在当今数字化的世界中,拥有一个优美、功能完善的网站已成为个人和企业展示自己不可或缺的手段。无论是一个简约的个人博客,还是一个复杂的电子商务平台,一个设计精美的网站不仅能吸引访客,还能提高品牌的专业形象。那么,如何快速地打造一个优美的网站呢?本文将为你提供一份详细的指南,帮助你在短时间内创建一个令人印象深刻的网站——使用Halo。
一、明确目标与定位
在开始设计和开发网站之前,首先要明确你的网站的目标和定位。这将帮助你确定网站的整体风格、布局以及功能需求。例如,一个个人博客可能需要专注于内容展示,而一个电子商务网站则需要强调用户体验和购物流程。
问题清单:
- 你的目标受众是谁?
- 你的网站主要用于展示信息、销售产品还是提供服务?
- 你希望用户在访问你的网站时有怎样的体验?
明确这些问题后,你就能更好地规划网站的结构和内容,从而确保网站能有效地传达你的信息和价值。
二、选择Halo作为建站平台
选择合适的网站建设工具和平台是快速创建优美网站的关键。Halo是一款开源、高效且易于使用的博客系统,非常适合创建个人博客、作品集或商业网站。它不仅支持丰富的主题和插件,而且对于没有编程经验的用户也能轻松上手。
为什么选择Halo?
- 高可定制性:Halo提供了多种主题和插件,你可以根据需求快速调整网站的外观和功能。
- 简便安装:只需几步简单操作,就能搭建起一个功能完善的网站。
- 丰富的社区支持:Halo拥有活跃的社区,你可以在遇到问题时迅速获得帮助和支持。
三、选择一个适合的主题
一个优美的网站离不开一个好的主题。Halo拥有丰富的主题库,用户可以根据自身需求选择合适的主题,并且可以通过简单的配置进一步自定义。
选择主题时的要点:
- 视觉风格:选择与品牌形象一致的主题风格(如简约、现代、复古等)。
- 响应式设计:确保主题在各种设备(如手机、平板和桌面)上都能良好显示。
- 可定制性:主题是否允许轻松地更改颜色、字体和布局,以保持品牌的一致性。
选定主题后,你可以通过Halo的后台管理系统,轻松调整网站的设计和内容展示。
四、优化内容与用户体验
内容是网站的核心。优美的网站不仅需要视觉上的吸引力,还需要提供有价值的信息和良好的用户体验。Halo的Markdown编辑器让你轻松撰写内容,并通过简单的操作实现丰富的内容展示。
内容优化建议:
- 简洁明了:用简洁的语言表达核心信息,避免冗长的段落。
