说明 | 默认值 |
|---|---|---|
| indicator-dots | 是否显示面板指示点 | false |
| indicator-color | 指示点颜色 | rgba(0, 0, 0, .3) |
| indicator-active-color | 当前选中的指示点颜色 | #000000 |
| autoplay | 是否自动切换 | false |
| current | 当前所在滑块的 index | 0 |
| interval | 自动切换时间间隔 | 5000 |
| duration | 滑动动画时长 | 500 |
input 输入框属性说明
输入框。该组件是原生组件,使用时请注意相关限制
| 属性 | 说明 | 默认值 |
|---|---|---|
| value | 输入框的初始内容 | |
| type | input 的类型 | text |
| password | 是否是密码类型 | false |
| placeholder | 输入框为空时占位符 | |
| placeholder-style | 指定 placeholder 的样式 | |
| placeholder-class | 指定 placeholder 的样式类 | input-placeholder |
| disabled | 是否禁用 | false |
| maxlength | 最大输入长度,设置为 -1 的时候不限制最大长度 | 140 |
| focus✨ | 获取焦点 | false |
navigator 页面链接
| open-type 跳转方式 类型 | 说明 | 对应 |
|---|---|---|
| navigate 默认值 | 保存之前所有页面 跳转到非tabbar页面 不允许跳到tabbar页面 | 对应 wx.navigateTo 或wx.navigateToMiniProgram 的功能 |
| redirect | 关闭当前页面 打开到应用内某个页面 不允许跳到tabbar页面 | 对应 wx.redirectTo的功能 |
| reLaunch | 关闭所有页面 打开到应用内某个页面 允许跳到tabbar页面 非tabbar页面 | 对应 wx.reLaunch 的功能 |
| switchTab | 关闭非tabbar页面 跳到tabBar页面 允许跳到tabbar页面(只) | 对应 wx.switchTab的功能 |
| navigateBack | 关闭当前页面 返回上一级或多级页面 | 对应 wx.navigateBack 的功能 |
























 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








