微信小程序循环遍历读取数据
<view wx:for="{{items}}" class="A">
<view>
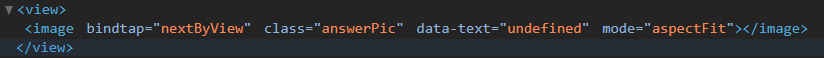
<image src="{{item[0]}}" class="answerPic"
data-text="{{item[1]}}" mode = "aspectFit"
bindtap='nextByView' ></image>
</view>
</view>

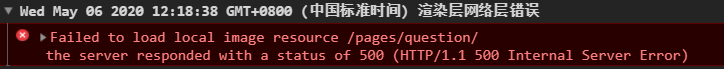
查看控制台,发现<image>标签没有src属性。


最终了解到是因为小程序异步请求需要一定的时间,而页面是立马加载的,最终导致无法获取到src的值。
解决方法
向<image>标签处添加判断:wx:if="{{item[0]}}"





















 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