- 多媒体元素:使用高质量的图片和视频,丰富页面内容。
- 导航清晰:设计简洁且易于导航的菜单结构,帮助用户快速找到他们需要的信息。
用户体验优化:
- 页面加载速度:优化图片大小,压缩代码,提升页面加载速度。
- 移动端优化:确保网站在移动设备上的表现与桌面端一致,用户可以轻松访问和操作。
- 互动性设计:通过安装插件,增加用户互动的功能,如评论区、社交分享按钮等,以提高用户参与度。
五、注重SEO与性能优化
优美的网站还需要具备良好的搜索引擎优化(SEO)和性能表现。Halo支持各种SEO插件和性能优化工具,帮助你提高网站在搜索引擎中的排名和用户访问体验。
SEO优化策略:
- 关键词优化:在标题、描述和内容中合理使用关键词。
- 元数据优化:设置每个页面的元标题和元描述,提高搜索引擎可读性。
- 链接结构:内部和外部链接的合理设置,有助于提升页面权重和用户体验。
性能优化:
- 图像优化:使用合适的图像格式,并压缩图片以减少页面加载时间。
- 缓存使用:利用浏览器缓存和服务器端缓存,加快网站的加载速度。
六、测试与发布
在完成网站的设计与开发后,通过Halo的管理后台对网站进行全面的测试,确保所有功能正常运行,并且在各种设备和浏览器上都能良好显示。
测试清单:
- 兼容性测试:在不同的浏览器和设备上测试网站。
- 功能测试:确保所有链接、表单、按钮和交互功能正常工作。
- 安全性测试:检查网站是否存在安全漏洞,确保数据传输的安全性。
确认一切无误后,将网站发布上线,并使用Halo提供的工具持续优化网站。
部署
部署步骤可以参考:https://blog.csdn.net/qq_43174065/article/details/141327911
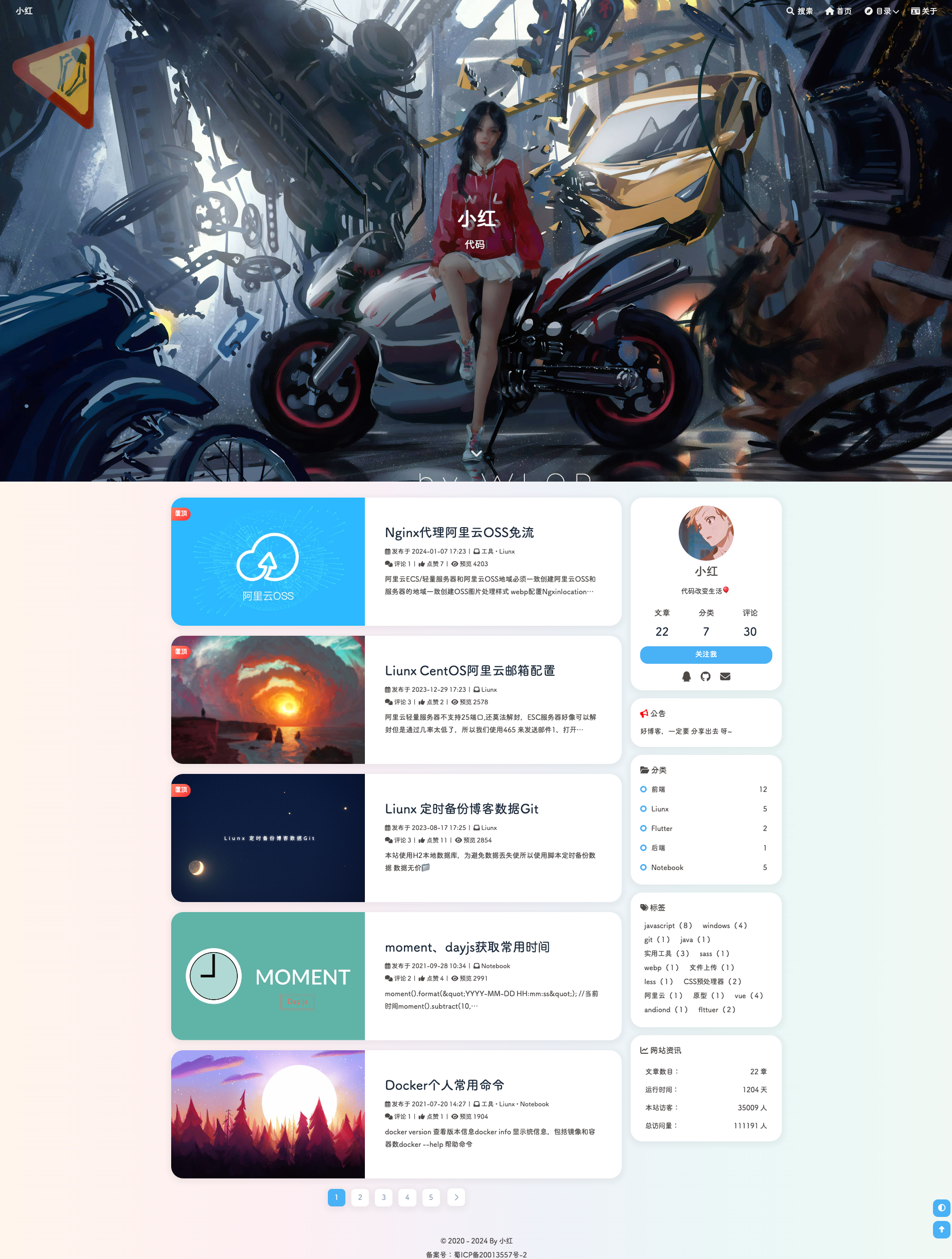
效果图

通过Halo,你可以快速打造一个既美观又功能完善的网站。无论你是个人博主、自由职业者,还是企业主,Halo都能帮助你创建一个展示专业形象、吸引用户和提高品牌影响力的优美网站。立即使用Halo,开启你的建站之旅吧!
























 1296
1296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








